 アヒルさん
アヒルさんSWELLってテーマがおすすめらしいんだけれど、実際どうなの?
SWELLにするとサイトがオシャレになって無駄な作業も減るよ!
どうも、ブログとプログラミングと株で生きていきたいおっとっとです!
いきなりですが、下記のことを考えているなら、WordPressテーマをSWELLに変更することで解決できます。
- ブログをオシャレにしたい
- 記事作成に集中したい
- WordPressへの機能追加の手間をなくしたい
「WordPressテーマ」とは、WordPressで作成したサイトの外観やデザインを変更するテンプレートのことです。
テーマを変えるだけで、機能からデザインまで大きく変更できます。
そして、挙げた悩みを1番解決してくれるテーマが『SWELL』です。
実際、私はSWELLにする前に有料テーマを2つ使いましたが、圧倒的にSWELLが使いやすいです。
このブログもSWELLを使って作っており、オシャレなブログにできて無駄な作業もほとんどなくなりました。
\ 国内シェアNo.1のWordPressテーマ /
値段は17,600円と高いと感じるかもしれませんが、受けられる恩恵に比べると十分安いと断言できます。
今回は、そんなSWELLの魅力について紹介します。
SWELLの特徴

SWELLの基本的な情報については以下になります。
| テーマ名 | SWELL |
| 値段(税込) | 17,600円(買い切り) |
| 支払い方法 | クレジットカードのみ |
| 複数サイト利用 | |
| ライセンス形態 | 100% GPL |
| 提供元 | 株式会社LOOS |
| サイト | 公式サイト |
17,600円と有料テーマの中では高い方です。
2023年の人気有料テーマと比較
しかし、SWELLには金額に見合った価値があります。
- サイトがオシャレになる
- 便利なブロックが使える
- 広告やパーツを使いまわせる
- 表示速度を速くできる
- 設定や機能追加の手間が減る
このようにSWELLを使うことで、ブログを簡単に・楽しく・素早く書けます。
「他の有料テーマでもそうなのでは?」と思うかもしれませんが、SWELLが1番「簡単に・楽しく・素早く書ける」と思います。
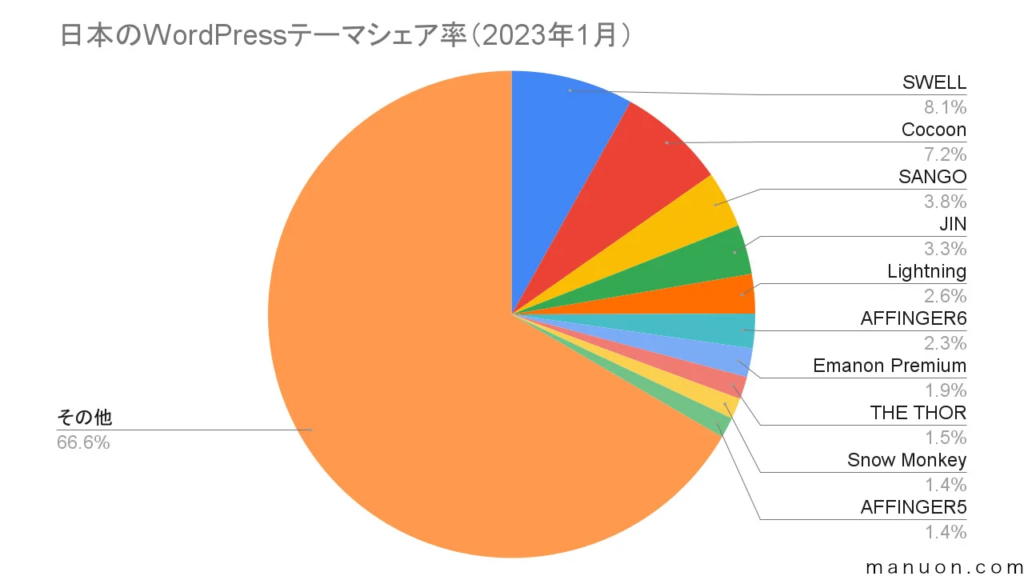
そのこともあってか、SWELLは国内のWordPressテーマのシェアで1位を獲得しています。

※上記はWP-Searchを使って、2万以上のサイトデータから作成されたものです。
SWELLの国内シェア率8.1%
1位の『SWELL』の国内シェア率が8.1%、2位の『Cocoon』が7.2%、3位の『SANGO』が3.8%となっています。
2位のCocoonが無料のWordPressテーマであることを考えると、2万円近く払って購入されるSWELLのスゴさがわかりるのではないでしょうか。
 アヒルさん
アヒルさんSWELLってそんなに人気なんだね!興味が湧いてきたよ!
SWELLのメリット・デメリット
そんな素晴らしいSWELLですがデメリットも存在します。
SWELLのメリット・デメリットは以下の通りです。
メリット①:問題解決しやすい
SWELLは現在国内で1番使われているテーマであるため、情報が多いです。
そのため、SWELLに関してわからないことをネットで調べると、たくさんの情報が見つかり問題解決しやすいです。
初心者はわからないことが多くてつまずきやすいから、情報が多くある人気テーマを選ぶのがおすすめだよ。
メリット②:手間が省ける
無料テーマを使っていると特に感じやすいですが、記事作成以外にWordPressでやることは多いです。
- デザインを変更する
- 機能を追加する
- 表示速度を上げる
- SEO対策をする
などなど……
CSSやプラグインを追加することでも上記のことがある程度可能ですが、多くの時間がかかるためおすすめしません。
CSS・・・Webページに色を付けたり配置を変えるのに使う言語
プラグイン・・・機能を拡張するソフトウェア
SWELLの場合、「デザインの設定変更が簡単」「元から便利な機能が付いている」とムダな作業が減ってホントに楽です。
初心者ほど「つまずいて調べたけれど、わからなくて前に進めないからブログをやめよう」となってしまうので、最初からSWELLを使うのが良いでしょう。
他の有料テーマでも良いですが、SWELLが頭一つ抜けて楽です。
メリット③:記事作成が速くなる
SWELLでは「ブログパーツ」「広告タグ」「書式セット」など、設定しておくことですぐに呼び出しが可能な機能があり、記事作成が速くなります。
- ブログパーツ
→ 前もって作成した文章やボタンを出せる - 広告タグ
→ 前もって設定した広告を出せる - 書式セット
→ 前もって設定したデザインを文字に付けられる
この機能があるかないかで、ブログ運営が長くなるほど数十時間、数百時間と無駄な作業に費やす時間が減ります。
メリット④:ブログがオシャレになる
やはり有料テーマを入れる理由として「ブログがオシャレになる」というのは大きいでしょう。
SWELLも他の有料テーマと同様にオシャレになります。
ただ、SWELLのデザインはオシャレですがシンプルなため、デザインに関しては他のテーマの方が魅力的な場合があります。
デメリット①:デザインが被りやすい
次にデメリットについてですが、まずデザインが被りやすいです。
SWELLは国内で1番使われているテーマであるため、使っているサイトが多くあります。
しかし、デザインを変えたり独自の画像を使うことでオリジナルのブログにすることが可能なので、そこまでのマイナス要素ではないです。
デメリット②:お金がかかる
有料テーマであるためお金はかかりますが、他の有料テーマと比べても17,600円と少し高いです。
しかし、「オシャレになってアクセスup」「無駄な作業が減って時短につながる」とメリットの方が大きいため、購入しても損はしないと断言できます。
- 現在、SWELLが国内WordPressテーマで1番人気がある
- 17,600円するが、デメリットよりも圧倒的にメリットの方が大きい
 アヒルさん
アヒルさんSWELLを使うとメリットが大きいことが分かったよ!
SWELLでできること

SWELLでできることについて紹介します。
ただ、SWELL公式サイトを見た方が正直わかりやすいので、ここでは簡単に紹介します。
できることとしては以下の通りです。
- 全体のデザイン変更
- 装飾
- SWELL専用ブロックの利用
全体のデザイン変更
まずSWELLを入れるとサイト全体のデザインが変わります。
SWELL親テーマ

「親テーマ」を入れると、公式サイトのようなシンプルなデザインになります。
そこから、「子テーマ」を変更するとサイト全体のデザインがもう少し変わります。
親テーマ・・・デザインの基本となるテンプレートのこと
子テーマ・・・親テーマのデザインを少し変更したもの
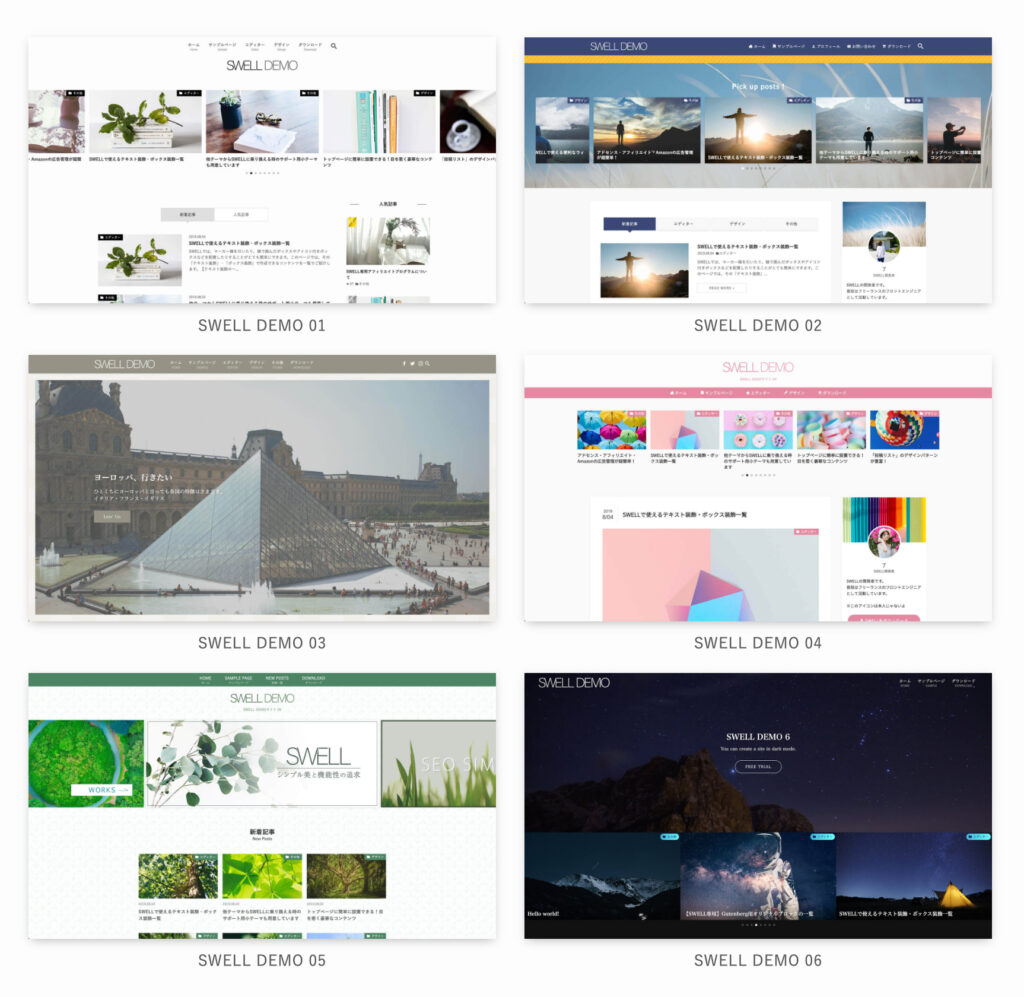
以下がSWELLの子テーマです。

SWELLの子テーマは全部で6個あり、入れることでDEMOサイトのように変更できます。
基本、テーマといえば親テーマのことを指すよ。あと子テーマは入れる必要がなければ入れなくて大丈夫。
ちなみにこのブログサイトは親テーマだけで作られています。
 アヒルさん
アヒルさん有料テーマに変えるだけでそんなにオシャレになるんだね!企業のサイトと言われても信じるよ。
装飾
ここでいう装飾とは、文章をわかりやすくしたりオシャレにするデザインのことです。
装飾については以下になります。
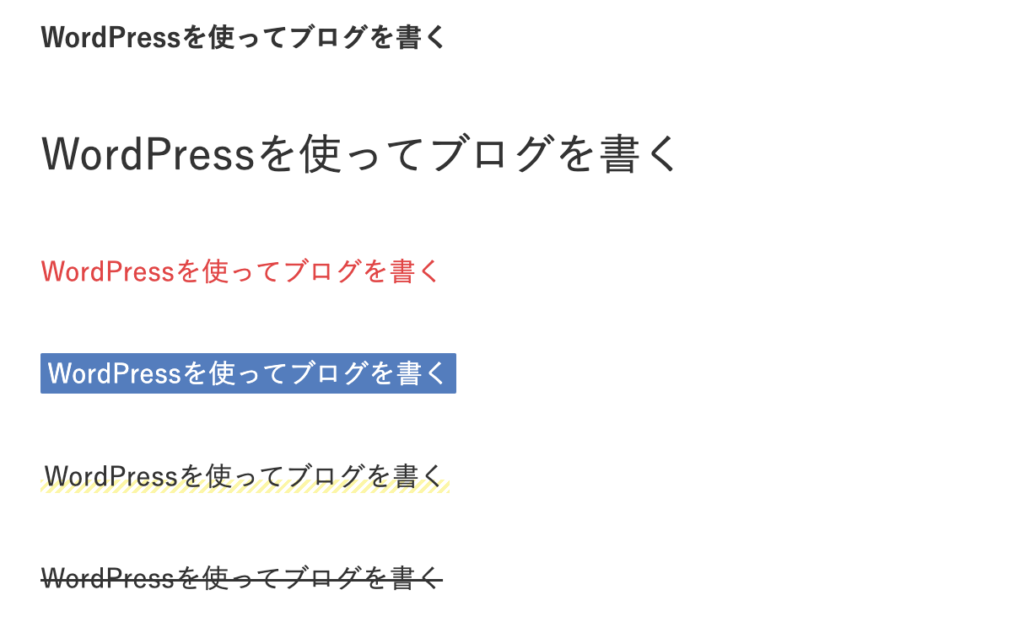
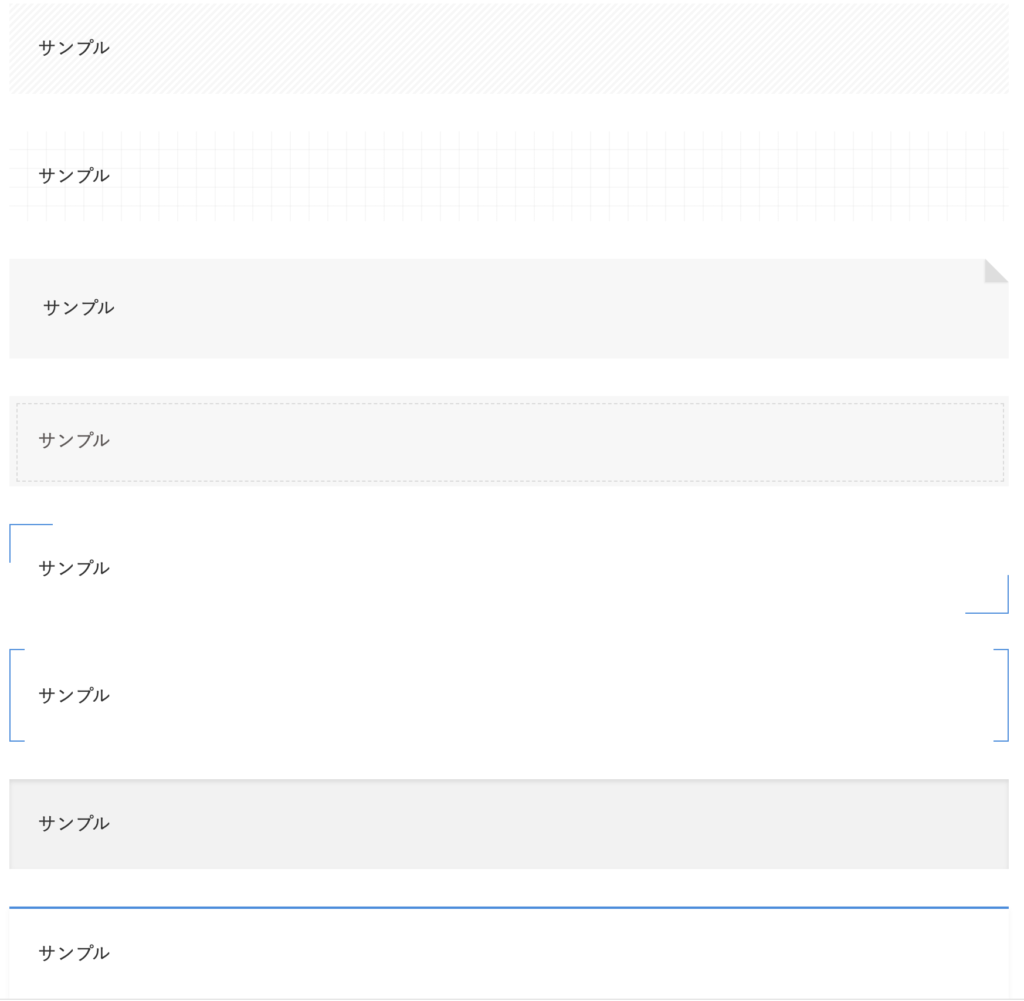
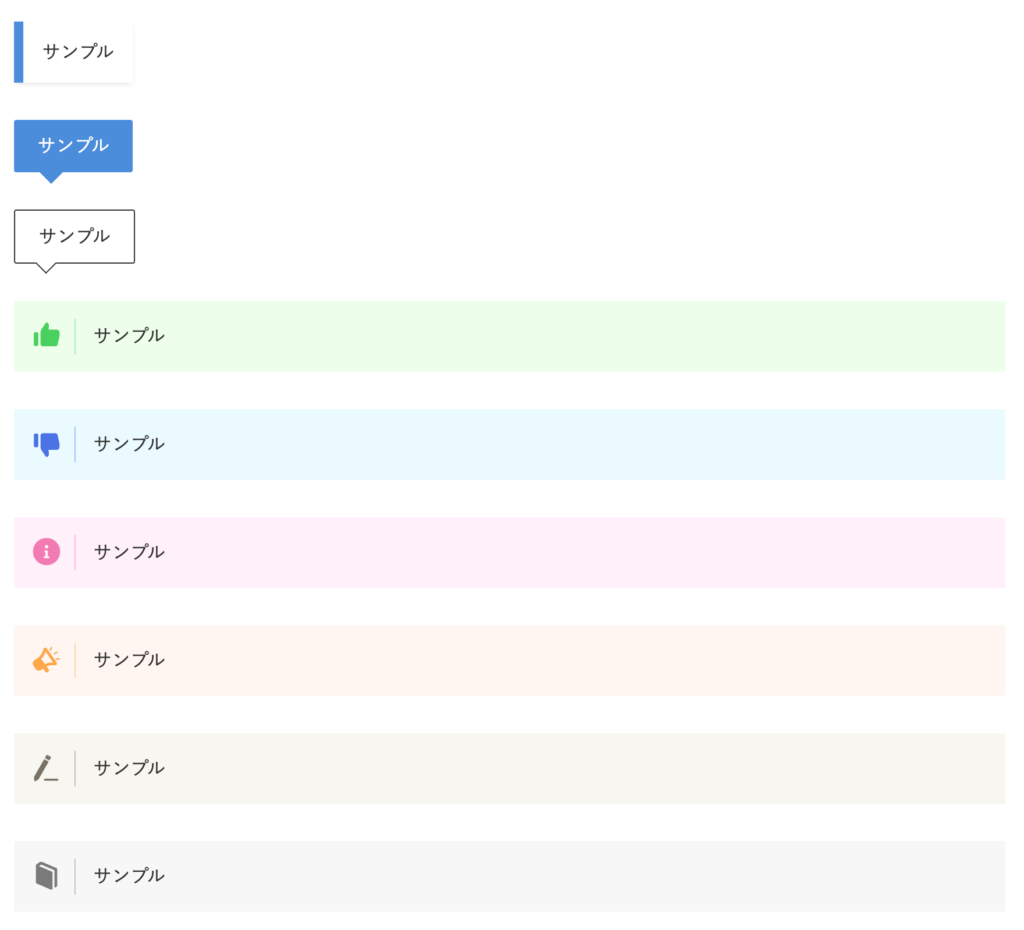
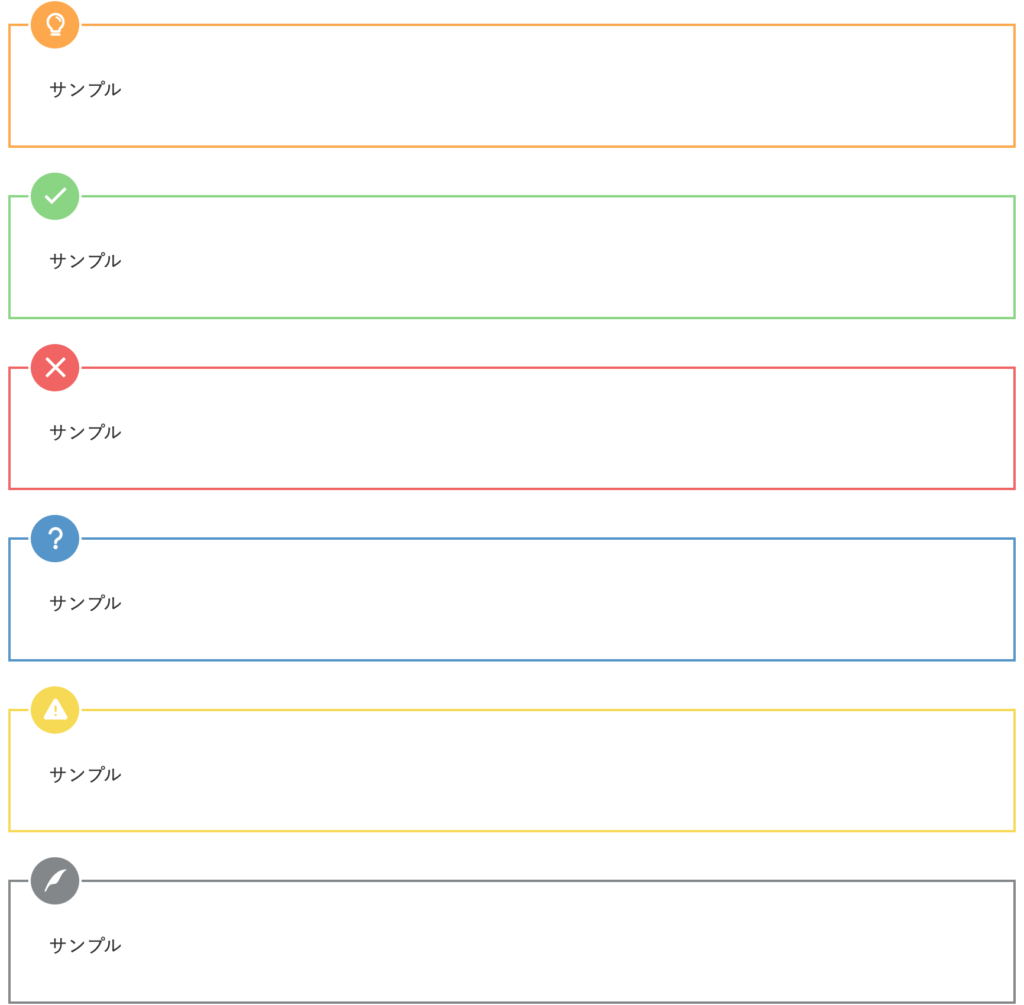
基本装飾

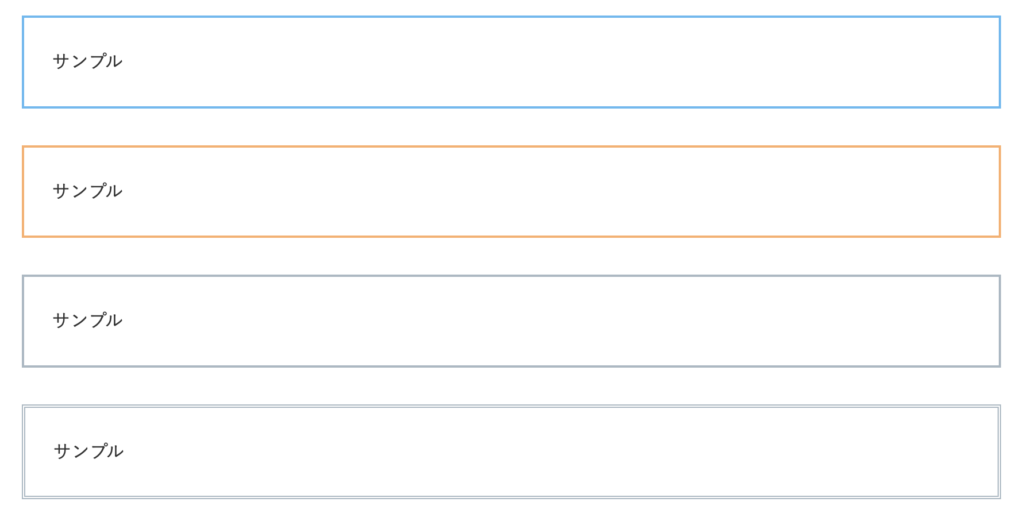
ボーダー

スタイル



SWELL専用ブロック
SWELLを入れることで、SWELLでしか使用できないブロックが利用できるようになります。
以下がSWELL専用ブロックです。
また、WordPressにはブロックを簡単に表示できるようにするため、それぞれのブロックにショートカットが存在します。
「/ + 指定の単語」で使えます。
| ブロック名 | ショートカット |
|---|---|
| ABテスト | /ab or /test |
| アコーディオン | /accordion |
| 広告タグ | /tag |
| ふきだし | /balloon |
| バナーリンク | /banner |
| 関連記事 | /blogcard |
| ブログパーツ | /blogparts or /parts |
| ボックスメニュー | /box |
| ボタン | /button |
| キャプションボックス | /cap |
| 説明リスト | /dl |
| Q&A | /faq or /qa |
| フルワイド | /fullwide |
| 投稿リスト | /post |
| 制限エリア | /area |
| リッチカラム | /column |
| タブ | /tab |
| ステップ | /step |
/からの日本語でも候補が出るよ!
それぞれのブロックを簡単に説明します。
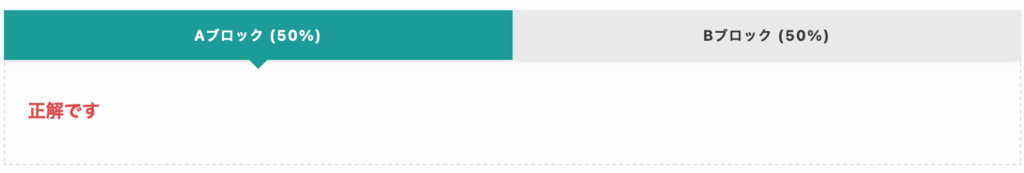
ABテスト

ランダムで、AブロックかBブロックに作成した内容を表示するというものです。
ABテストを行うことで、どちらがより高いレスポンスを得られるかがわかります。
アコーディオン
りんご
りんごは赤い果物です。
バナナ
バナナは黄色い果物です。
ドロップリストになっており、右のボタンを押すと中身が表示されます。
必要な人にだけ表示するときに便利です。
広告タグ
前もって登録しておいた広告を簡単に表示できます。
「アフィリエイト型」「ランキング型」など色々な表示形式があります。
同じ作業が減って作業効率up。
ふきだし
 アヒルさん
アヒルさんこんな風に会話形式みたいに話せるよ
理解が進んで便利だよ
会話形式になるブロックで、話しているように見せられます。
アイコンや色を前もって登録しておくことで、すぐに表示することも可能。
バナーリンク
画像にリンクをつけたものです。
画像クリックで他のWebページに飛べるようにできます。
関連記事

記事を上記のデザインにして配置できます。
内部リンクだけでなく外部リンクも可能。
ブログパーツ
| プラン | 無料版(Canva Free) | 有料版(Canva Pro) |
| 値段 | 0円 | 月払い:月額1,500円 年払い:12,000円(1ヶ月あたり1,000円) |
| テンプレート | 約25万点 | 61万点以上 |
| 素材 | 約100万点 | 1億点以上 |
| クラウドストレージ | 5GB | 1TB |
| フォルダー | 無制限 | 無制限 |
| カスタムデザインの作成 | ||
| マジックリサイズ | ||
| 背景リムーバ |
前もって作成したパーツを呼び出せます。
先ほど紹介した広告タグのパーツバージョンです。
ボックスメニュー
それぞれのボックスにリンクを貼ることで、別ページへの案内が可能です。
アイコンや画像を入れることで視覚的にわかりやすくもできます。
ボタン
WordPressに標準であるボタンと別で、SWELL限定のボタンが使えます。
SWELLボタンには計測機能がついていたりボタンの種類が多いです。
キャプションボックス
- まとめやすい
- オシャレ
タイトルをつけられるボックスです。
色も好きなものに変更できます。
説明リスト
- りんご
-
丸くて赤い果物です
- バナナ
-
黄色い果物です。
複数の単語を説明したいときに使えます。
Q&A
- SWELLは一度購入すれば他のサイトでも使っていいの?
-
はい、一度購入すれば複数サイトで利用できます。
- おすすめのWordPressテーマはなんですか?
-
SWELLです。
質問と答えをわかりやすく書けます。
フルワイド
ブロックを横幅いっぱいに内容を表示できます。
※フルワイドブロックを使用するとデザインが崩れたためサンプルは削除しました。
投稿リスト
自分のサイトの記事を指定した方法で表示できます。
制限エリア
- ログイン状態
- 期間
- ページ種類
上記の3つに関して、表示するかしないかを決められます。
リッチカラム
ブログをするには色々なものが必要になります。
パソコン、インターネット環境、クレジットカード、サーバー、ドメインです。
パソコンとインターネット環境がすでにあれば月1,000円ほどでブログを始められます。
ブログには無料と有料のものがあります。
一見無料の方が良いように思えますが、色々なデメリットがあります。
結論、収益を上げたいなら有料のものにするのが良いでしょう。
空間を分けて表示することが可能です。
スマホとPCで表示形式を変えることもできます。
タブ
SWELLはシンプルなデザインですがとてもオシャレです。
タブごとに表示内容を変えられます。
ステップ
STEPごとに内容を記述できます。
このようにSWELLを使うことでたくさんのブロックが利用でき、表現の幅が広がります。
 アヒルさん
アヒルさんSWELLを使うと色々なことができるとわかったよ!
SWELLの導入方法

SWELLの導入方法は以下になります。
SWELL公式ページに移動して、真ん中の「DOWNLOAD」をクリックしてください。

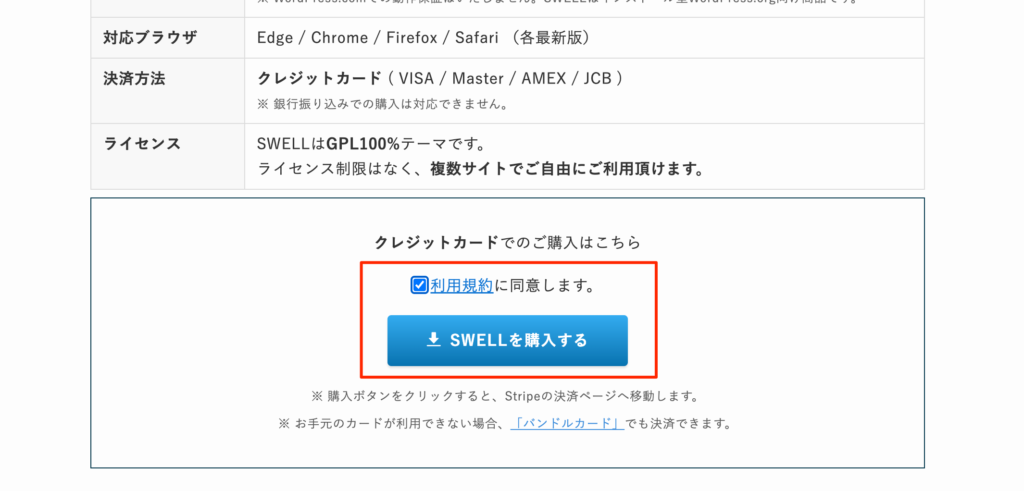
利用規約を確認し良ければチェックを入れ「SWELLを購入する」をクリックします。

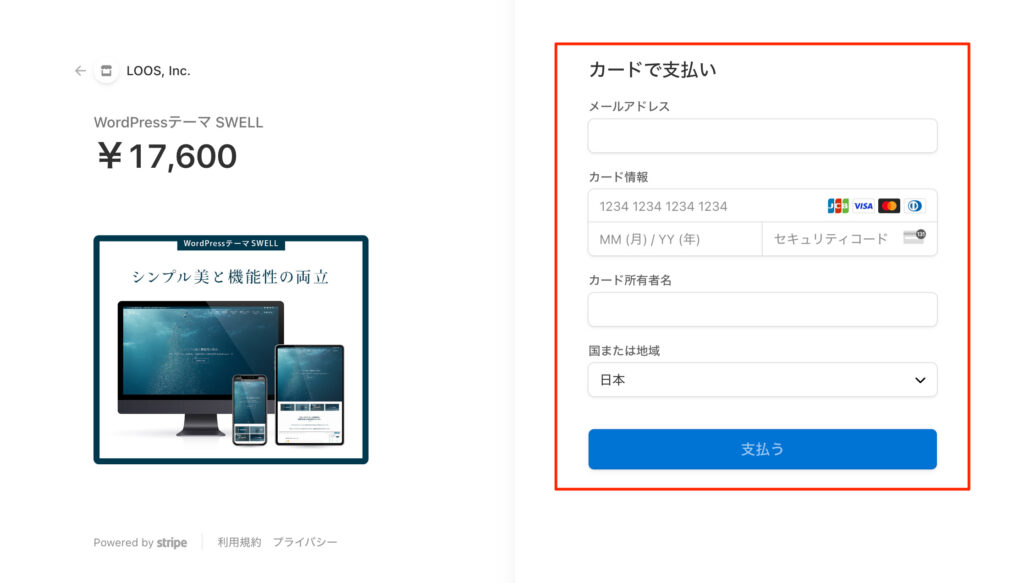
カード情報を入力し代金を支払います。

「支払う」をクリックした後にSWELLからメールが届けばOKです。
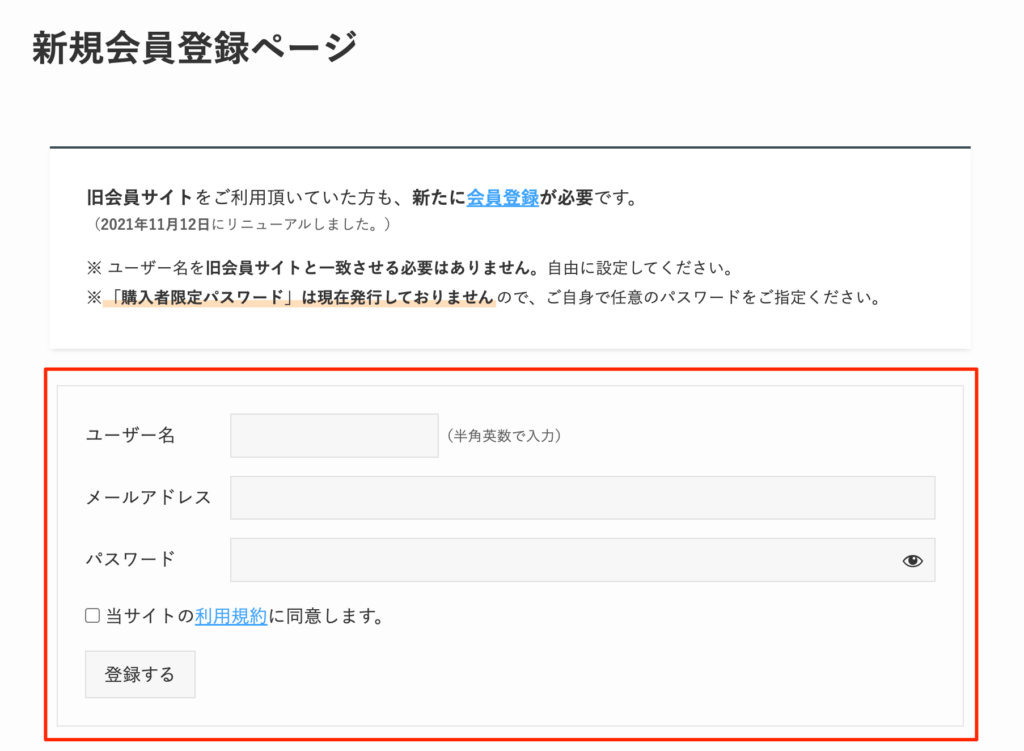
メールのURL先からSWELLのダウンロードが可能ですが、先に会員登録を行います。
同じサイトのマイページに移動して下にスクロールすると、「SWELL本体最新版」があるのでダウンロードします。
※マイページに移動するにはログインが必要になるので、新規会員登録ページで設定した「メールアドレス」「パスワード」を入力してください。

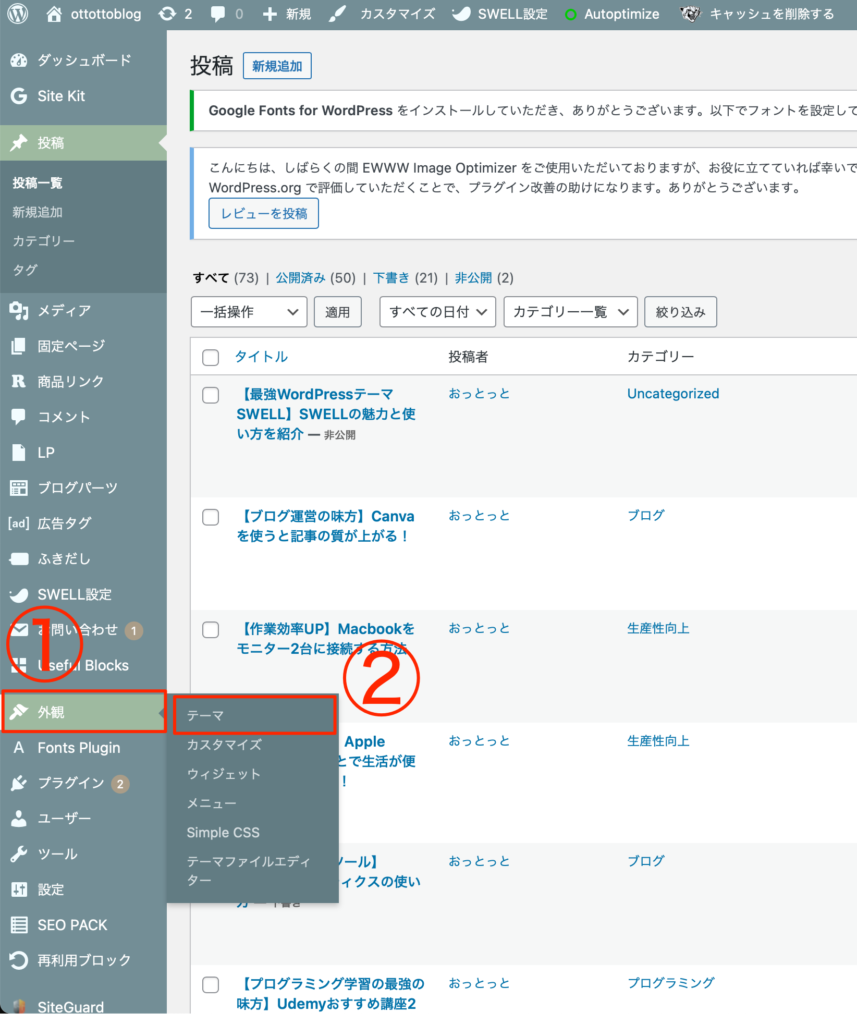
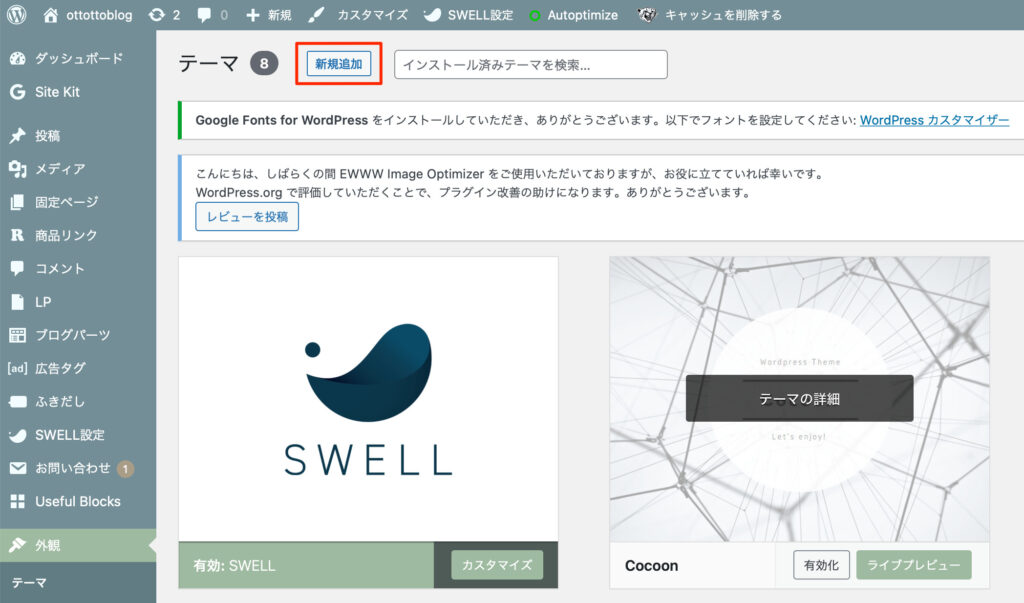
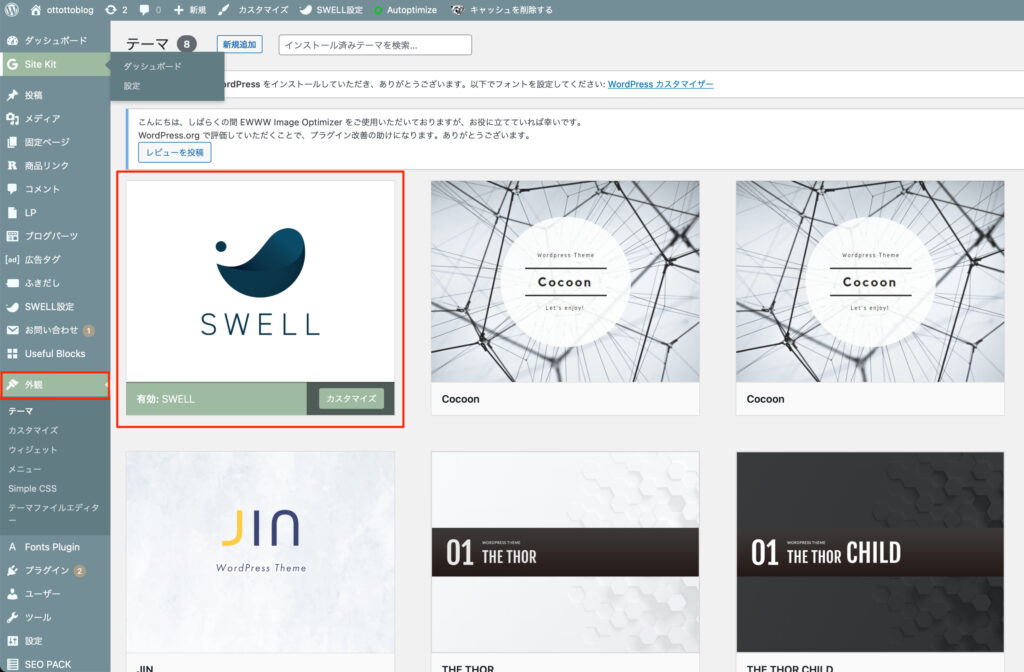
WordPressに移動し、外観 >「テーマ」をクリックします。

「新規追加」をクリックします。

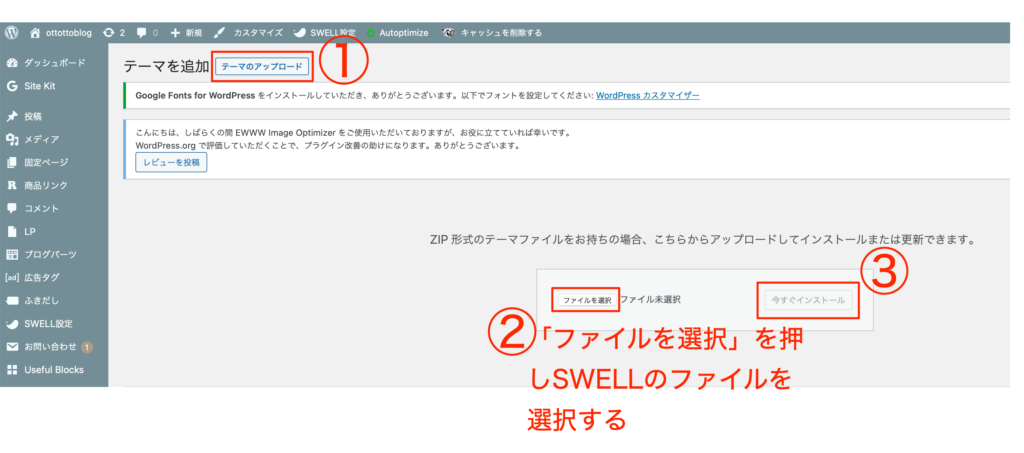
先ほどダウンロードしたSWELLのフォルダーをzip形式のままアップロードし、インストールします。

- 「テーマのアップロード」をクリック
- 「ファイルを選択」をクリックし、ダウンロードしたSWELLのフォルダーを選択する
- 「今すぐインストール」をクリック
SWELLに関するよくある質問
SWELLに関するよくある質問をまとめました。
SWELLに変えるとデザインは崩れる?
プラグインを入れることで、テーマによってはショートコードやCSSを一部引き継ぐことができます。
SWELLのアフィリエイトってあるの?
はい、あります。
SWELLの購入者なら誰でもアフィリエイトが可能です。
購入後にサポートはしてもらえる?
SWELL参考になるサイト
SWELLの参考になるサイトを2つ紹介します。
SWELLで作られているサイトを見ることで活用方法。
①しごとFUNくらぶ
1つ目は「しごとFUNくらぶ」で、SWELLで作られたサイトをまとめてくれているサイトです。

多くのサイトが紹介されているので、自分が作ってみたいサイトも必ず見つかると思います。
 アヒルさん
アヒルさん300以上のサイトもあったら、自分のブログに活かせそうだね
②WebNote+
2つ目は「WebNote+」というSWELLの機能を詳しく紹介しているサイトです。

SWELLの使い方をこれでもかというほど詳細に書かれており、SWELLの活用方法がわかります。
SWELLでわからないことを調べると大体上位にこのサイトがあるので、助けられると思います。
まとめ:テーマで悩んでいるならSWELLがおすすめ

今回はSWELLの特徴と使い方を紹介しました。
メリット・デメリットは以下の通りでした。
デメリットもありますが、圧倒的にメリットが大きいので「有料テーマをまだ1つも持っていない」「使っているテーマが使いにくい」方はぜひSWELLをおすすめします。
そしてSWELLを使ってブログ運営を楽しんでいただけたらなと思います。
最後まで読んでいただきありがとうございました。
 アヒルさん
アヒルさんSWELLにすると今よりもブログ運営が楽になることがわかったよ!
まだブログを始めていない方は、以下の記事の手順を進めることで、今日からブログを始めることができます!
稼ぐブログにするにはサーバーとドメイン代がかかりますが、『ConoHa WING』を使用することで月1,000円ほどでブログ運営が可能です。
\ Webサーバー処理速度国内No.1 /
▼今回の記事を読んでくれた方は以下の記事もおすすめです!






















コメント