アヒルさん
アヒルさんブログのアイキャッチ画像ってどうやって作ればいいの?
Canvaというツールを使って作るのが良いよ!
どうも、ブログとプログラミングと株で生きていきたいおっとっとです!
以下のことを考えているなら、この記事を読むことで解決できます。
- ブログのアイキャッチ画像の作り方がわからない
- アイキャッチ画像を簡単に作れるようになりたい
- アイキャッチ画像をもっとオシャレにしたい
アイキャッチ画像とは記事内容を表した画像のことで、記事をクリックしてもらう上で重要な要素です。
アイキャッチ画像でクリック率が大きく変わるので、ぜひ今回紹介する方法で魅力的なアイキャッチ画像を作ってみてください。
最初に作成方法を言うと、「Canvaのテンプレートを使って作成」です。
Canvaはデザイン作成ツールのことで、使うことで誰でも簡単にオシャレなサムネイルが作れるよ!
それでは詳しく説明します。
今すぐアイキャッチ画像の作成手順を見たい方は、以下のボタンから移動してください。
「オシャレなサイトにしたい」「無駄な作業を減らして記事作成に集中したい」それならWordPressテーマ『SWELL』がおすすめです。
動画でのアイキャッチ画像の作り方を解説
後ほど、画像を使っても説明しますが、動画で知りたい方は以下を見てみてください。
ブログのアイキャッチ画像のおすすめ方法として、Canvaを使って作る方法を紹介しています。
アイキャッチ画像の重要性
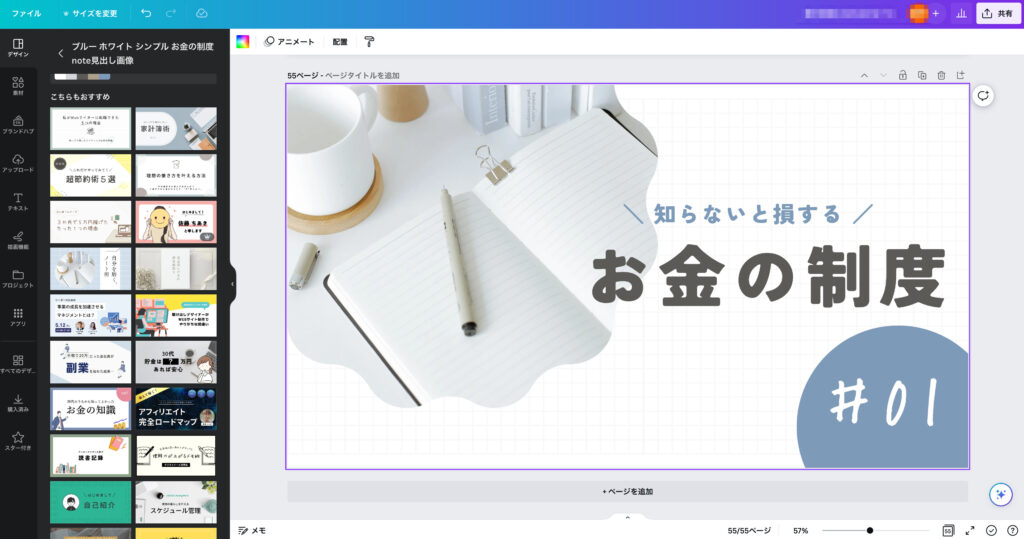
アイキャッチ画像とは下のようなコンテンツ内容を表す画像のことですが、クリック率や読み進めるかに大きな影響を与えるため重要です。

似た言葉に「サムネイル」があるけれど、同じようなものだと思っていたら良いよ
アイキャッチ画像でクリック率が変わる場面はいくつかあります。
- 記事をクリックした後(興味を持たせる役割)
- サイトを見て回っている時
- ブラウザ検索からクリックしてもらう場合
- SNSからクリックしてもらう場合
注意点として、ブラウザ検索の場合、検索キーワードの大半はアイキャッチ画像が表示されません。
このように1番アクセスが見込めるブラウザ検索からの場合、メリットが少ないです。
しかし、クリックしてもらった後で内容に興味を持たせたり、他の記事もクリックしたくなる役割としてアイキャッチ画像は非常に役立ちます。
なのでアイキャッチ画像に力を入れるのがおすすめです。
 アヒルさん
アヒルさんアイキャッチ画像がオシャレだと、クリックしてみたくなるのはわかる
サムネイルの作成方法

そんな大切なアイキャッチ画像、どのように作れば良いか紹介します。
①オシャレな画像を使う
1つ目は「オシャレな画像を使う」方法です。
画像を入れることで文字だけの時よりも、魅力的になります。
そして画像だけならサムネイル作成にそこまで苦労しないため、簡単に導入できます。
オシャレな画像を入れるだけなら慣れれば3分で作成できるので、画像だけでも最低限入れるようにしましょう。
オシャレな画像を使いたいなら、以下のサイトとツールが無料で使えておすすめです。
②文字を付けたり装飾する
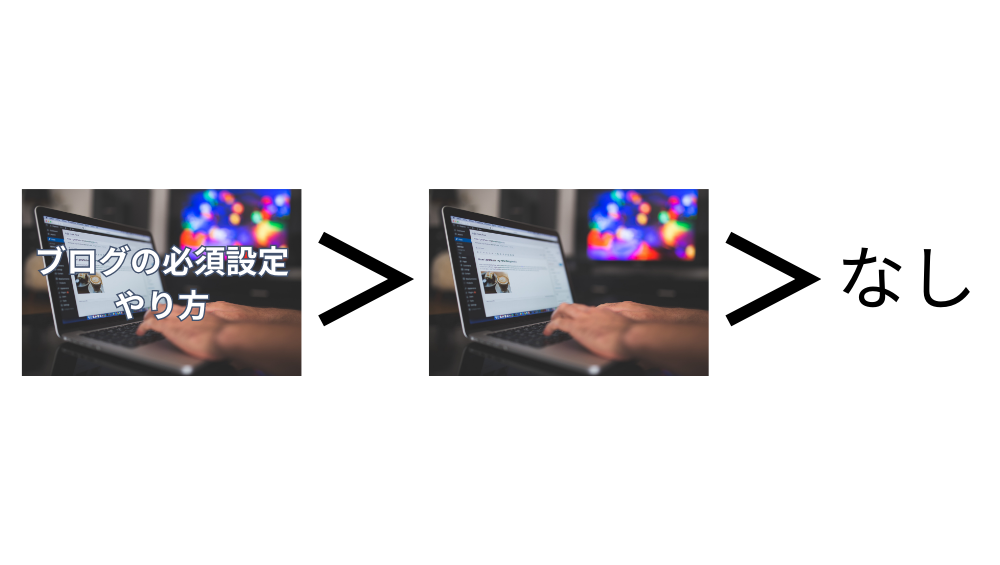
2つ目は「画像に文字を付けたり装飾する」方法です。
文字や装飾を入れることで、画像だけの時よりもわかりやすさが増しクリックしたくなります。
文字と画像があればアイキャッチ画像を見るだけでも内容がある程度わかるので、アイキャッチ画像を作るなら文字と画像どちらも入れるのがおすすめです。
画像とデザインと文字 > 画像 > 何もなし

ただ、デメリットとしては文字や装飾を入れることで、画像だけのときに比べアイキャッチ画像の作成に時間がかかります。
そこで文字や装飾も簡単にできるツール「Canva」を使い、短時間でオシャレなアイキャッチ画像を作成します。

Canvaはオシャレな画像が使えるだけでなく、画像の加工も可能なため、デザイン画像を作るならCanvaが1番おすすめです。
後ほどプランやできることを紹介しますが、無料プランでもオシャレなアイキャッチ画像を作成できます。
おすすめのアイキャッチ画像の作り方
結論、おすすめのアイキャッチ画像の作成方法は、「Canvaで画像と文字を使って作成する」方法です。
文章を書いたり装飾したりとブログ運営でやることは多いですが、慣れれば簡単にアイキャッチ画像が作れるので、ぜひ早いうちから挑戦してみてください。
Canvaを使う

ここからは「Canva」について説明します。
Canvaは無料で使えるデザイン作成ツールで、世界で6,000万人が利用するほどの人気があります。
できることは以下の通りです。
- 画像編集
- 動画編集
- ロゴ作成
- プレゼンテーション作成
- 文章作成
デザイン関係のことはすべてできると思っていたら大丈夫です。
ただ、Canvaには無料プランと有料プランが存在し、使える機能に違いがあります。
以下がCanvaの無料プランと有料プランを比較したものです。
| プラン | 無料版(Canva Free) | 有料版(Canva Pro) |
| 値段 | 0円 | 月払い:月額1,500円 年払い:12,000円(1ヶ月あたり1,000円) |
| テンプレート | 約25万点 | 61万点以上 |
| 素材 | 約100万点 | 1億点以上 |
| クラウドストレージ | 5GB | 1TB |
| フォルダー | 無制限 | 無制限 |
| カスタムデザインの作成 | ||
| マジックリサイズ | ||
| 背景リムーバ |
もっとCanvaのプランについて知りたい方は、Canva公式サイトで確認してください。
無料プランでも十分役立ちますが、やはり「デザインの表現の幅を広げる」「速く作成する」なら有料プランにする必要があります。
なので、ブログやデザインで稼ぎたいと考えているなら有料プランにするのがおすすめです。
まずは無料プランで試し、物足りなければ有料プランに変更しましょう。
無料プランでもびっくりするぐらい便利だよ!
Canvaの登録方法
ここからCanvaの登録方法について説明します。
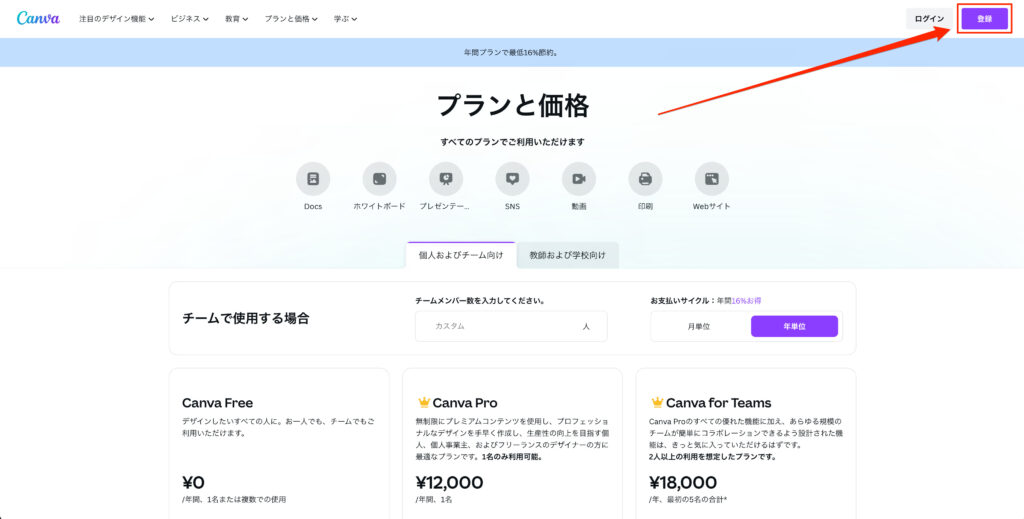
Canvaのページに移動し、右上の「登録」をクリックします。

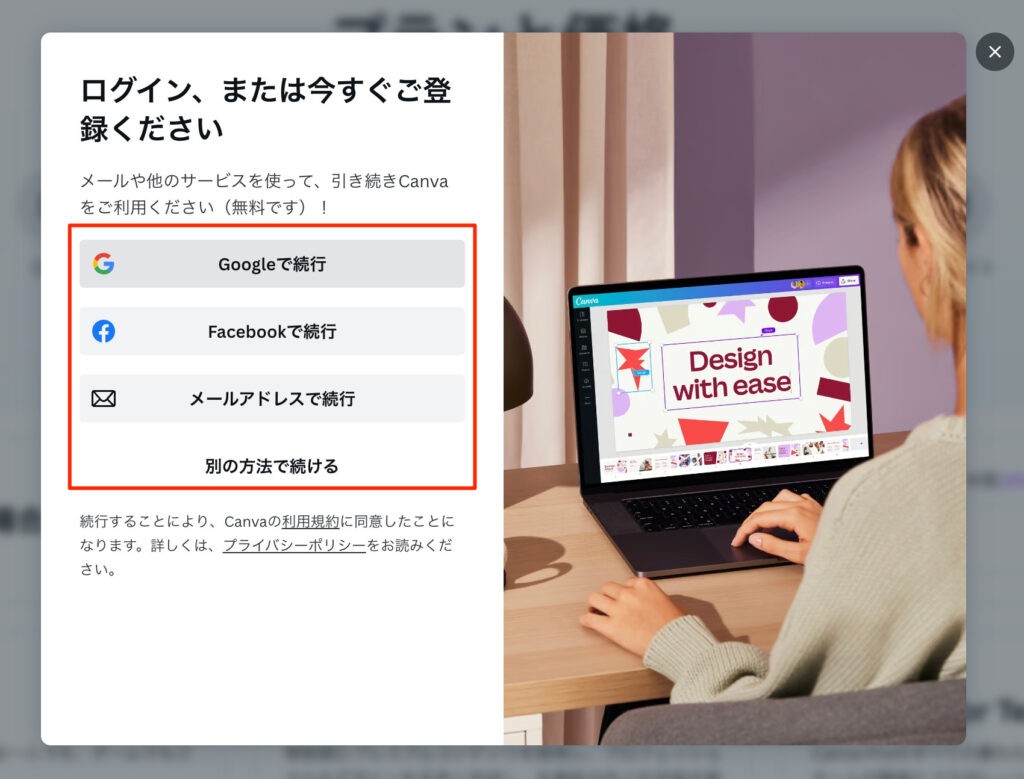
好きな方法で登録します。

これで登録が完了しました。
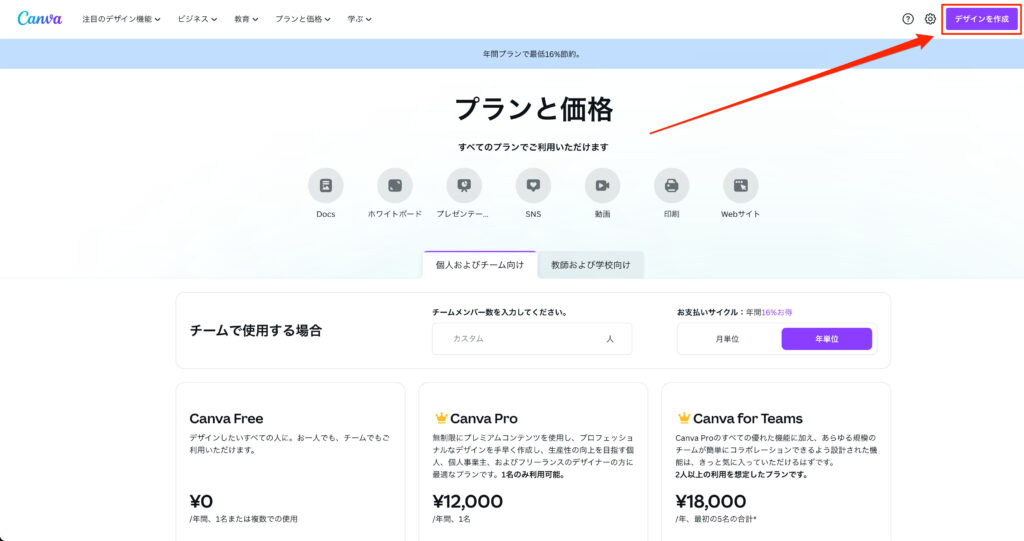
右上の「デザイン作成」からデザインの作成が可能です。

Canvaでアイキャッチ画像を作成する方法を解説
Canvaを使ったアイキャッチ画像の作成方法を解説します。
使用するにはCanvaに登録する必要があるので、登録していない方は登録手順を参考に行ってください。
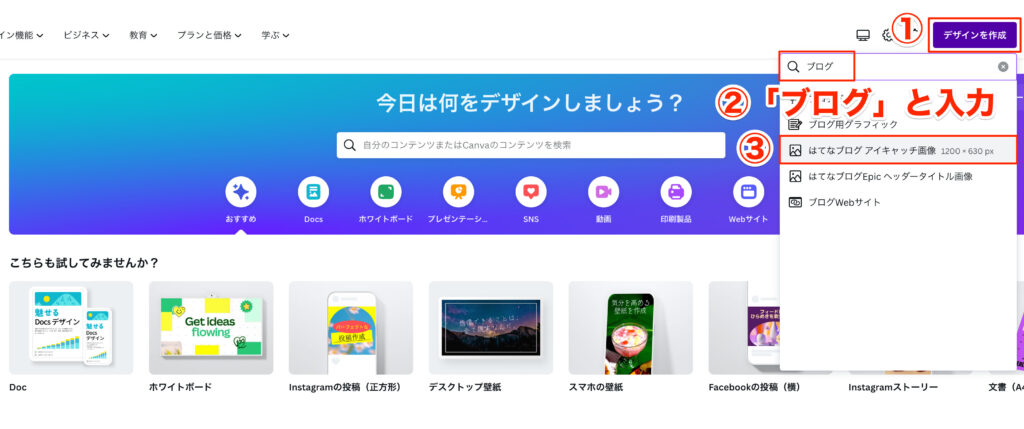
どこでもいいので、「デザインを作成」をクリックし「はてなブログ アイキャッチ画像」を選択します。
WordPressテーマによってベストなサイズが変わりますが、「幅:1200px 高さ:630px」ぐらいが容量と画質が最適でおすすめです。

- 「デザインを作成」をクリック
- 「ブログ」で検索
- 「はてなブログ アイキャッチ画像」をクリック
「デザイン」から好きなテンプレートを選択し、自分の記事の内容に合うように修正します。

- 「デザイン」をクリック
- 好きなテンプレートを選択
- テンプレートを自分の記事に合うように修正
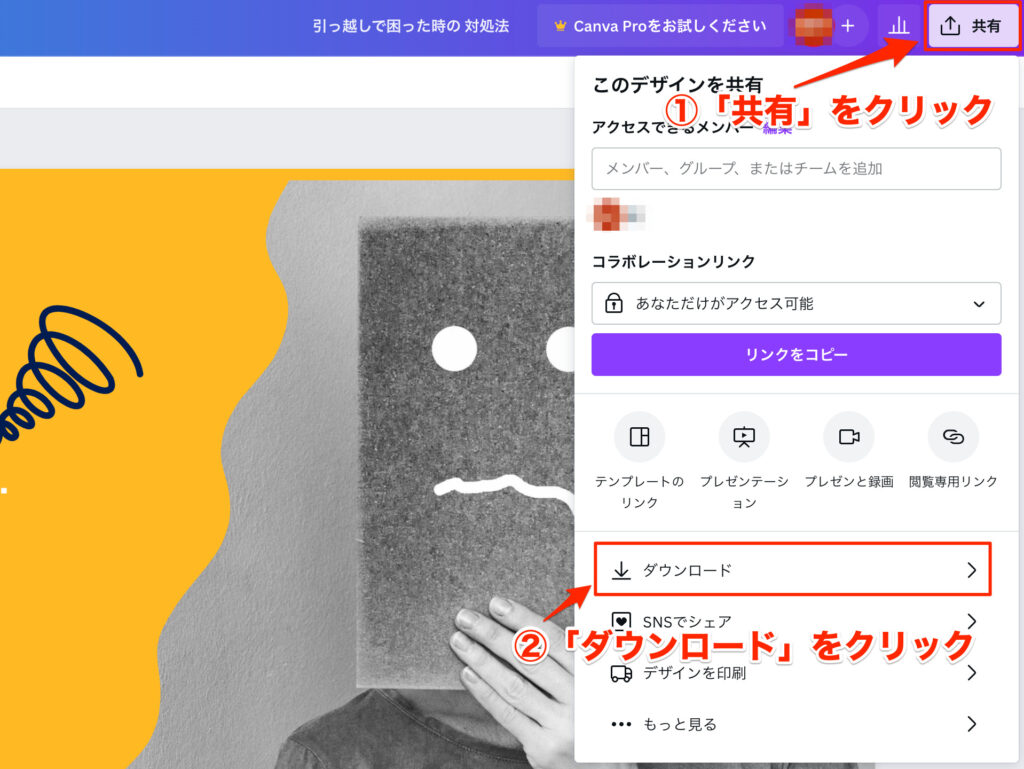
画像をダウンロードするため、右上の「共有」→「ダウンロード」をクリックします。

- 「共有」をクリック
- 「ダウンロード」をクリック
ファイルの種類を「PNG」に選択してから、「ダウンロード」をクリックします。

- 「PNG」に選択(画像のデータ量を軽くするため、PNGかJPGにしましょう。)
- 「ダウンロード」をクリック
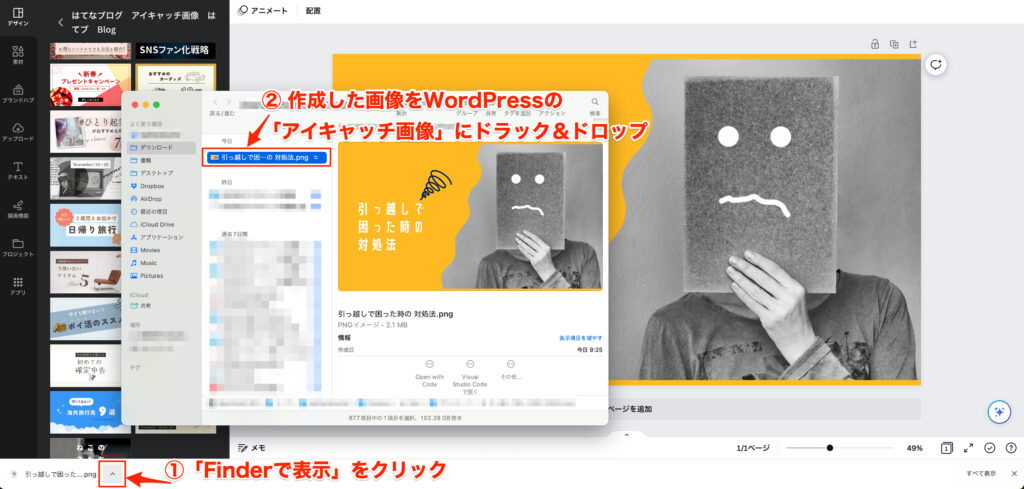
Web版のCanvaだと、右下にダウンロードの完了通知が表示されるので、Finderで開いてダウンロードした画像をWordPressのアイキャッチ画像に設定します。

- 「Finderで表示」をクリック
- 作成した画像をWordPress記事投稿の「アイキャッチ画像」にドラック&ドロップして設定
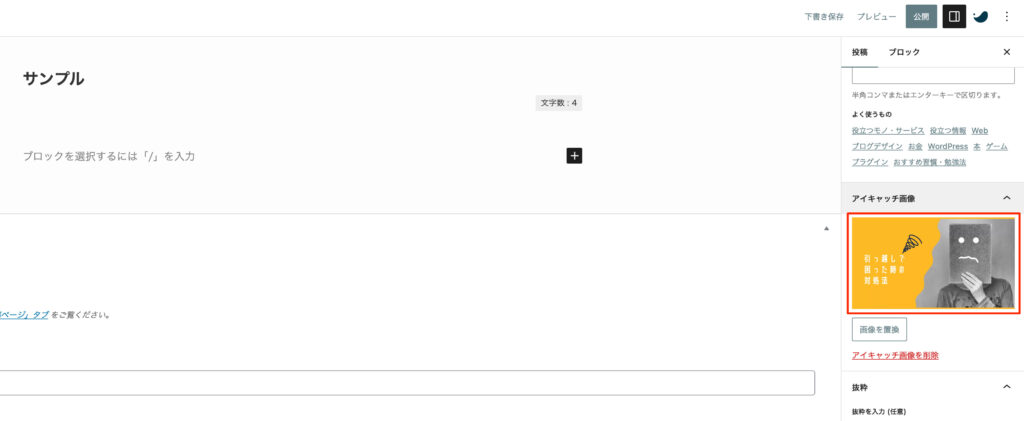
アイキャッチ画像に設定できたら保存して確認します。

しっかり表示できたら完了です。

Canvaで使えるおすすめデザイン
アイキャッチ画像を作成するにあたって、Canvaで使えるデザインをいくつか紹介します。
紹介するものを使うだけでも、表現の幅がグッと広がるので使ってみてください。
変更する箇所としては以下の通りです。
- 色
- フォント
- エフェクト
- 素材
色

色を変えることで印象が大きく変わります。
同じ色、例えば緑でもどの緑にするかでクリック率が変わります。
Canvaには色を登録する機能があるので、良いなと思った色は登録しておくと、後で使いやすいです。
フォント

フォントは文字の書体のことで、Canvaではたくさんのフォントが使えます。
フォントでもイメージが変わります。
エフェクト

エフェクト機能では、文字のスタイルを変えたり背景色を変えることができます。
文字が見やすくなるのでスタイル変更も重要です。
素材


Canvaではたくさんの素材が使えます。
写真、図形、オブジェクトの画像などなど。
1から作成する必要がなくなるので時短になります。
下はほぼテンプレのままと、今回紹介したことを取り入れた画像になりますが、2枚目の方が印象が良くなりましたね。


アイキャッチ画像を作成するときのポイント3つ
アイキャッチ画像を作成するにあたって、気をつけるポイントを3つ紹介します。
守ることでより良いアイキャッチ画像ができます。
ポイントは以下の通りです。
- 記事に合った内容にする
- デザインの傾向を同じにする
- 各端末からの見え方をチェックする
記事に合った内容にする
記事に合った内容にします。
オシャレさを優先するとアイキャッチ画像を見ただけでは内容が伝わらないため、アイキャッチ画像としてははイマイチです。
アイキャッチ画像を見たら内容を想像できるようにしましょう。
デザインの傾向を同じにする
ブログ全体のアイキャッチ画像のデザインを同じにしましょう。
アニメっぽいもの、実際の画像を使ったものなどデザインがバラバラであると、統一感がなくダサく見えてしまいます。
たとえシンプルなデザインでも、統一されているとオシャレに見えますし、ブログのオリジナル性も高まります。
各端末からの見え方をチェックする
PCとスマホではアイキャッチ画像の大きさが異なるため、見え方も変わります。
PCでは素晴らしいデザインでも、スマホで確認すると文字が小さくて内容が伝わりにくい場合もあるので、どちらも確認しましょう。
特に今はスマホからのアクセスの方が多い傾向にあるので、スマホでの確認は重要です。
アイキャッチ画像に関するQ&A
アイキャッチ画像のおすすめの大きさは?
幅1,200px:縦630pxです。
大きすぎると、容量が大きくなりページの表示速度が遅くなる原因になるので、適切なサイズにすることが大切。
WordPressテーマによっても適切なサイズは変わるので、「テーマ名 アイキャッチ」とまずは調べましょう。
画像をダウンロードするとき、ファイルの形式はPNG、JPG、SVG、WebPなどどれが良いの?
アイキャッチ画像の場合、画像の鮮やかさとデータ量の観点から、可能であればWebP、できなければPNGにしましょう。(WordPressの場合、プラグインでWebPに変えることも可能です。)
まとめ:アイキャッチ画像でクリック率が変わる

今回は「アイキャッチ画像がなぜ必要か」と「アイキャッチ画像の作り方」について説明しました。
「アイキャッチ画像がなぜ必要か」については、アイキャッチ画像があると記事の内容が一目でわかりクリック率が上がるためです。
「アイキャッチ画像の作り方」は以下の通りでした。
- 画像だけを入れる
- 文字や装飾も入れる
おすすめは後者の「文字や装飾も入れる」で、画像・文字・装飾があることで内容がより理解しやすくなり、クリック率が上がります。
そして作成するために使うツールとして「Canva」がおすすめです。
Canvaを使うことで、オシャレなアイキャッチ画像を誰でも簡単に作れます。
アイキャッチ画像で記事の印象が大きく変わるので、ぜひ試行錯誤して良いアイキャッチ画像が作れるように頑張りましょう。
最後まで読んでいただきありがとうございました。
 アヒルさん
アヒルさんオシャレなアイキャッチ画像が作れたら楽しいから、もっと勉強してみるよ!
まだブログを始めていない方は、以下の記事の手順を進めることで、今日からブログを始めることができます!
稼ぐブログにするにはサーバーとドメイン代がかかりますが、『ConoHa WING』を使用することで月1,000円ほどでブログ運営が可能です。
\ Webサーバー処理速度国内No.1 /
▼今回の記事を読んでくれた方は以下の記事もおすすめです!