 アヒルさん
アヒルさんブログがダサくて自分でも読みたくないブログになっているよー
読んでもらう上でデザインは大切だよ。今回は簡単にオシャレにできて読みやすいブログにする方法を教えるよ!
どうも、ブログとプログラミングと株で生きていきたいおっとっとです!
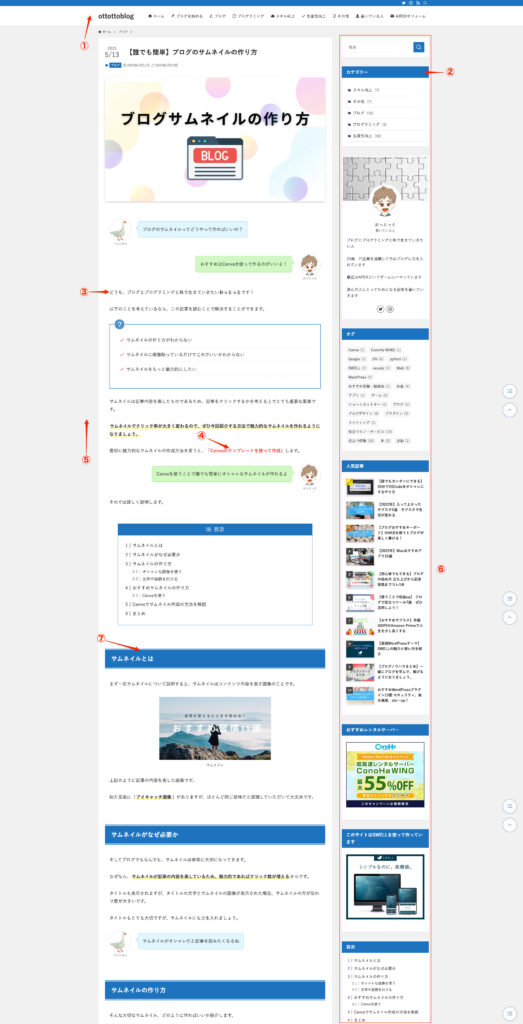
「ブログがダサくて読みたいと思わないブログになっている」と考えている方は多いのではないでしょうか?
今回は簡単にオシャレなデザインを作成する方法を紹介し、読みたくなるブログに変身させます。
紹介する方法は以下になります。
- WordPressを使った方法
- Canvaを使った方法
いくつか方法を紹介しますが、最初からすべて取り入れると疲れてしまいます。
簡単にできそうと思えるものから取り入れて、オシャレなサイトにしていきましょう。
見た目が変わるだけで滞在時間が大きく変わるよ!できるものから取り入れてみてね。
「オシャレなサイトにしたい」「無駄な作業を減らして記事作成に集中したい」それならWordPressテーマ『SWELL』がおすすめです。
ブログをオシャレにするメリット・デメリット

まずは、ブログをオシャレにすることでどれだけのメリットがあるかを説明します。
ここでいう『オシャレ』とは、デザインが美しく「内容が理解しやすい」「記事を見てみたい」と感じさせるもののことです。
メリットは以下になります。
- 滞在時間アップ
- 閲覧数アップ

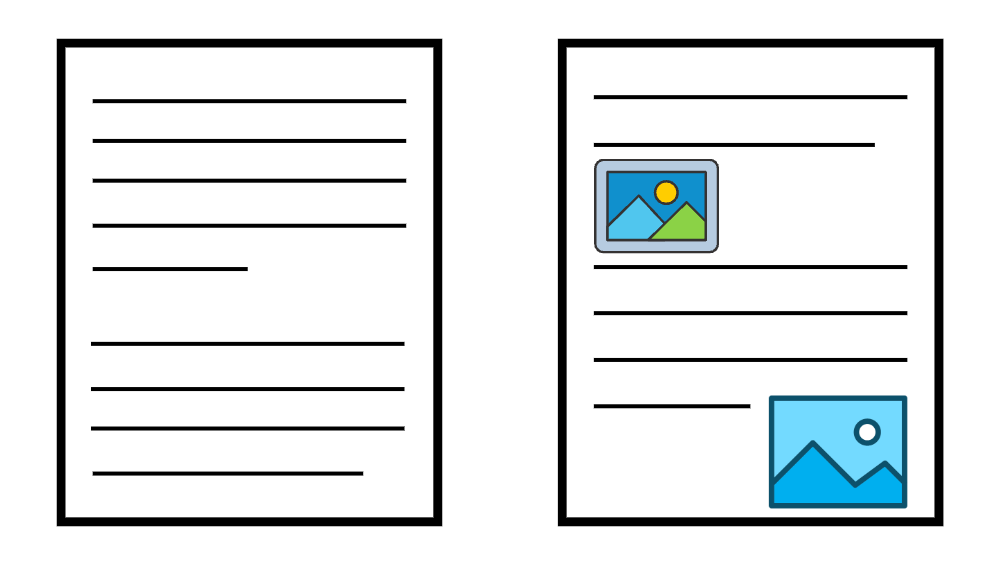
実際、上の画像では右の方が読みたくなるのではないでしょうか?
デメリットとしてはデザイン作成に時間がかかるということです。
内容をわかりやすくするための画像を作成する場合、長ければ1時間かかります。
しかし、「色を変える」「オシャレなブロックを使う」などのことは簡単にできるので、取り入れるのがおすすめです。
時間と効果のバランスを考えてデザインを作成するようにしましょう。
デザインが無さすぎてもダメ、入れすぎると時間がかかる。バランスを取るのが大切だよ。
ブログをオシャレにする方法

ブログをオシャレにする方法としては、「WordPressを使う方法」と「Canvaを使う方法」の2つを紹介します。
WordPressは専門知識がなくてもWebサイトを作成・運用できるツールで、世界的に使われています。
WordPressの市場シェアは世界の全ウェブサイトの43%です。
出典:WordPressの市場シェア (2011-2022) – Kinsta
カスタマイズ性や収益面で優れており、ブログをやるならWordPressを使う方法が1番おすすめです。
以下の記事の手順を進めることで今日からWordPressブログを始められるので、参考にしてみてください。

Canvaはオンラインで使える無料のグラフィックデザインツールです。
テンプレートや素材が多く簡単にオシャレなデザインが作れ、デザイン作成するのに役立ちます。
WordPressを使ってオシャレにする

WordPressを使ってオシャレにする方法としては以下の5つです。
①:文字に関するデザインを使う
文字のデザインを変えるだけでオシャレになります。
文字のデザイン変更はWordPressに標準である機能です。

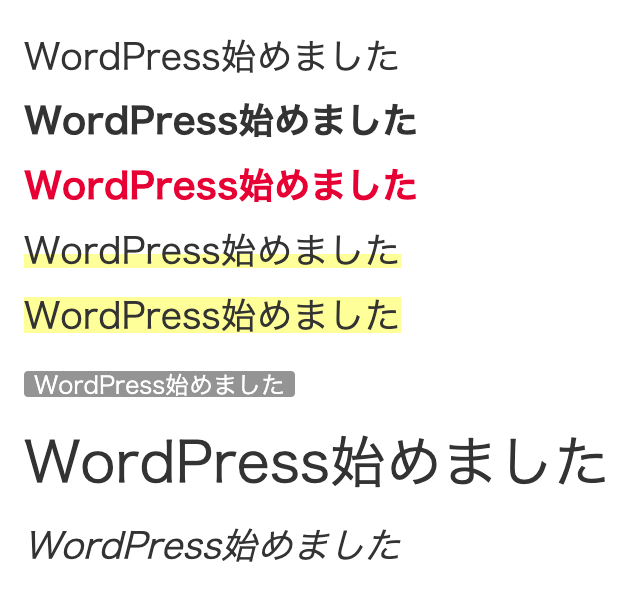
↑上記は無料テーマ『Cocoon』で作成したものです。
おすすめは、「黒太文字」「黒太文字+黄色マーカー」「赤太文字」の3つを使って表現することです。
これだけでも、大幅に内容がオシャレで分かりやすくなります。
- 黒太文字
→ 重要度「小」に付ける - 黒太文字+黄色マーカー
→ 重要度「中」に付ける - 赤太文字
→ 重要度「大」に付ける
②:ブロックを使う
WordPressではより直感的に操作できるようにと、文章や機能をブロック単位で管理しています。
そしてブロックを使うことで、オシャレで幅広い表現が可能です。
オシャレにできるブロックはたくさんありますが、その中でもよく使うものを中心に紹介します。
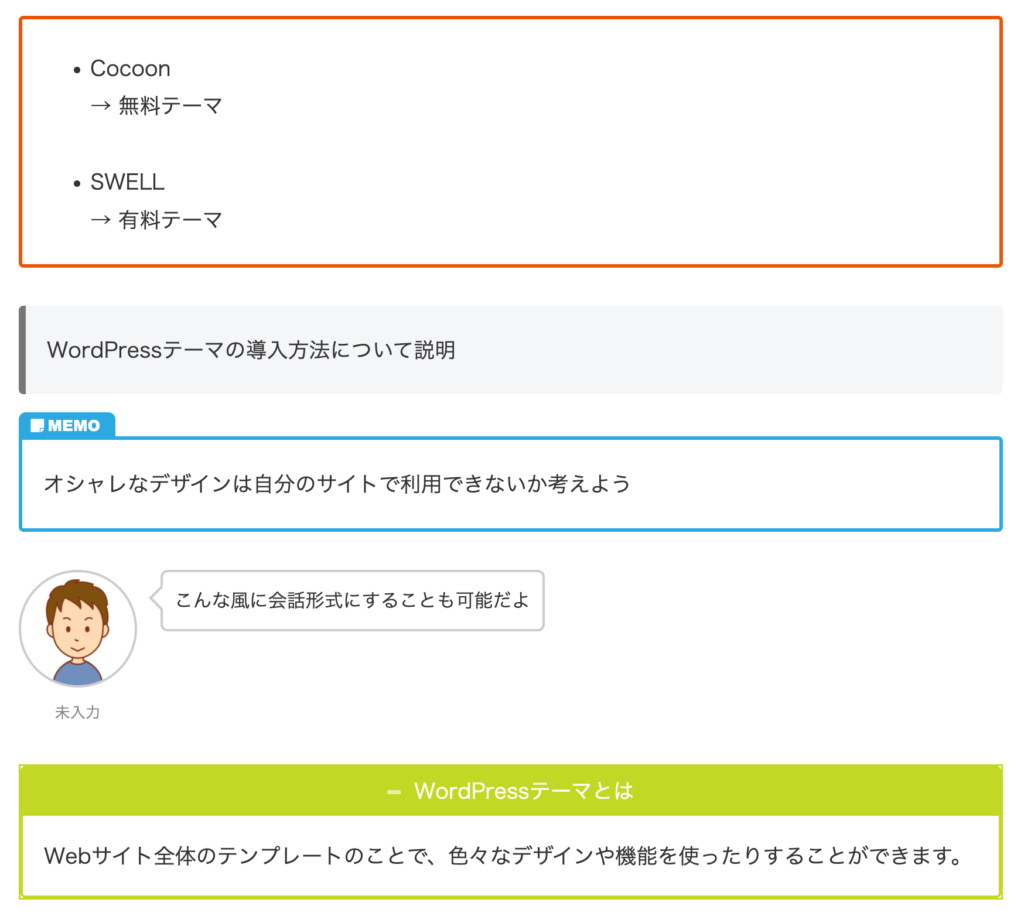
- テーブル
- ボタン
- アイコンボックス
- 案内ボックス
- 白抜きボックス
- 付箋風ボックス
- タブボックス
- アコーディオン
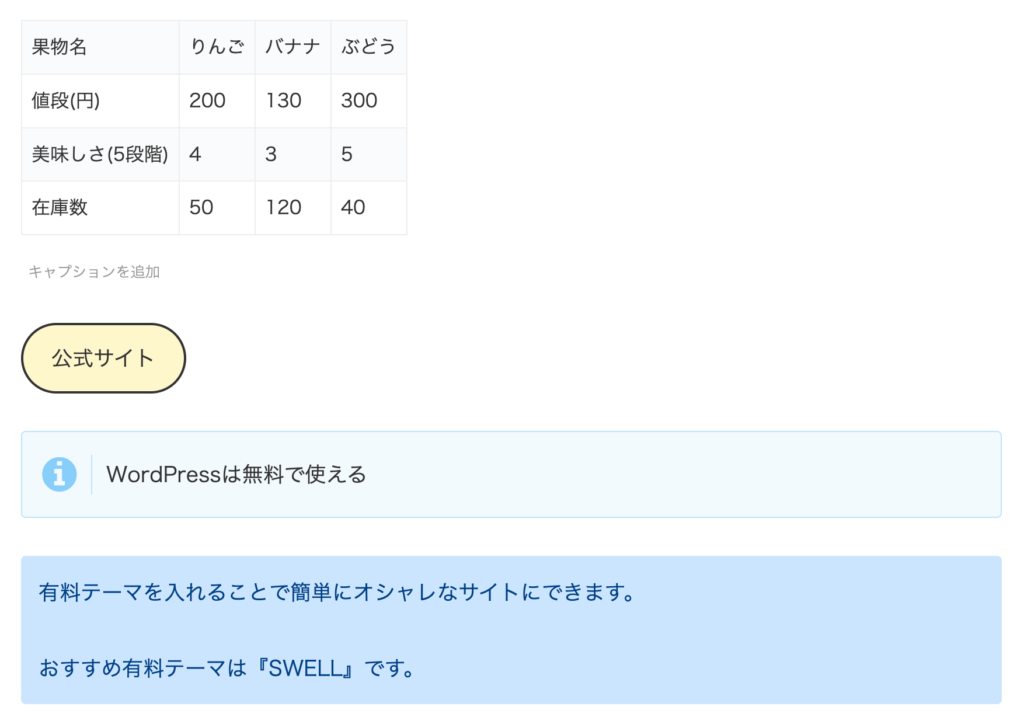
↓それぞれのブロック


上記は無料テーマ『Cocoon』で使用できるブロックですが、他のテーマでも同じ機能があります。
表現の幅が広がるので積極的に使っていきましょう。
③:テーマを使う
テーマとは『WordPressテーマ』のことで、使える機能やデザインを変えることができます。
特に、有料テーマを使うと企業サイトのようにオシャレにすることが可能のため、「ブログをオシャレにしたい」「ブログで稼ぎたい」と考えているなら導入するのをおすすめします。
おすすめの有料テーマとしては以下の4つです。
特に『SWELL』に関してはこのブログで使っているということもありますが、国内シェアNo.1のテーマでもあり使いやすいので1番おすすめです。

④:プラグインを使う
プラグインを使ってオシャレにすることも可能です。
プラグインとは「機能を追加するソフトウェア」のことで、セキュリティ強化やサイト表示のスピードupなどができます。
今回はオシャレにできるプラグインを紹介します。
Flexible Table Block
| 果物 | りんご | バナナ | ぶどう |
| 値段 | 200 | 120 | 300 |
| 在庫 | 80 | 110 | 60 |
テーブルを今よりももっと、オシャレでわかりやすく作成できるプラグインです。
テーマによってはテーブル機能が便利なものもありますが、使いにくい場合はFlexible Table Blockを導入するのをおすすめします。
Highlighting Code Block
<!DOCTYPE html>
<html>
<head>
<title>簡単なWebページ</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
margin-top: 100px;
}
h1 {
color: #333333;
}
button {
padding: 10px 20px;
background-color: #333333;
color: #ffffff;
border: none;
cursor: pointer;
}
</style>
</head>
<body>
<h1>ようこそ!</h1>
<p>これは簡単なWebページです。</p>
<button onclick="changeText()">テキストを変更する</button>
<script>
function changeText() {
var paragraph = document.querySelector('p');
paragraph.innerHTML = 'テキストが変更されました!';
}
</script>
</body>
</html>
上記のようにコードをオシャレにしてくれるプラグインです。
コードを書いて説明する方におすすめです。
Pochipp
物販アフィリエイトのリンクを簡単に作成・挿入できるプラグインです。
オシャレにまとめてリンクを貼れるので、Amazonや楽天を使って商品紹介する方におすすめです。
Useful Blocks
上記のブロックや、他にもオシャレなブロックが使えるようになるプラグインです。
特にメリット・デメリットなど右と左を同時に確認したいときに役立っています。
「色を変える」「アイコンを設定する」などの全機能を使うには、1,200円の『Useful Blocks PRO』をダウンロードする必要があります。
⑤:設定を変更する
設定も変更してオシャレにしましょう。
おすすめの変更箇所としては以下になります。
テーマによっては変更できない場合があるので、可能な箇所だけしてください。

- ヘッター、フッターの背景色
→ 魅力的な色に変更する(「ヘッター → 今は白色」「フッター → 例 #5f6c76」) - メインカラー
→ サイトの基本となる色を変更する(私のサイトなら青) - テキストカラー
→ 文字色を変更する(真っ黒よりも「#333333」などの少し黒いぐらいがおすすめ) - 赤色
→ オシャレな赤に変更する(例 #ff4949) - コンテンツの背景色
→ 色を変えることでコンテンツが強調される(例 #f1f1f1に変更) - サイドバーを充実させる
→ おすすめは、「検索窓」「カテゴリー」「プロフィール」「人気記事」「紹介したい広告」「目次」を入れる - 中見出しのデザイン
→ h2やh3のデザインのことで、ブログに合うものに変更する - ボタンの色
→ 標準の色は魅力的でない場合が多いため変更する(例「赤 → #ff4949」 「青 → #488ce0」) - サイトアイコン
→ ブラウザのタブで表示されるアイコン。適切なものに変更する。
他のサイトやデザインを見て、良さそうと感じる色は『カラーコード』をメモしておくと役立ちます。
カラーコードの見方としては2つあります。
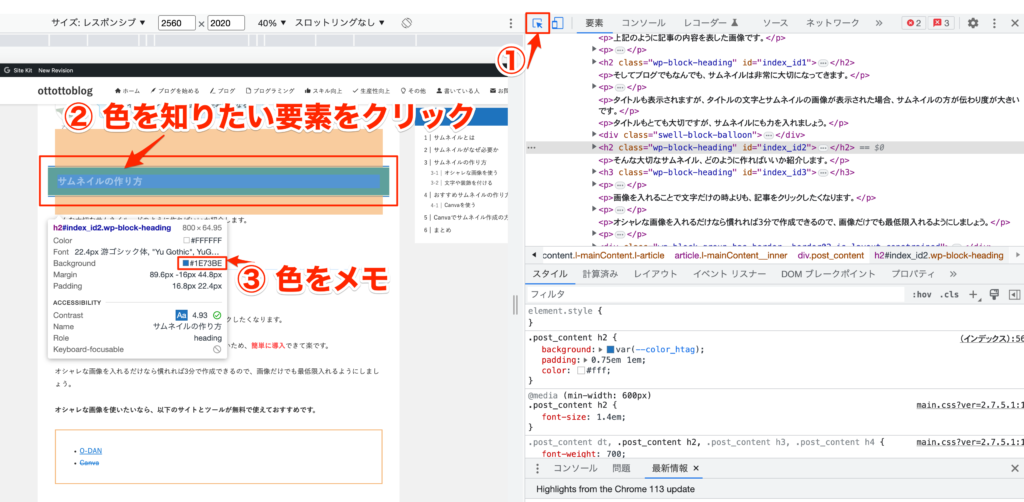
1つ目:デベロッパーツールを使う
デベロッパーツールとは、Webページの構成や通信状況を確認できる機能で『Chrome』や『Safari』には搭載されています。
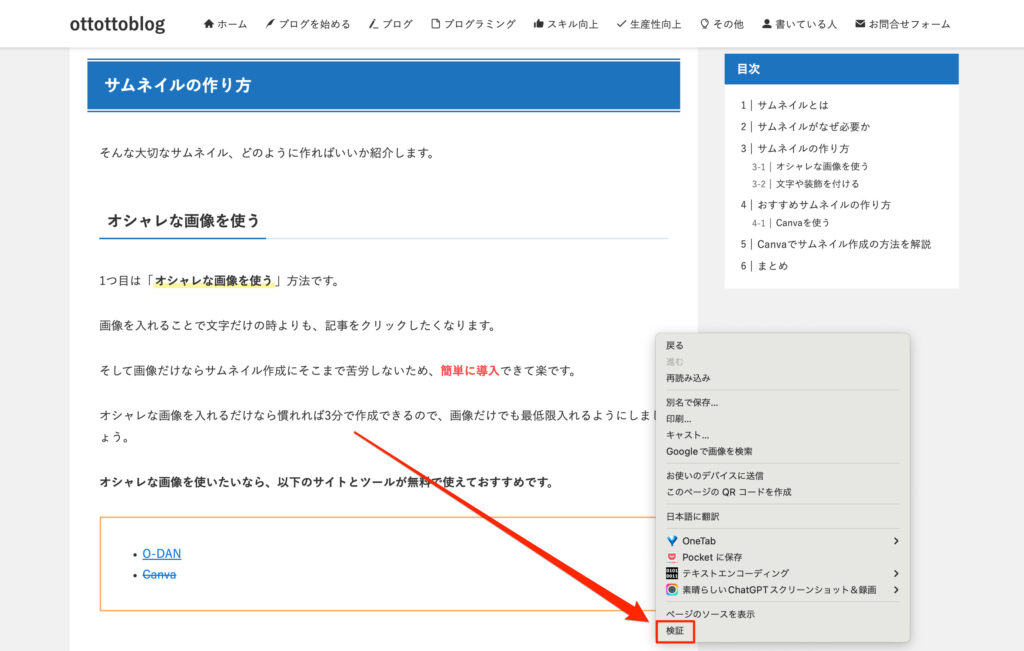
Chromeの場合、以下の手順で見ることができます。
ChromeのWebページを右クリックする
「検証」をクリックする

要素の調査機能を使って、知りたい色がある要素をクリックし色を調べます。

- 「ページ内の要素を選択して検査」をクリック
- 知りたい色がある要素をクリック
- 色をメモ
2つ目:スポイト機能を使う
スポイト機能とは、カーソルを合わせることでPC上で使われている色がわかる機能のことです。
Webページはもちろんのこと、PC上のすべてで使われている色を知れるのが強み。
スポイト機能が搭載されているツールはいくつかありますが、デザインツール『Canva』やMacに標準である『Digital Color Meter』を使うのがおすすめです。
ただ、Digital Color Meterは「RGB」という3色の数値で表すため、カラーコードにするには変換ツールが必要になります。
カラーコード・・・色を「# + 英数字6桁」で表したもの。英数字は赤、緑、青をそれぞれ16進数にして2桁で表している。
RGB・・・Red(赤)、Green(緑)、Blue(青)の3つの色を0〜255の値で表したもの。
変換ツールはWebサイトの『カラーコード変換ツール』を使うと便利です。
Canvaを使ってオシャレにする

次にCanvaを使ってオシャレにする方法を紹介します。
『Canva』はデザイン作成ツールで、テンプレートや素材がたくさんあり、高度なデザイン以外はなんでも作成可能。
無料プランと有料プランが存在し、使えるテンプレートの数や機能が異なりますが、無料プランでも十分役立ちます。
Canvaの無料プランと有料プランの比較
| プラン | 無料版(Canva Free) | 有料版(Canva Pro) |
| 値段 | 0円 | 月払い:月額1,500円 年払い:12,000円(1ヶ月あたり1,000円) |
| テンプレート | 約25万点 | 61万点以上 |
| 素材 | 約100万点 | 1億点以上 |
| クラウドストレージ | 5GB | 1TB |
| フォルダー | 無制限 | 無制限 |
| カスタムデザインの作成 | ||
| マジックリサイズ | ||
| 背景リムーバ |
Canvaの登録方法
Canvaを使うには登録する必要があります。
以下が登録方法です。
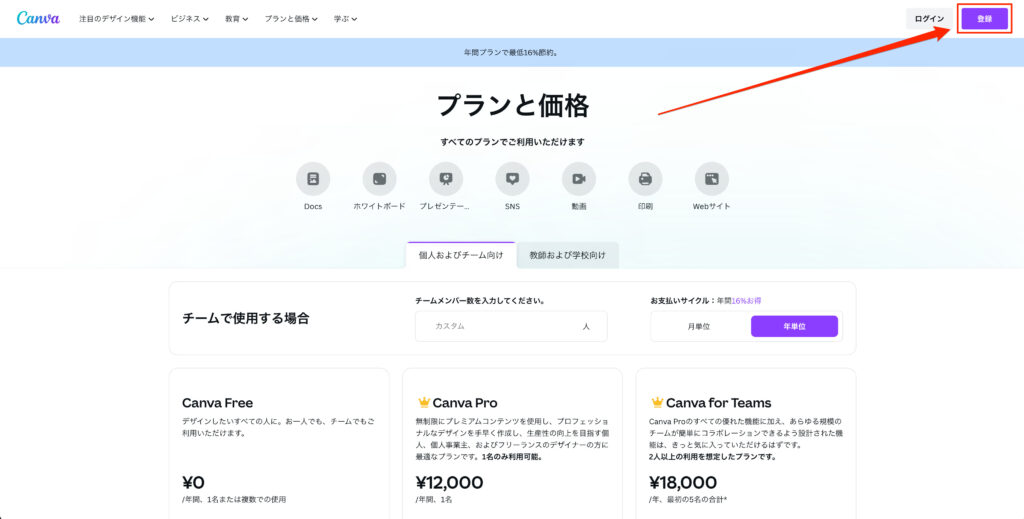
Canvaのページに移動し、右上の「登録」をクリックします。

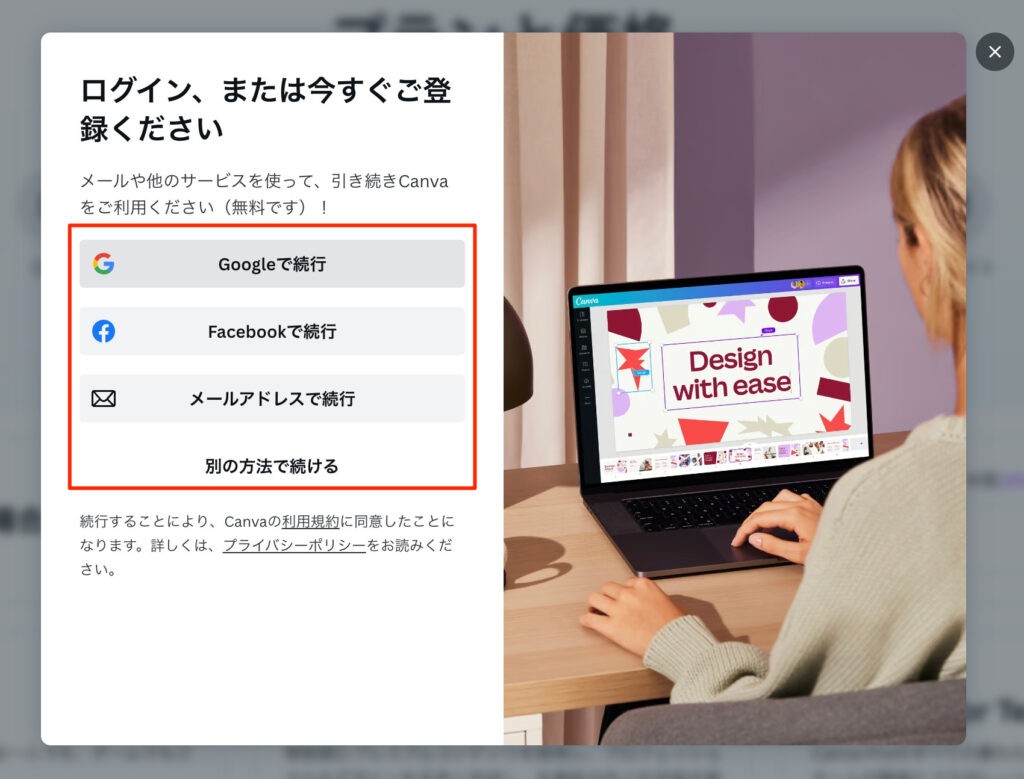
好きな方法で登録します。

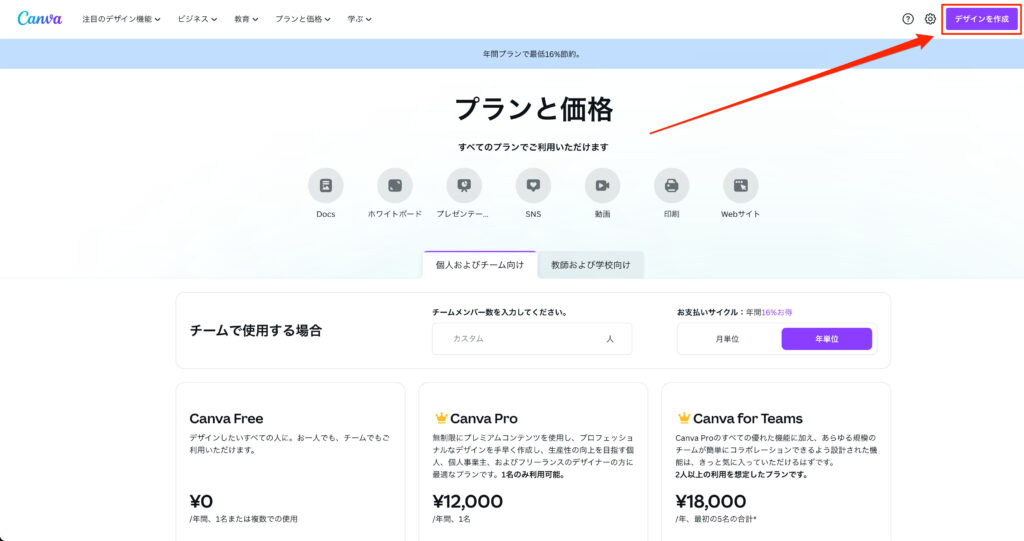
これで登録が完了しました。
右上の「デザイン作成」からデザインの作成が可能です。

Canvaを使ってオシャレにする方法は以下の4つです。
ここからはそれぞれのデザインの作成方法について紹介します。
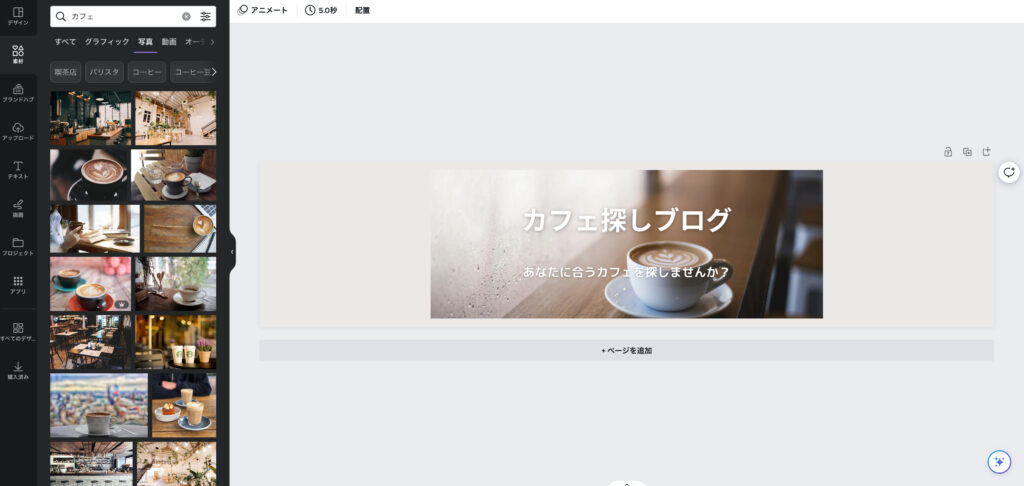
①:ヘッダー画像を作成する
ヘッダー画像は、ブログサイトの1番上の画像のことです。
最初に目に入る部分のため、印象を良くする画像にすることが大切。
画像の適切なサイズはWordPressテーマによって変わるので、「テーマ名 ヘッダー画像サイズ」と調べて適切なサイズを作りましょう。
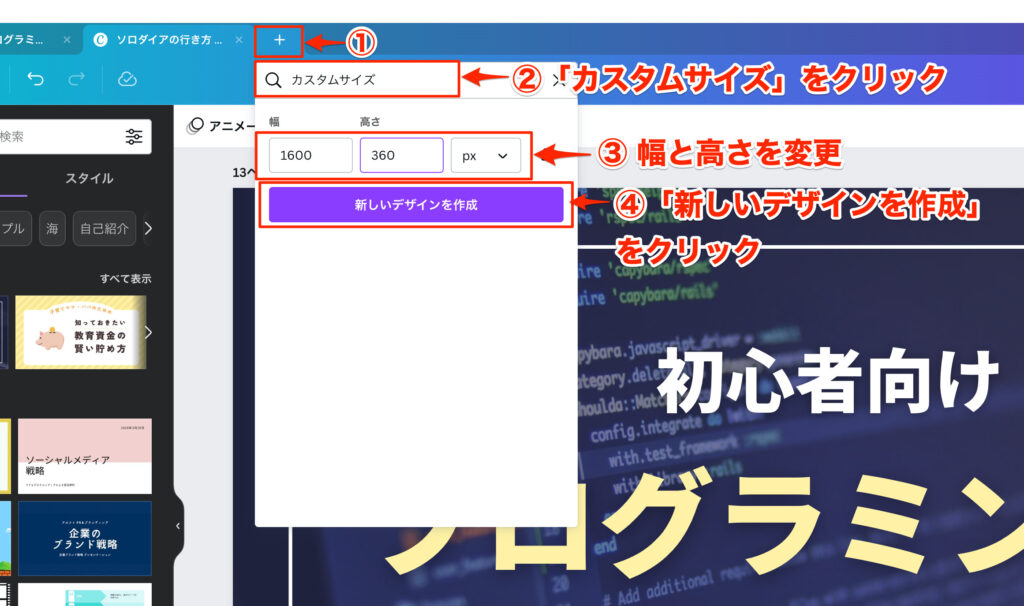
ヘッダー画像の作り方
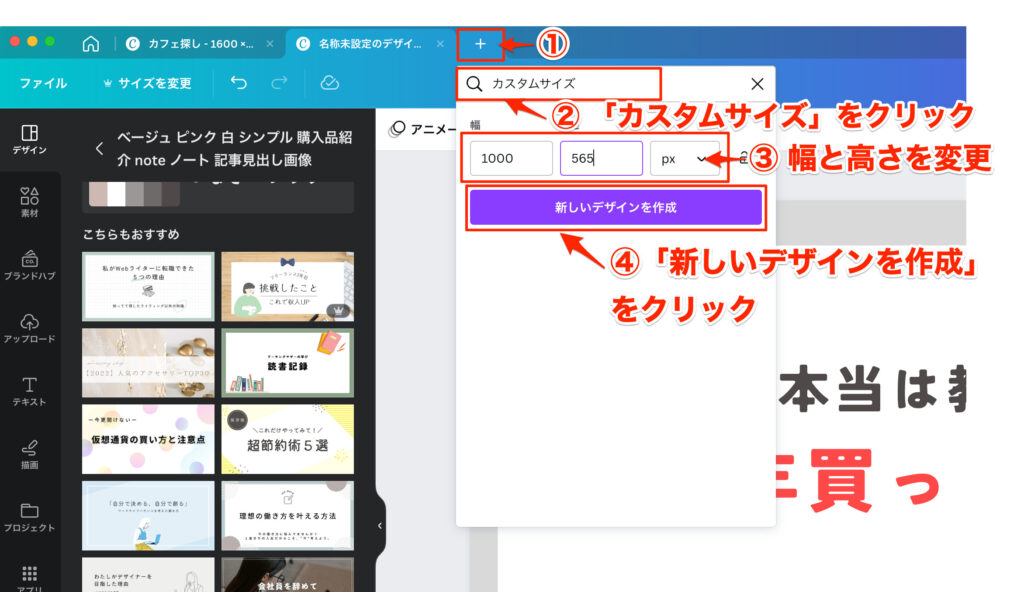
適したデザインサイズを作成する。

- 「+」をクリックし、新しい作業スペースを作成
- 「カスタムサイズ」をクリック
- 幅と高さをWordPressテーマにあったモノに変更
- 「新しいデザインを作成」をクリック
画像や文字を入れてブログサイトに合ったデザインにする。

ダウンロードは以下の手順でできます。
- 右上の「共有」をクリック
- 「ダウンロード」をクリック
- ファイルの種類を「PNG」に選択
- 「ダウンロード」をクリック
- 名前を付けて「保存」をクリック
あとはWordPressでヘッダー画像に適用させると完了です。
②:アイキャッチ画像を作成する
アイキャッチ画像とはブログ記事の内容を表す画像のことで、ユーザーの目をひきつけるために使用します。
そのため、たくさんの人に見てもらうために魅力的な画像にすることが大切です。
アイキャッチ画像もWordPressテーマによって適切なサイズが変わるので、「テーマ名 アイキャッチ画像サイズ」と調べてから作ってください。
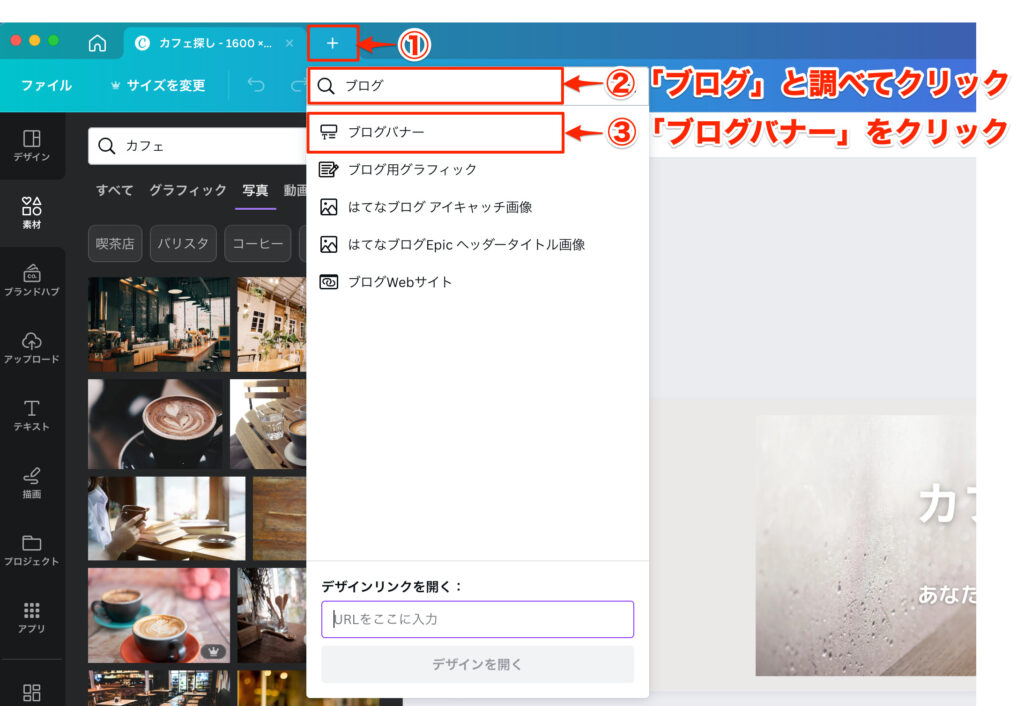
アイキャッチ画像の作り方
適したデザインサイズを作成する。

- 「+」をクリックし、新しい作業スペースを作成
- 「ブログ」と調べてクリック(使っているテーマのサイズを満たしているため)
- 「ブログバナー」をクリック
記事の内容に合ったデザインを作成する。

アイキャッチ画像の場合、以下の手順で作成するのがオシャレなデザインを簡単に作れておすすめです。
- 「デザイン」から記事に合いそうなテンプレートを選択する。
- 要素を削除、追加して記事の内容に合うデザインに変更する。(「素材」「文字」「色」を変更するのがおすすめ)
「アイキャッチ画像の作り方」で説明した内容と同じようにダウンロードして、アイキャッチ画像をWordPressで適用させると完了です。
③:見出し画像を作成する
見出しとは項目のことで、ここではh2の下に載せる画像のことを指しています。
そして見出しに画像があると、休憩になったり項目の内容の理解につながる効果があります。
項目の内容とあった画像を載せるだけでも十分効果があるので取り入れましょう。
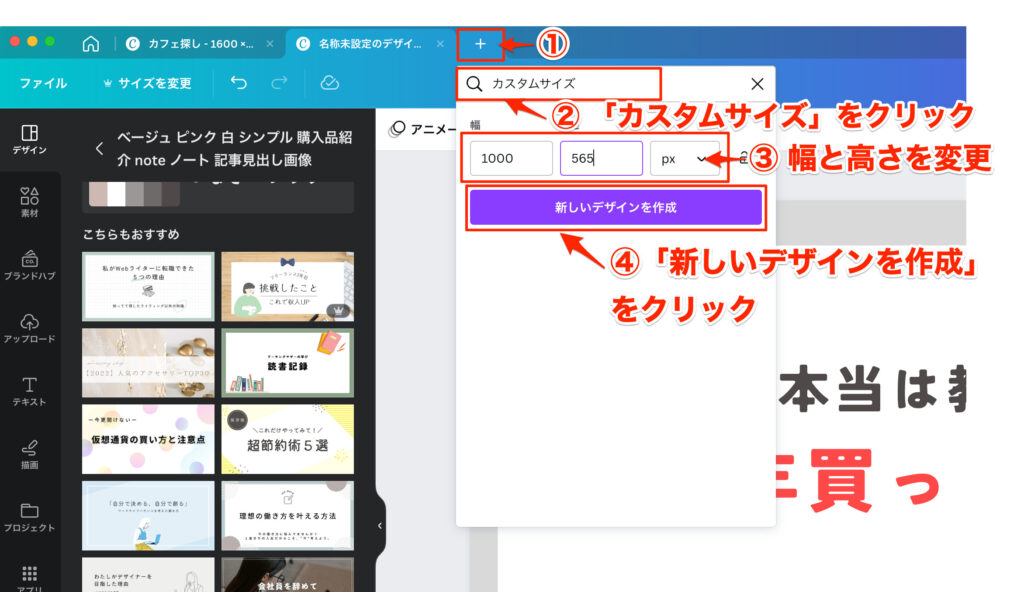
見出し画像の作り方
適したデザインサイズを作成する。

- 「+」をクリックし、新しい作業スペースを作成
- 「カスタムサイズ」をクリック
- 幅を「1000」高さを「565」のpxに変更(これは16:9になっており美しい縦横比率)
- 「新しいデザインを作成」をクリック
項目の内容に合った画像にする。

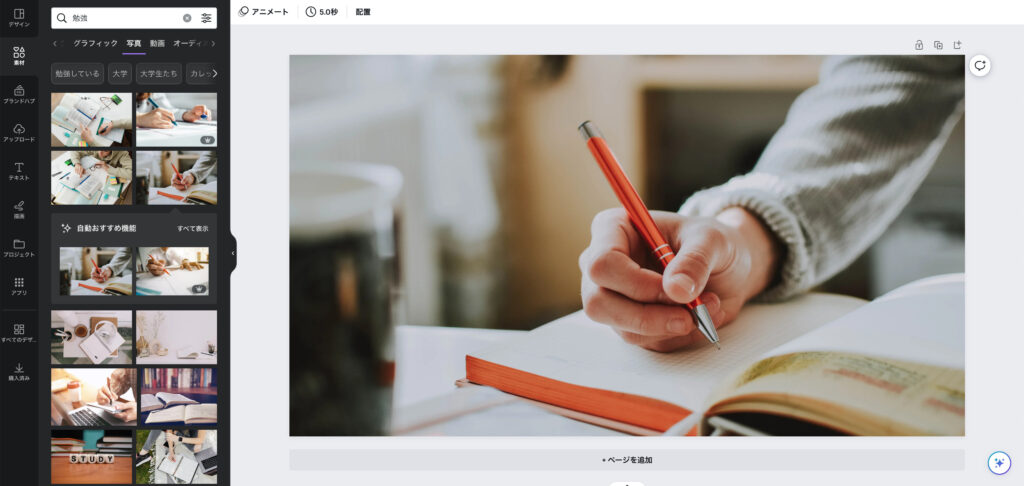
おすすめは「素材」から「勉強」など合いそうなモノを検索して、良いなと思った画像を画面いっぱいにして使うという方法です。
後は、「アイキャッチ画像の作り方」で説明した内容と同じようにダウンロードして、WordPressで見出しの下に画像を適用させると完了です。
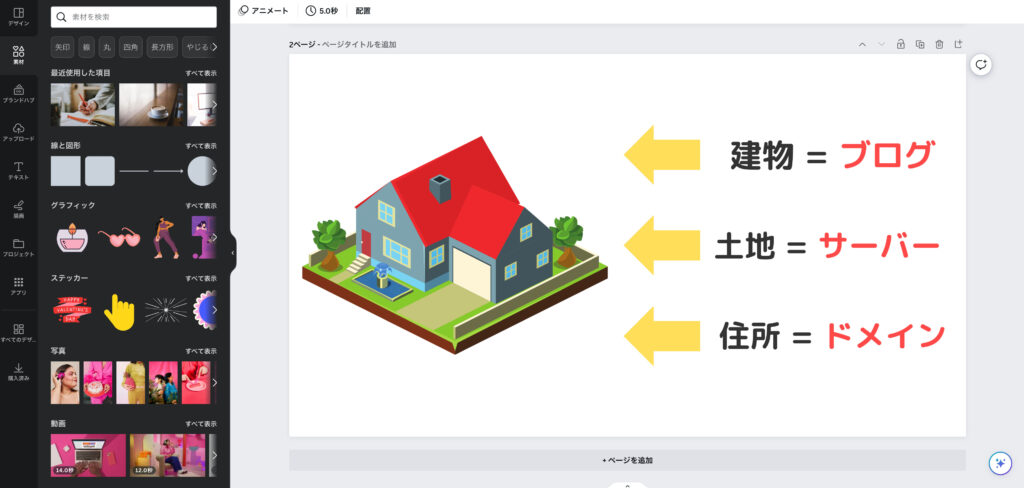
④:イラスト画像を作成する
イラスト画像とは素材や文字を使った画像のことで、内容を理解しやすくするために使用します。
文章ばかりだと面白くないので、ここぞという所で使うのがおすすめです。
イラスト画像の作り方
適したデザインサイズを作成する。
※見出し画像と同じサイズです。

- 「+」をクリックし、新しい作業スペースを作成
- 「カスタムサイズ」をクリック
- 幅を「1000」高さを「565」のpxに変更(これは16:9になっており美しい縦横比率)
- 「新しいデザインを作成」をクリック
内容を説明したデザインを作成します。

「素材」「画像」「文字」「線と図形」を使うとオシャレなデザインが作れておすすめです。
「アイキャッチ画像の作り方」で説明した内容と同じようにダウンロードして、WordPressで適用させたいところに貼れば完了です。
以下の記事で、Canvaを使ってブログの質を上げる方法を詳しく説明しています。
興味があれば見てみてください。


まとめ

今回は「ブログをオシャレにする方法」としてWordPressとCanvaを使う方法を紹介しました。
- 文字に関するデザインを使う
- ブロックを使う
- テーマを使う
- プラグインを使う
- 設定を変更する
- ヘッダー画像を作成する
- アイキャッチ画像を作成する
- 見出し画像を作成する
- イラスト画像を作成する
中にはデザインを付けるに時間がかかるものもあるので、最初は時間がかからない方法から取り入れていきましょう。
時間をかけなくてもオシャレで読みやすいブログにすることが可能です。
最後まで読んでいただきありがとうございました。
 アヒルさん
アヒルさんデザインを付ける方法がたくさん知れたよ!すぐに取り入れてみるね!
まだブログを始めていない方は、以下の記事の手順を進めることで、今日からブログを始めることができます!
稼ぐブログにするにはサーバーとドメイン代がかかりますが、『ConoHa WING』を使用することで月1,000円ほどでブログ運営が可能です。
\ Webサーバー処理速度国内No.1 /
▼今回の記事を読んでくれた方は以下の記事もおすすめです!








コメント