 アヒルさん
アヒルさんブログに興味あるんだけれど、どうやって始めたらいいかわからないよ💦
初めてだと何もわからないよね。この記事で、ブログサイトを作って記事を公開させるところまでを教えるよ!
 アヒルさん
アヒルさんほんと!?これを機にブログ始めてみようかな、、、
どうも、ブログとプログラミングと株で生きていきたいおっとっとです!
「ブログは稼げるらしいよと聞いたので、ブログを始めてみたいけれど始め方がわからない。」こんな悩みをこの記事で解決します。
伝えることとして、自分のブログサイトを作って記事を公開させるところまでを紹介します。
この記事で紹介している手順通りに進めることで、今日からブログ活動を始められるので、ぜひ参考にしてください。
紹介する方法は以下になります。
レンタルサーバーとして「ConoHa WING」を使って、WordPressでブログを作成する

まずは、「ブログがどのように作られているか」「どの作り方が1番良いか」について説明します。
すぐにブログを始めたい方はこちらから、ConoHa WINGでWordPressを使ってブログを作成する手順を進めてください。
ブログの作成方法(作成方法は3つある)

初めにブログがどのように作られているかを説明します。
ちなみにブログは「Web Log」の略称で、Web上に記録を残したものです。
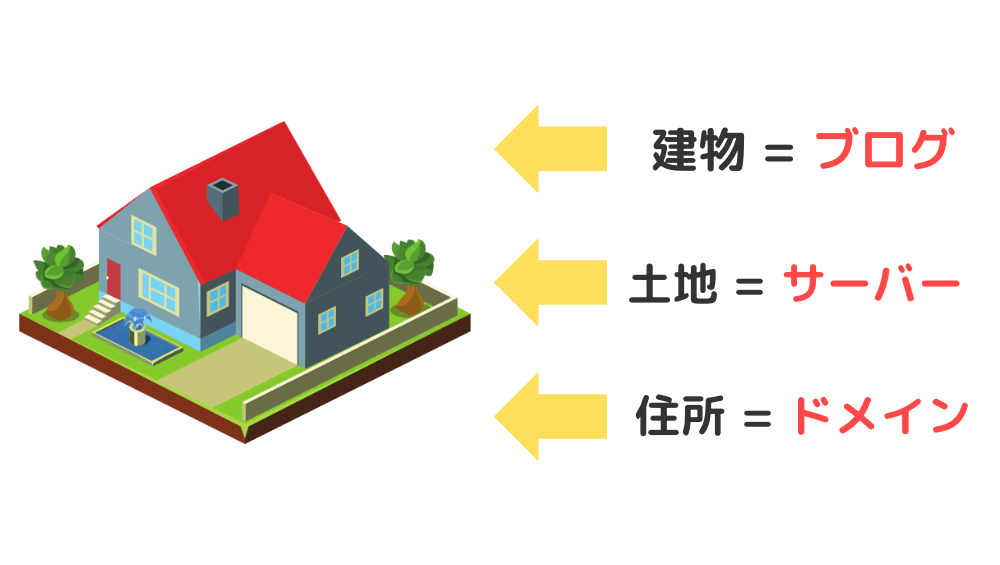
そして、Web上に記録を残すにはサーバー・ドメインが必要になります。
ブログを建物と例えると、建物を建てるための土地が「サーバー」、アクセスするのに使うのが住所である「ドメイン」です。

他にもブログを書く際には、コンピュータが理解できる文字(コード)で書かなければいけません。
しかしそれだと、サーバー、ドメインを用意したりコードの書き方を学ぶ必要があり、ブログを作るのが難しくなります。
そこで以下のようなサービスが生まれ、ブログが簡単にできるようになりました。
- すべて用意してくれ文章を書くだけで良いサービス
- 専門的知識がなくてもブログを作れるサービス
「お金を稼ぐのが難しい」「お金がかかる」など、それぞれのサービスにメリット・デメリットが存在するので、目的に合った最適な方法を取りましょう。
現在ブログをする方法としては以下の3つです。
- 無料のブログサービスを使って作る
- コードを書いて作る
- CMSを使って作る
この記事で紹介するブログをする方法は、3番目の「CMSを使う」です。
CMS・・・「コンテンツ管理システム」の頭文字を取ったもので、専門知識がなくてもWebサイトを作成、運用できるツール。
理由はCMSのWordPressを使ってブログをする方法が、収益性、カスタマイズ性、自分のものになるなど総合的に1番良いから。
一応ブログをする方法として、3つがどんなモノであるかをそれぞれ説明します。
方法①:無料のブログサービスを使って作る
1つ目は「無料のブログサービスを使って作る」方法です。
サーバー、ドメイン代をサービスの運営会社が負担してくれるため、文章さえ書けばブログが作成できます。
無料ブログサービスの代表例は以下です。
無料のブログサービスはそのサービスの中にコンテンツを作成していくというもので、無料でブログができるというメリットがありますが、多くのデメリットも存在します。
- 収益化が制限される
- 作成したブログが自分のものにならない
- 自由にカスタマイズできない
無料ブログは「無料で使える」ということ以外はデメリットばかりなので、趣味でブログをやりたいという方以外はおすすめしません。
無料で使えるには理由があるんだよ
無料ブログは用意されている建物の一部に店を出すイメージ

土地も建物も所有者が他におり、「店で何を出すか」「いつ閉じるか」を所有者に決められてしまいます。
方法②:コードを書いて作る

2つ目は「コードを書いて作る」方法です。
ドメイン、サーバーを自己負担で用意し、コードを書いてWeb上に文章やデザインを表示させるというものです。
先ほども言いましたが、Webサイトは根本的にはコードで作られているため、以下のようにコードを書くことでもWebサイトが作れます。
See the Pen Untitled by 梶原耕平 (@ottottoblog) on CodePen.
コードを書いて作ることで自由自在にWebサイトの作成が可能になります。
しかし、作るのが圧倒的に難しいため、ブログをするならコードからの作成はおすすめしません。
 アヒルさん
アヒルさんブログを始める前に挫折しちゃいそう。。。
コードを書いて作るは、土地を借りて自分で建物を建てるというイメージ

建物を自由自在に作ることができますが、専門家でないと作るのが難しいです。
方法③:CMSを使う
3つ目は「CMSを使って作る」方法です。
CMSは、専門知識がなくてもWebサイトを作成したり運用できるツールのことでした。
サーバー、ドメインは自己負担で用意し、CMSを使って文章を書いたりボタンをぽちぽちしてブログを作成します。
そしてブログをするなら今回紹介する方法でもある、CMSの「WordPress」を使う方法が1番おすすめです。
WordPressは世界的に人気のあるツールで、なんとWebサイトの3分の1以上がWordPressを使って作られています。
WordPressの市場シェアは世界の全ウェブサイトの43%です。
出典:WordPressの市場シェア (2011-2022) – Kinsta
カスタマイズ性が高く、専門知識がなくてもデザインを変更したり機能を追加したりできます。
デメリットとしては、使うのが少し難しいというところです。
WordPressのメリット・デメリット
デメリットもありますが、メリットが圧倒的に大きいのでブログをするならWordPressを使う方法が1番おすすめです。
WordPress自体は無料で使えるよ!
CMSを使って作るは、土地を借りて建物を建てるというイメージ

「コードを書いて作る」とやっていることは同じですが、コードを書いて作った方が自由自在に建物(ブログ)を作れます。
ただコードを書いて作る場合、作るのが難しいというデメリットがあるんだよね
サーバーを決める

ブログの作成方法は、収益性やカスタマイズ面など総合的に1番良い「WordPressを使って作る」方法に決まりました。
そこで次は、ブログを作るために必要なサーバーとドメインをどのように用意するかについて説明します。
方法としてはズバリ、「サーバーはレンタルしてドメインはサーバーをレンタルした会社から取得する」です。
この方法なら、速くて安定した回線とドメインを月1,000円ほどで利用できます。
そしてレンタルサーバーは以下の3つが有名でおすすめです。
私はConoHa WINGを実際に使っていて、速くて安定していると感じるため1番おすすめします。
あと、WINGパックを使うことで独自ドメイン2つを永久無料でもらえるのも良い点です。
それぞれのレンタルサーバーのおすすめプラン比較
| サービス名 | ConoHa WING ←1番おすすめ | エックスサーバー | ロリポップ |
| プラン | ベーシック | スタンダード | ハイスピード |
| 料金 | 1ヶ月プラン:1,430円/月 | ||
| 3ヶ月プラン:1,331円/月 | 3ヶ月プラン:1,320円/月 | 3ヶ月プラン:1,320円/月 | |
| 6ヶ月プラン:1,210円/月 | 6ヶ月プラン:1,210円/月 | 6ヶ月プラン:1,210円/月 | |
| 12ヶ月プラン:941円/月 | 12ヶ月プラン:1,100円/月 | 12ヶ月プラン:990円/月 | |
| 24ヶ月プラン:889円/月 | 24ヶ月プラン:1,045円/月 | 24ヶ月プラン:935円/月 | |
| 36ヶ月プラン:687円/月 | 36ヶ月プラン:990円/月 | 36ヶ月プラン:550円/月 | |
| 初期費用 | 無料 | 無料 | 無料 |
| SSD | 300GB | 300GB | 400GB |
| 転送量目安 | 無制限 | 無制限 | 無制限 |
| ドメイン | 無制限 | 無制限 | 無制限 |
| データベース | 無制限 | 無制限 | 無制限 |
| メモリ | 8GB | 8GB | 非公開 |
| vCPU | 6コア | 6コア | 非公開 |
| 公式サイト | ConoHa WING | エックスサーバー | ロリポップ |
 アヒルさん
アヒルさん1万2,000円払えば1年間ブログができるってことか。これならお金をそこまで気にせずブログ活動ができそう。
ConoHa WINGでWordPressを使ってブログを始める

それではここから、ConoHa WINGの契約からWordPressを使って記事を作成して公開するまでを紹介します。
手順としては以下になります。
ConoHa WING公式ページに移動し、どこでもいいので「お申し込み」ボタンをクリックしてください。
※「お申し込み」をクリックしたからと、すぐにお金が支払われるということはありません。

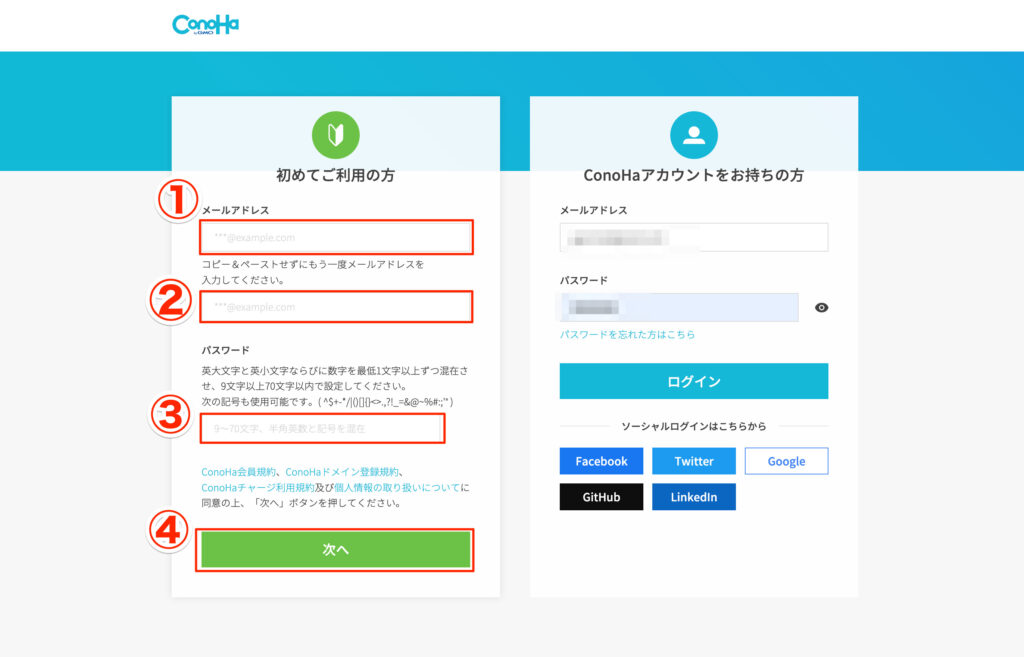
STEP1の「お申し込み」をクリックすると下の画面に移動します。

ConoHaのサービスを利用するために必要な情報を入力します。
- メールアドレスを入力
- 確認としてもう一度メールアドレスを入力
- パスワードを入力
- 「次へ」をクリック
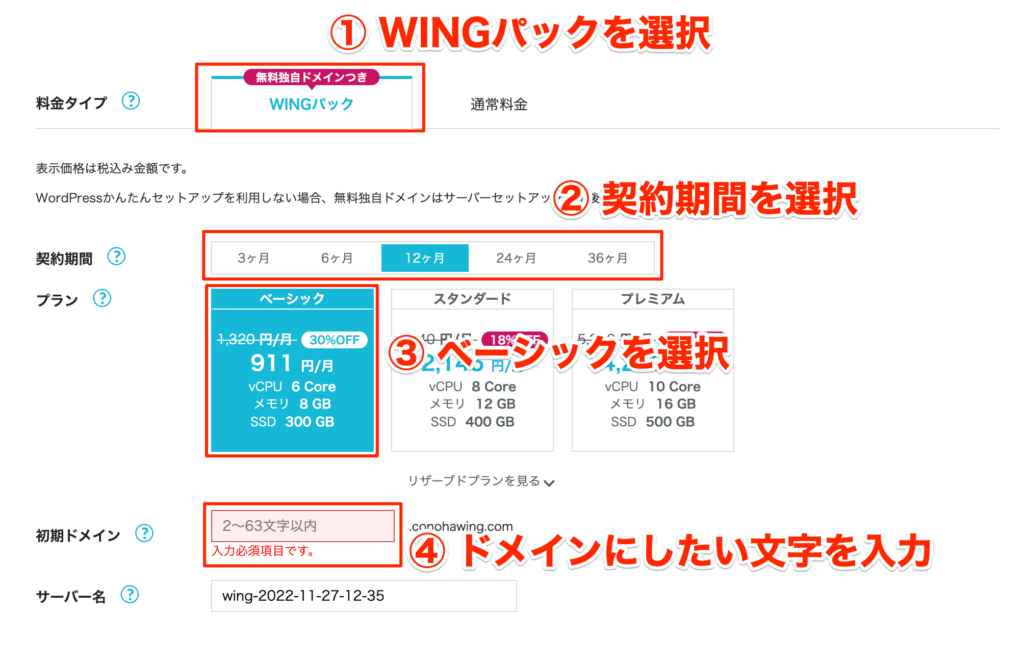
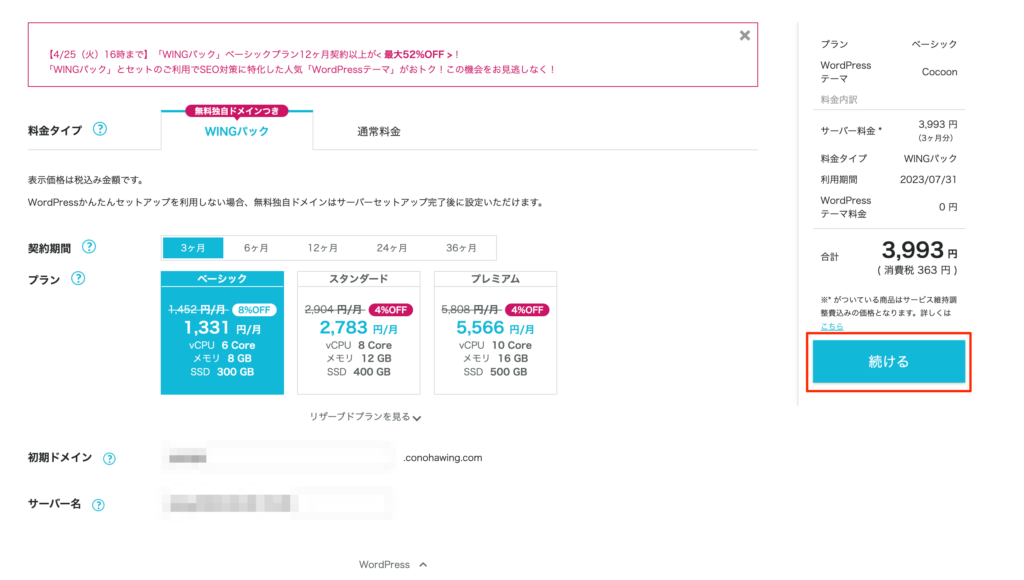
オプションを決める画面に移動するので、それぞれの項目を選択していきます。

- 「WINGパック」を選択
- 契約期間を選択(ブログは1年はしないと結果を出すのが難しいため12ヶ月がおすすめです)
- 「ベーシック」を選択
- ドメインにしたい名前を入力(初期ドメインはあまり使わないので適当でもokです)
ドメインはブログのトップページのURLになるものです。

ConoHa WINGではレンタルサーバーの契約をすると、初期ドメインとは別に独自ドメインが2つ永久無料でもらえます。
初期ドメインは「XXXXXX.conohawing.com」というconohawingがついているもの。
独自ドメインは「XXXXXX.com」や「XXXXXX.shop」など20種類から選べます。
XXXXXXには既に使われているものでなければ、好きなものを指定できます。
ブログサイトで使うドメインは独自のものが良いため、「XXXXXX.conohawing.com」の初期ドメインを「ブログサイトに関連する名前.com」などの独自ドメインに変えて使うのがおすすめです。
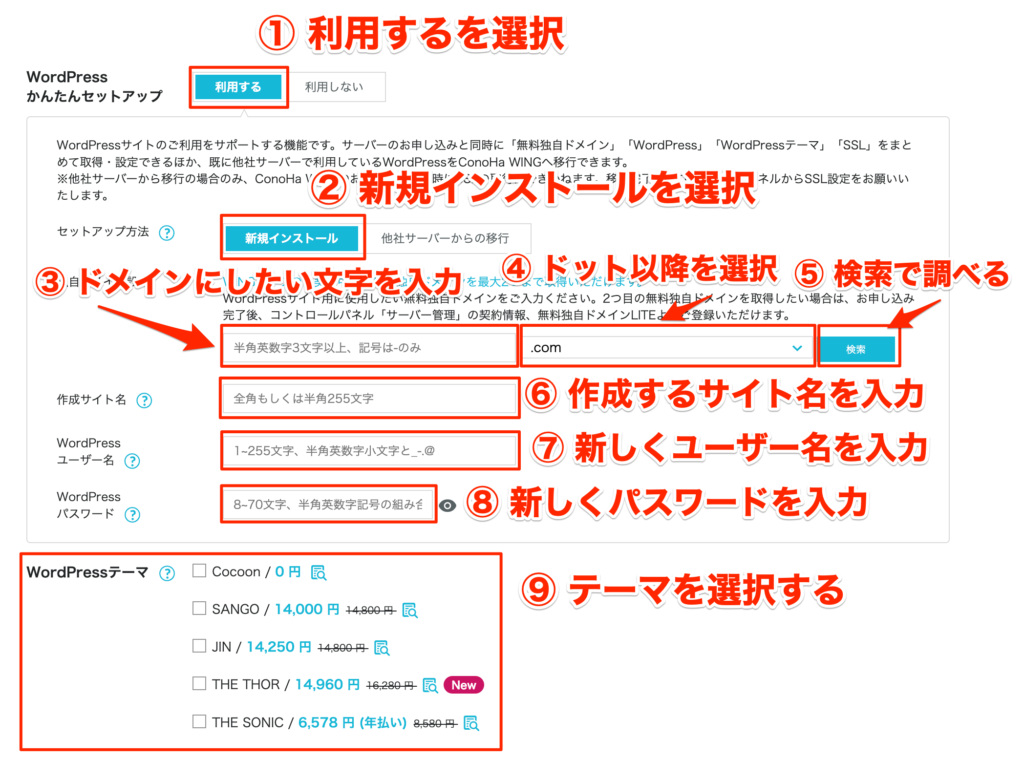
ここでは後ほど使用するWordPressの設定を行います。

- 「利用する」を選択
- 「新規インストール」を選択
- ドメインにしたい文字を入力
- ドット以降を選択
- 検索をクリック(ドメインが使われていないかを調べます)
- 作成するサイト名を入力
- WordPressで使うユーザー名を入力
- WordPressで使うパスワードを入力
- WordPressで使うテーマを選択(これにしたい、というものがなければ無料の「Cocoon」を選択しましょう)
WordPressテーマ・・・WordPress上のデザインや機能を変更するためのものです。
WordPressの設定項目を選択し終えたら、右の「続ける」をクリックします。

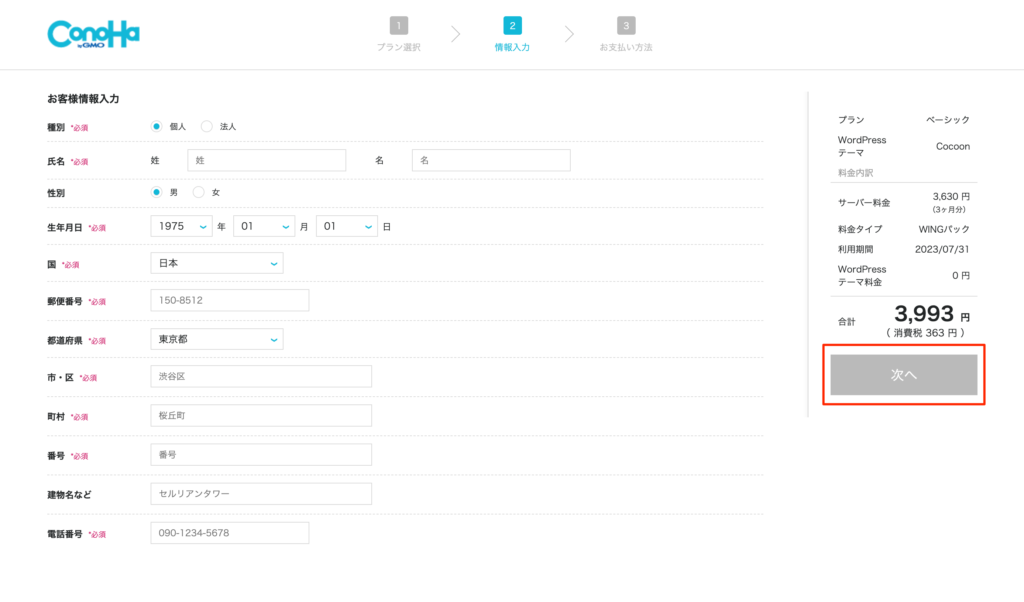
氏名や住所などの必要情報を入力します。

すべての項目を入力できたら「次へ」をクリックします。
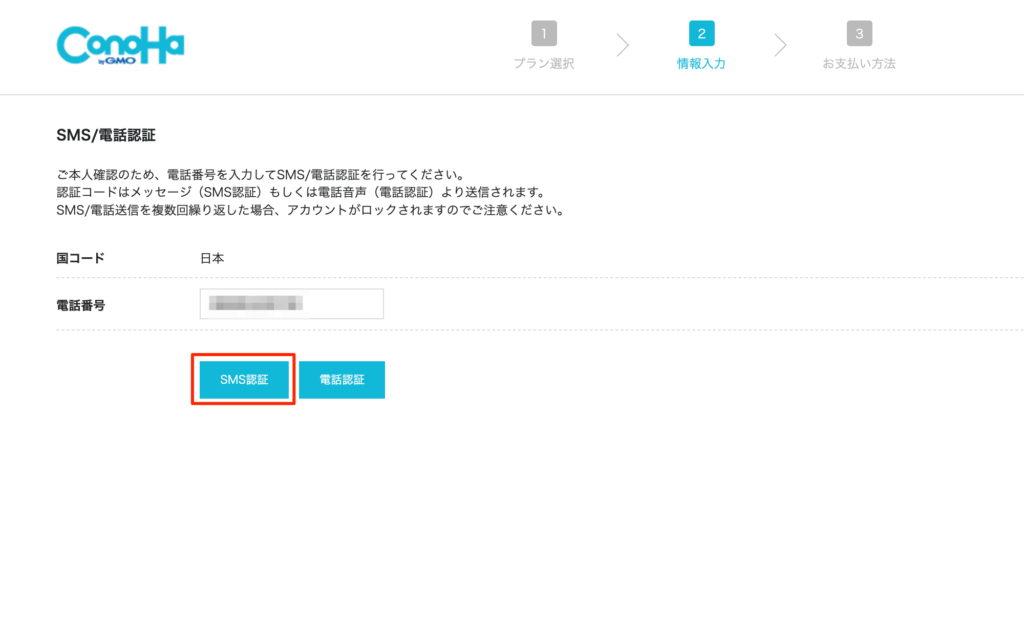
本人確認としてSMS(ショートメッセージ)に認証コードを送り入力します。

ショートメッセージを送りたい電話番号を入力し、「SMS認証」をクリックします。
※SMS認証ができない場合は「電話認証」で行いましょう。
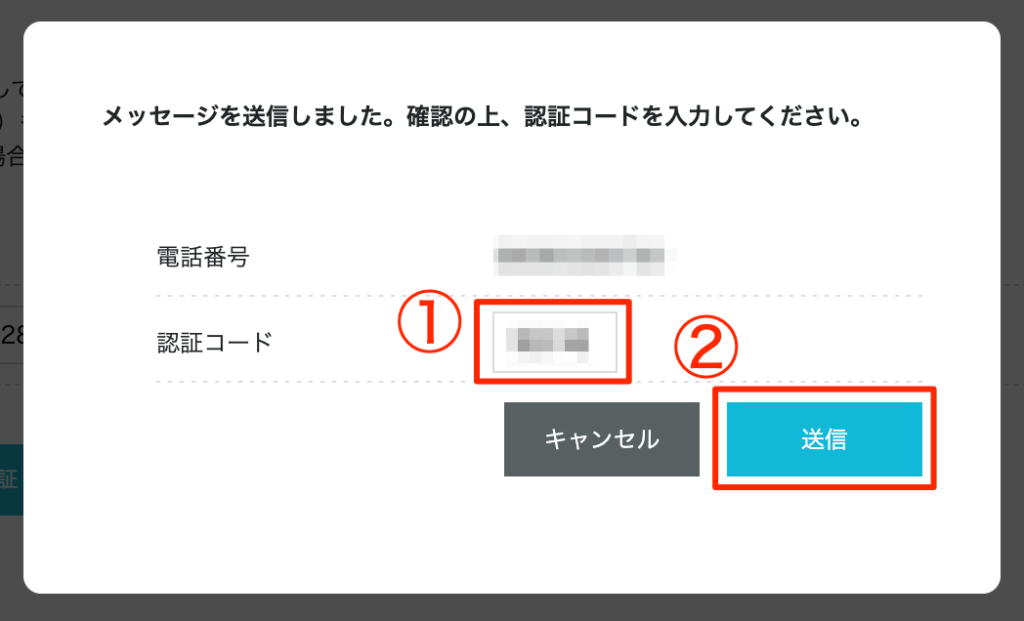
スマホのメッセージアプリに送られた4桁のコードを入力します。

- 送られた認証コードを入力
- 「送信」をクリック
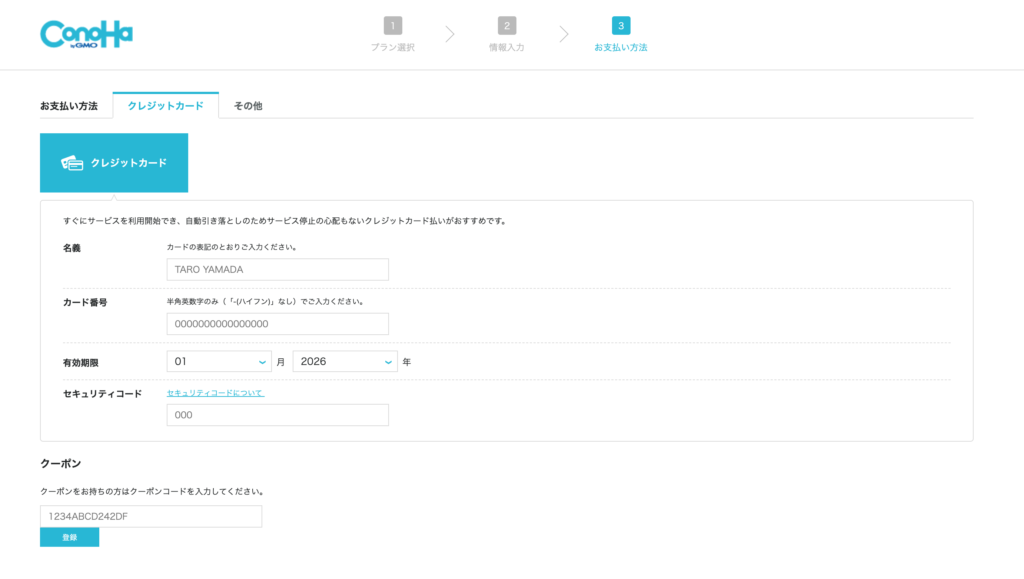
クレジットカード以外の支払い方法もありますが、最初にクレジットカード支払いを選択したため、今回は「クレジットカードでの支払い」方法を紹介します。


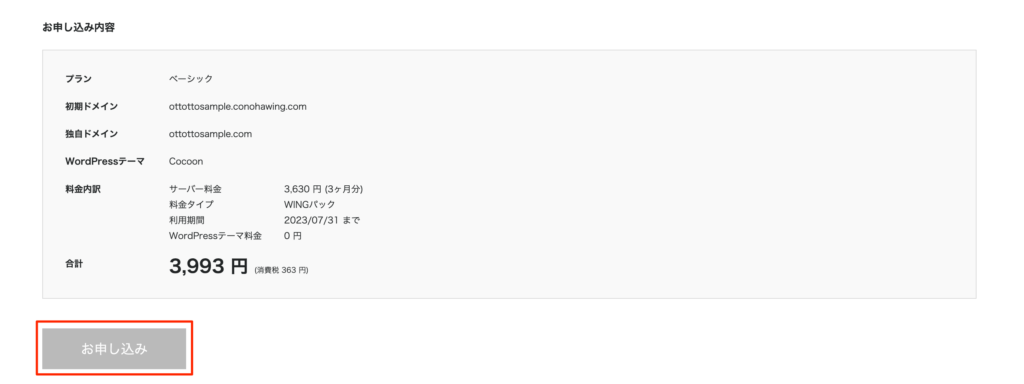
支払うクレジットカードの情報を記入し「お申し込み」をクリックします。
クーポンがある場合は「クーポン」と書いてあるところに入力してください。
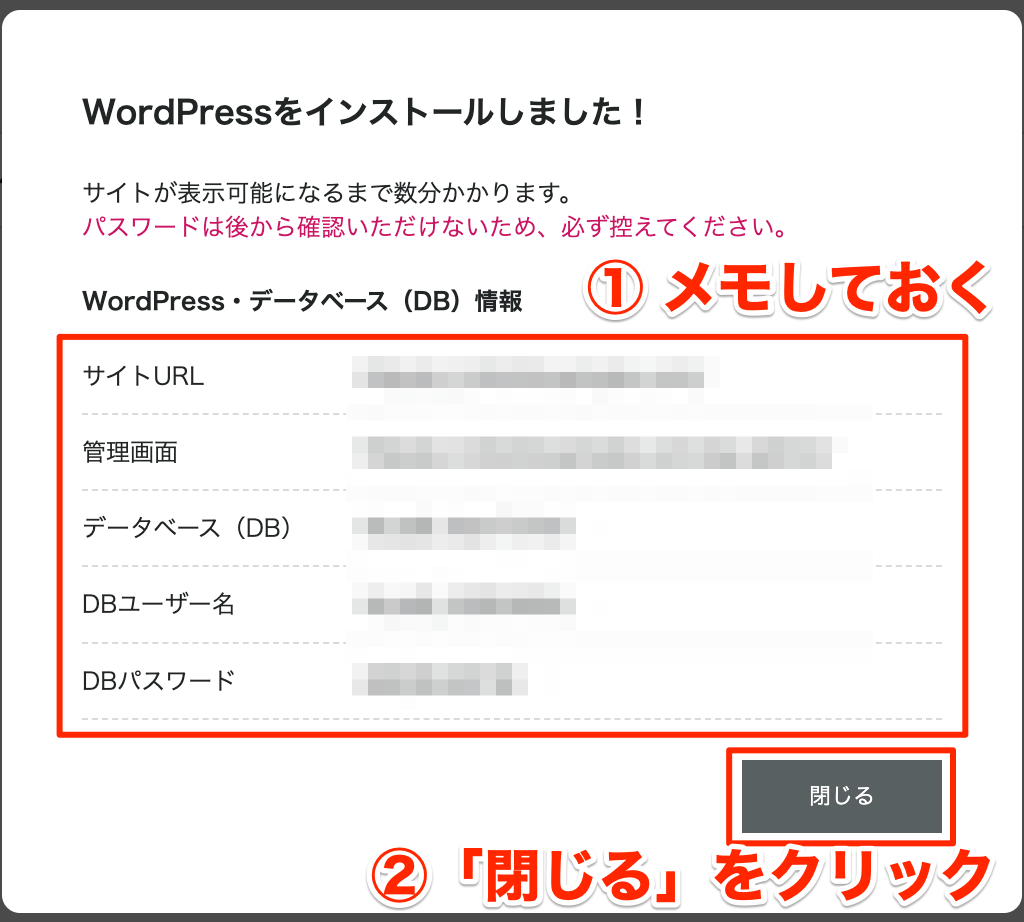
お申し込みが完了すると、WordPressインストールが完了したとの通知が表示されます。

DBパスワードに関しては、後から見ることができないのでしっかりメモしておきましょう。
- すべての情報をメモする(サイトURLからDBパスワードまですべて)
- 「閉じる」をクリックする
ここまでで
- レンタルサーバーの契約
- ドメインの取得
- WordPressを使ってブログサイトの作成
が完了しました。
 アヒルさん
アヒルさんやったー!僕のブログサイトが作れたよ!
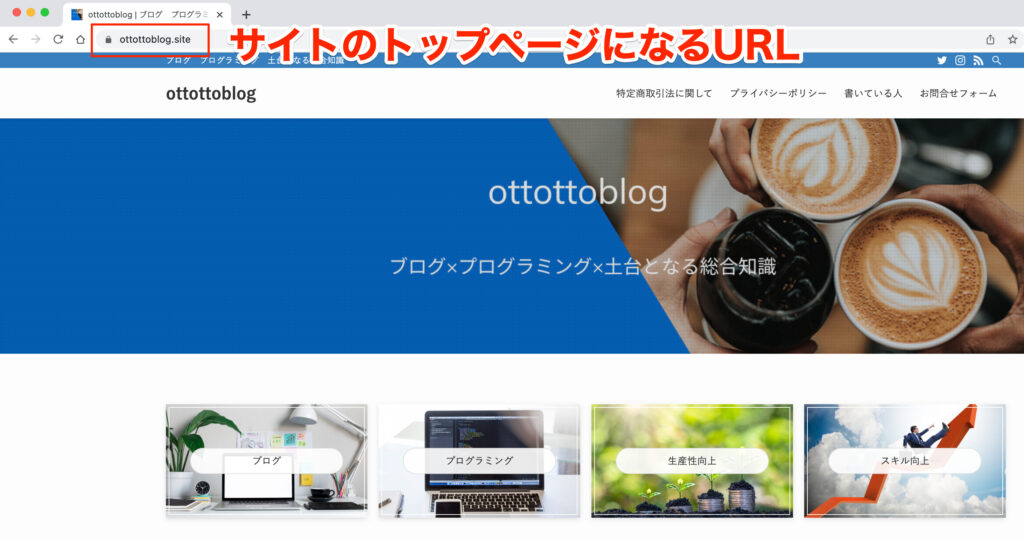
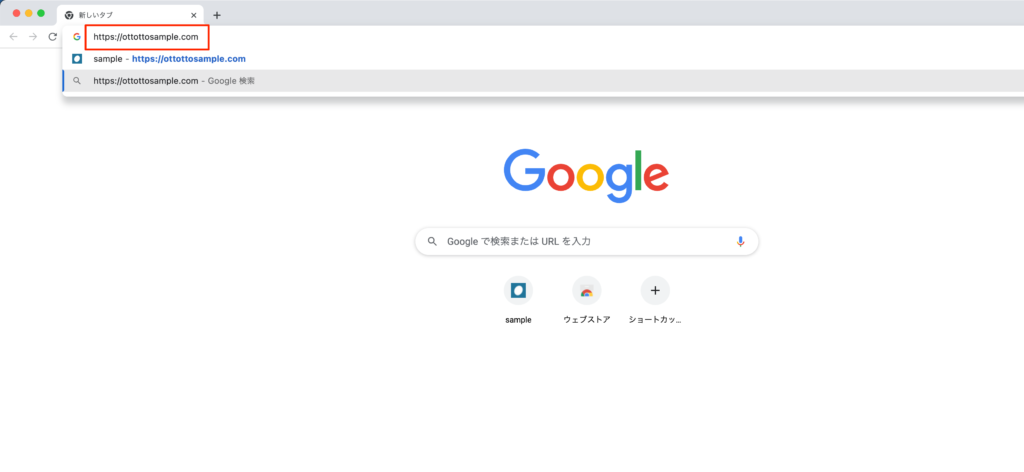
まだ何もありませんが、ブログサイトが作れたので見てみましょう。
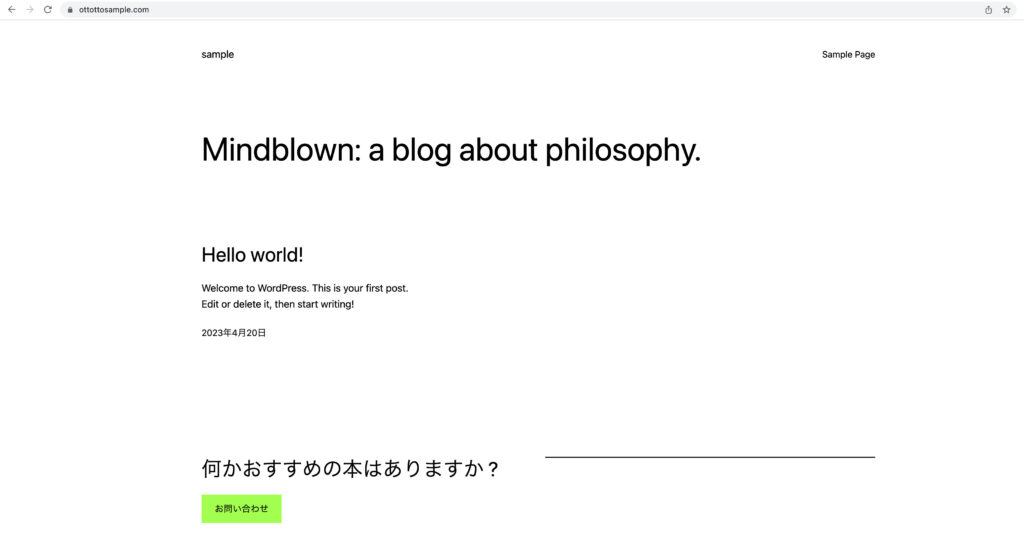
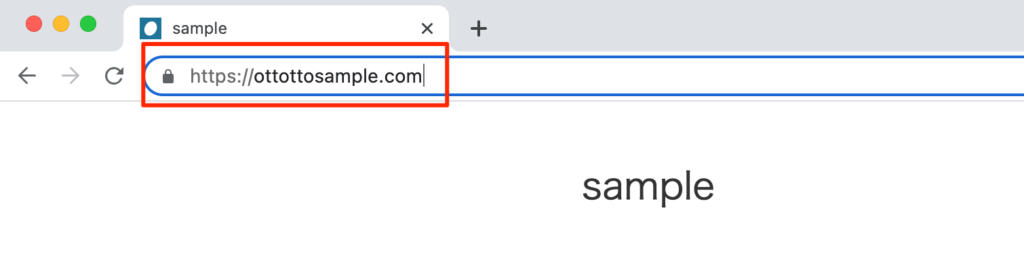
私が作成したサイトのURLは「https://ottottosample.com」なので、これをブラウザの検索バーに入力してみます。
※自分が作成したサイトのURLを入力してください。

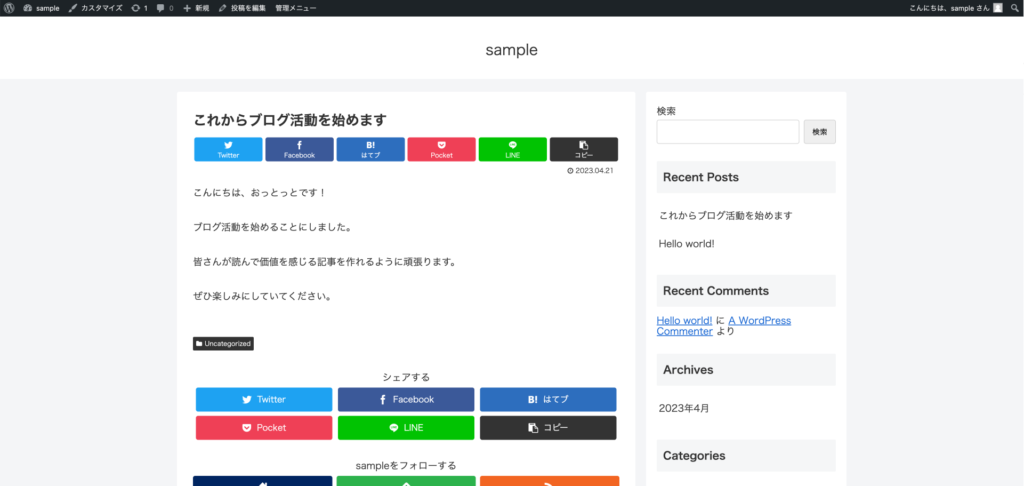
すると以下のように表示されました。

何もいじっていないためデフォルトの状態が表示されますが、インターネットに自分のサイトが表示されると感動しませんか?
ここからWordPressで記事内容を変更し、もう少しブログっぽくしてみます。
記事内容を変更するにあたって、WordPressにログインして先ほど表示させたWebページをいじります。
まずConoHaの管理画面に移動します。
こちらからでも移動可能。
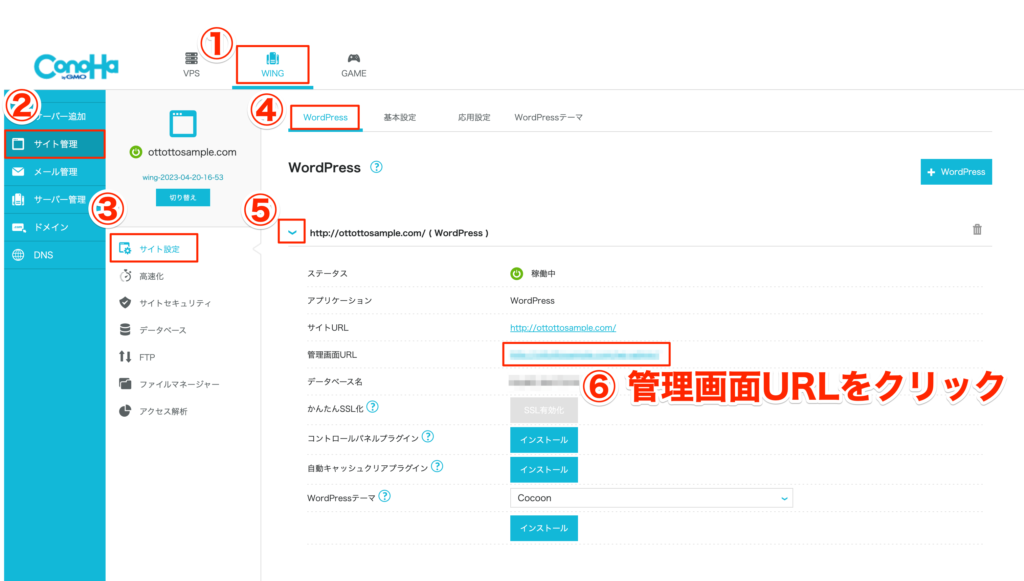
ConoHa管理画面に移動できたら、以下の手順に従って次はWordPressの管理画面に移動します。

- 「WING」を選択
- 「サイト管理」を選択
- 「サイト設定」を選択
- 「WordPress」を選択
- 作成したサイトの左をクリックし情報を展開
- 「管理画面URL」をクリック
WordPressの管理画面は「サイトURL/wp-admin」で移動することも可能です。
セキュリティ的に良くないと感じる場合は変更もできます。
これから何度もアクセスすることになるので、ブックマークに登録してすぐにアクセスできるようにするのがおすすめです。
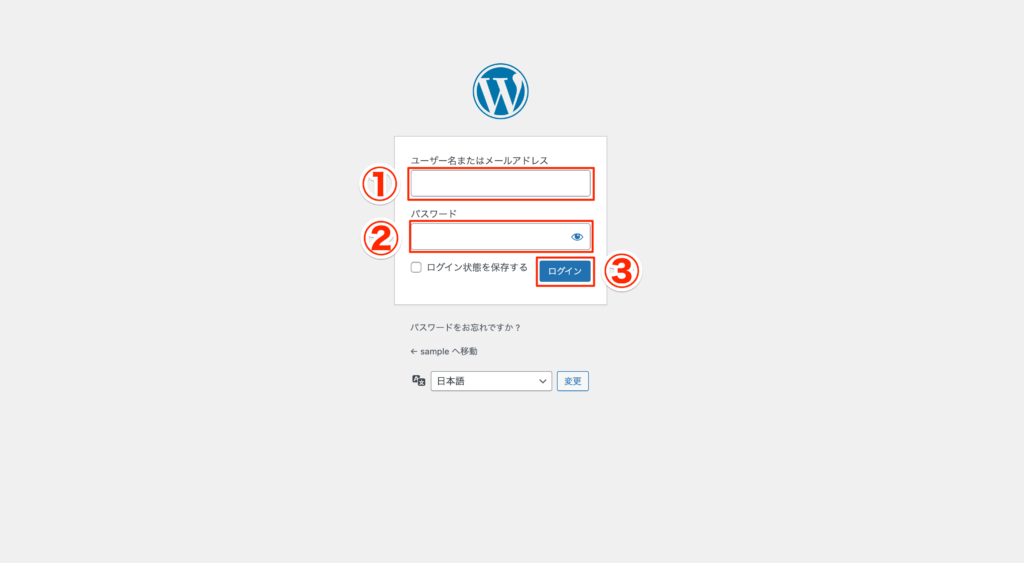
次に、WordPressにログインするための必要情報を入力します。

- ユーザー名かメールアドレスを入力
- パスワードを入力
- 「ログイン」をクリック
これで、WordPressのダッシュボード画面に移動できました。

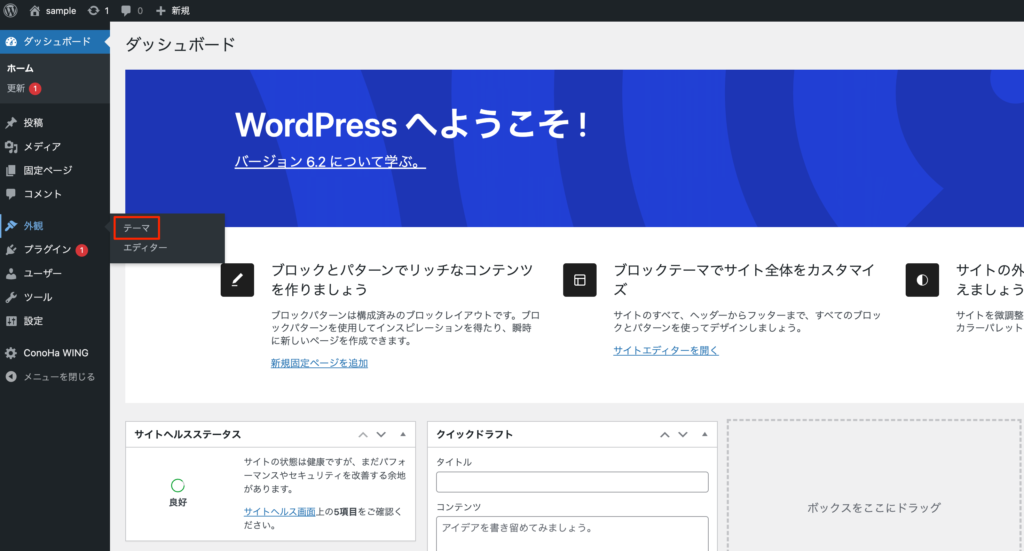
WordPressテーマを適用させるため、外観のテーマに移動します。

外観 > 「テーマ」をクリック
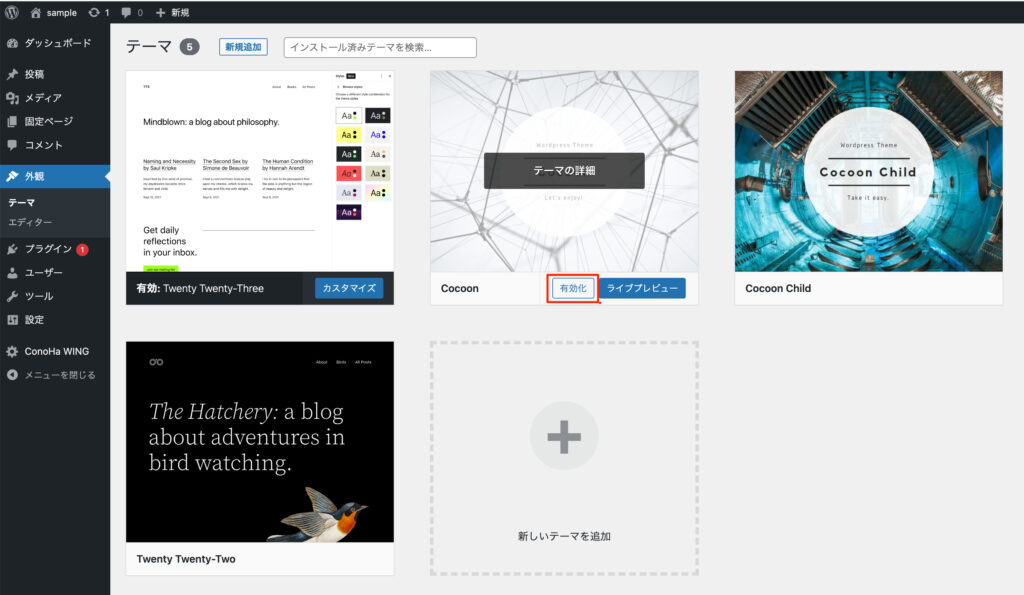
テーマの画面に移動すると、ConoHa WINGでWordPress設定を行ったときにダウンロードした「Cocoon」が表示されています。
Cocoonにカーソルを合わせると「有効化」がでるので、クリックしてCocoonを適用させます。

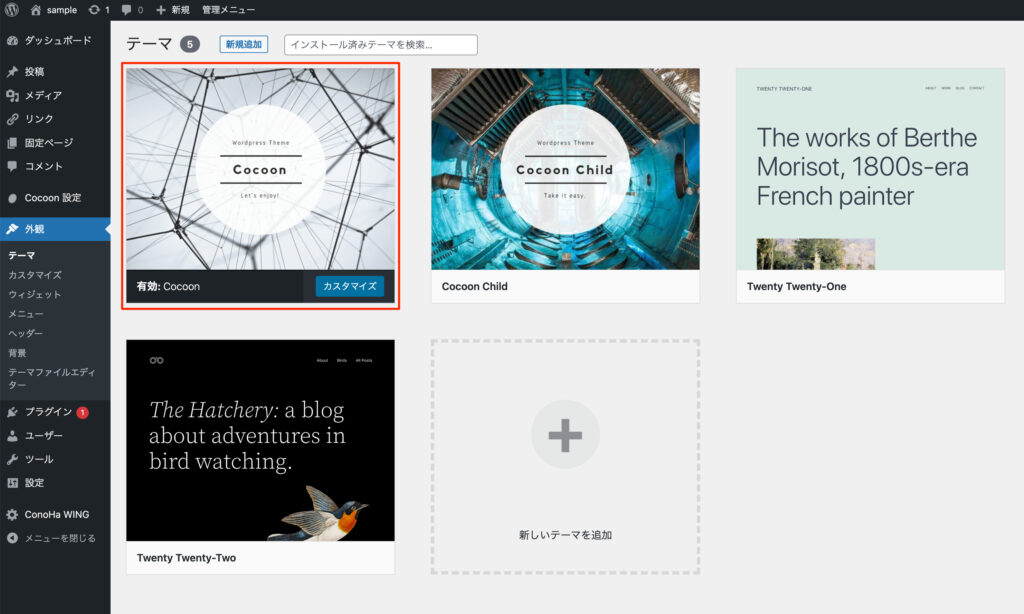
適用できていれば、Cocoonに有効と表示されます。

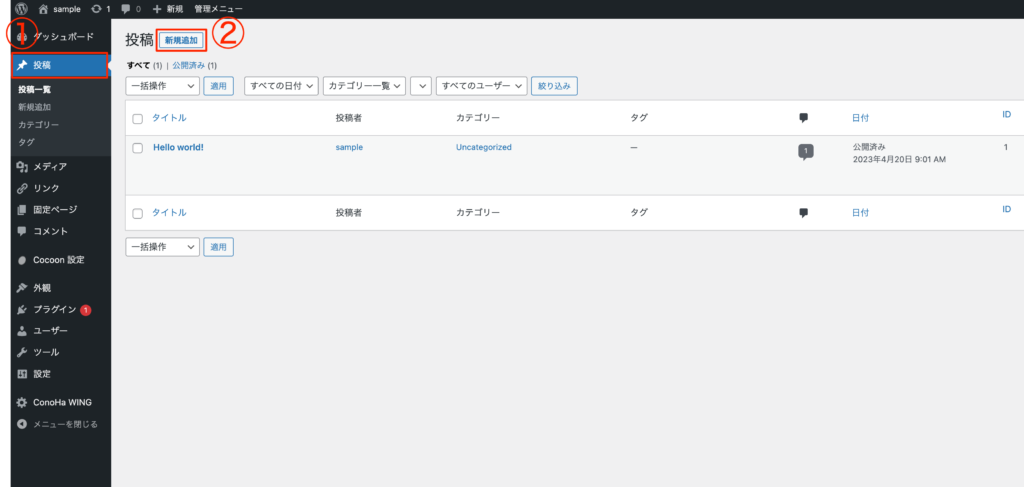
記事を新しく追加して投稿してみます。

- 「投稿」をクリック
- 「新規追加」をクリック
記事作成画面に移りました。
タイトルと内容を下記のように適当に入れて、右上の「公開」をクリックしてください。

公開してもよいですか?と聞かれるので、もう一度「公開」をクリックします。

公開できると左下に「投稿を表示」とでるので、こちらをクリックします。

すると作成した記事が公開されて、どの端末からでも見れるようになります。

 アヒルさん
アヒルさん記事を投稿することできたよー!
お疲れさま!これでブログサイト作成と記事投稿はokだね
WordPressで設定すべきこと

WordPressでブログを立ち上げることができたら、次にしたほうがいいことがあります。
ここでは「絶対すべきこと」と「した方が良いこと」について紹介します。
絶対にすべきこと
絶対にすべきこととしては以下の3つです。
1つ目:パーマリンク設定
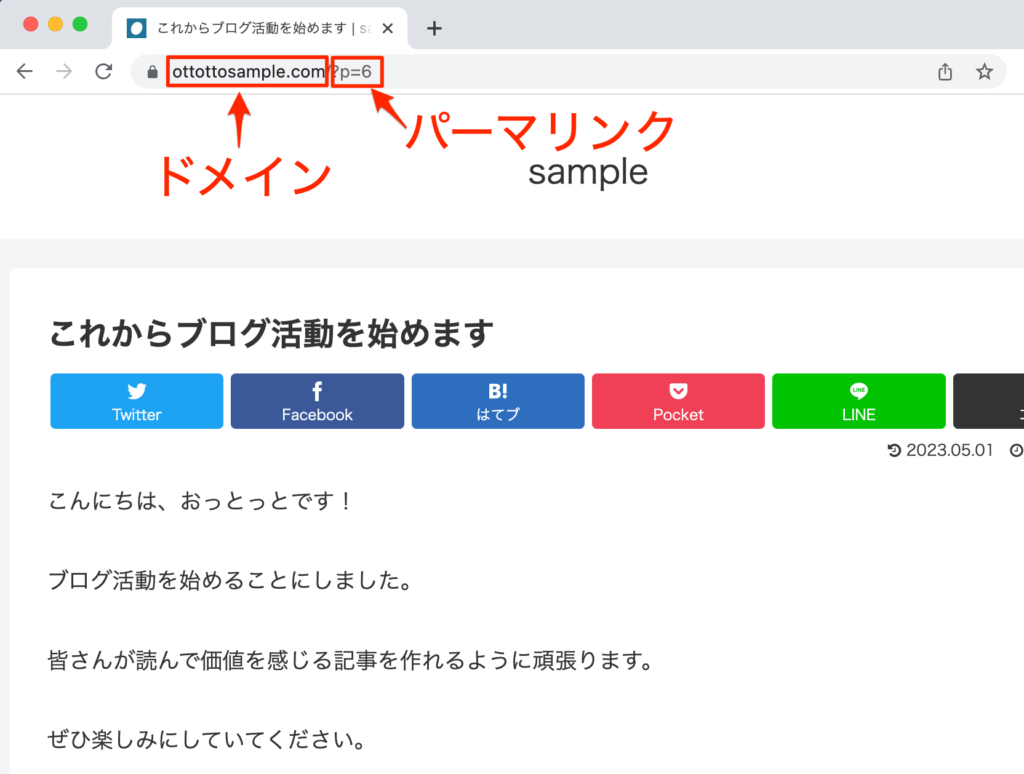
パーマリンクとは、記事ごとにつけられるURLのことです。

ブログサイトの中に記事があるという構造のため、ドメインの後ろにパーマリンクがついています。
WordPressはパーマリンク設定のデフォルトが「記事ID」をつけるようになっているので、これを「記事の内容を表した英単語」に変更します。
英単語に変更することで、URLを見ただけで内容がある程度わかるようになりユーザビリティが向上。
また日本語ではなく英語にする理由は、日本語をURL変換にした場合に「%8%4〜」と長くなってしまうことと、URLを見て意味がわからなくなるのを防ぐためです。
日本語をリンクにすると以下のように長くなってしまいます。
https://ottottosample.com/これからブログを始めます
↓
WordPressでの設定方法は以下になります。
パーマリンク設定のやり方
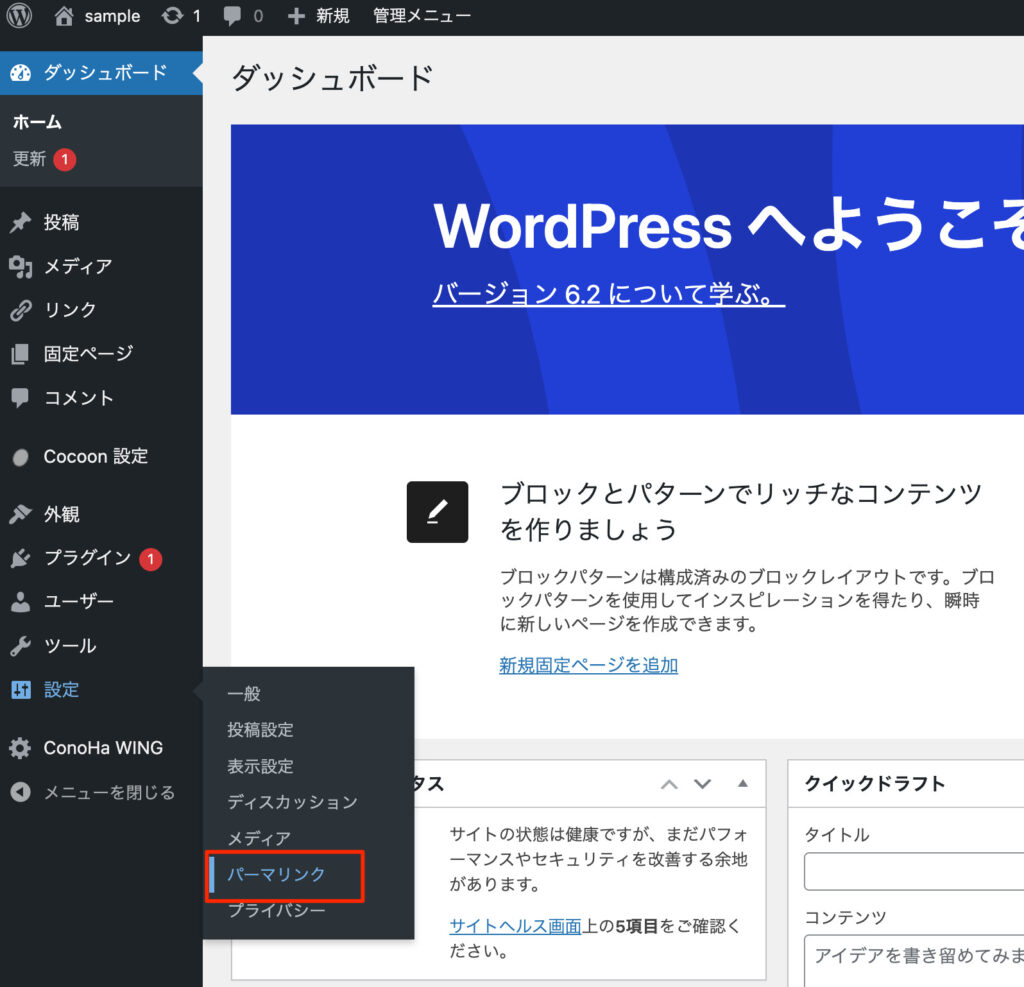
WordPressの画面に移動してから、設定 > 「パーマリンク」をクリックします。

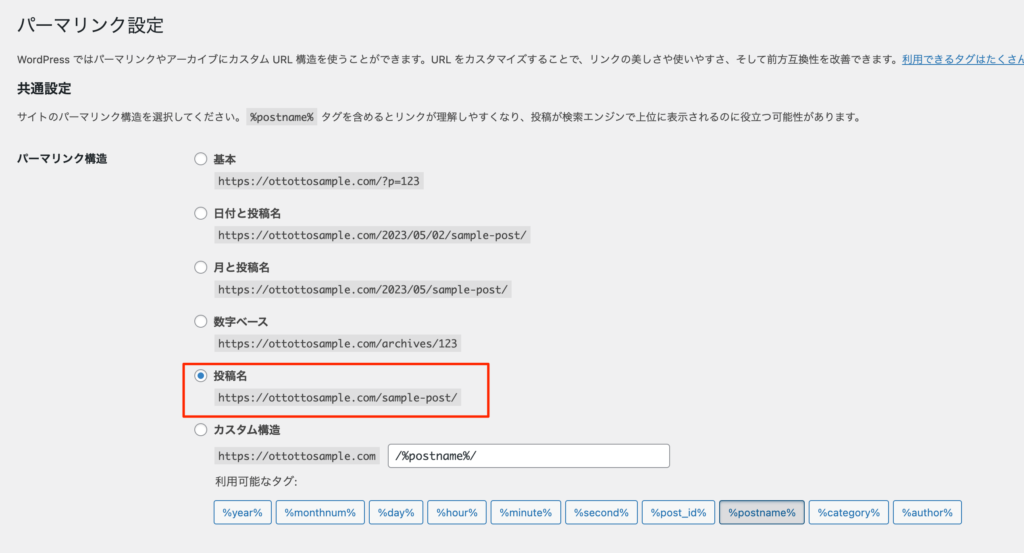
パーマリンク構造の「投稿名」にチェックを入れて、1番下の「変更を保存」をクリックします。

これで記事ごとに好きなURLを指定できます。
2つ目:SSL設定
SSL設定とはインターネット上の通信を暗号化する設定のことで、行なっていないと通信のやり取りを傍受されたり改ざんされるという危険があります。
SSL設定ができていると、URLが「http〜」ではなく「https〜」になります。

ただ、今回紹介したConoHa WINGでWordPressを始めた場合は、最初からSSL設定がされているためする必要はないです。
もしURLがhttpとなっておりSSL設定がされていなければ、こちらのConoHa公式のページを見てSSL設定をしてください。
3つ目:必須プラグインの導入
プラグインとは機能を追加するソフトウェアのことです。
様々なものがあり、入れることでセキュリティを高めたりページの表示速度を速くできます。
入れすぎるとサイトが重くなったりプラグイン同士で問題を起こしてサイトの表示がおかしくなる原因にもなるので、必要なもの以外は入れないようにしましょう。
ここでは絶対に入れた方がいいプラグインを紹介します。(中には既にインストールされているものもあります。有効化にしておきましょう。)
- reCaptcha by BestWebSoft
→ 不正アクセスの防止 - BackWPup
→ WordPressのバックアップ取得 - EWWW Image Optimizer
→ 画像を圧縮して表示速度を高速化 - XML Sitemap & Google News
→ サーチコンソールにサイト構造を伝える - WP Multibyte Patch
→ 文字化けをを防ぐ
WordPressのプラグイン導入のやり方は以下になります。
プラグインの導入方法
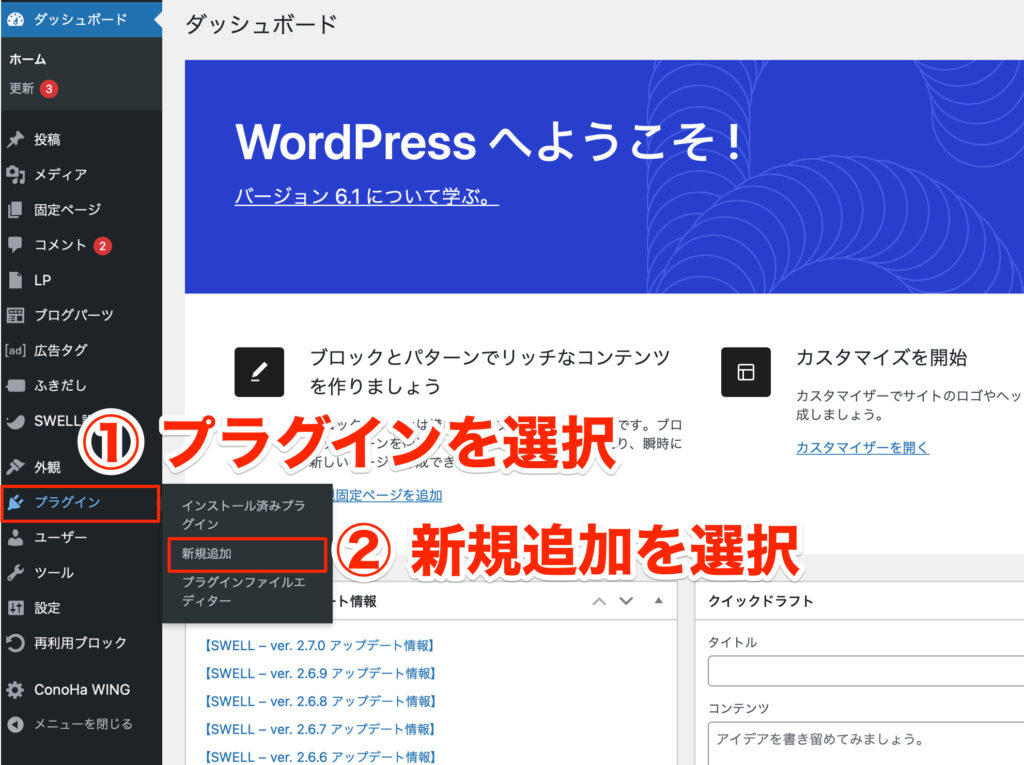
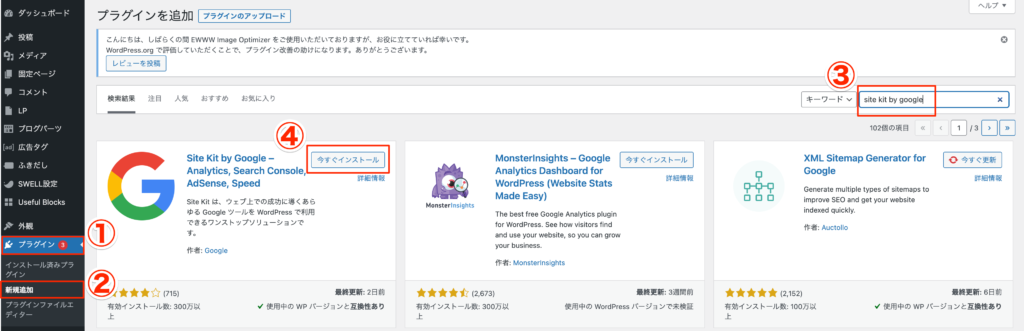
WordPressの画面に移動し、プラグイン > 「新規追加」をクリックします。

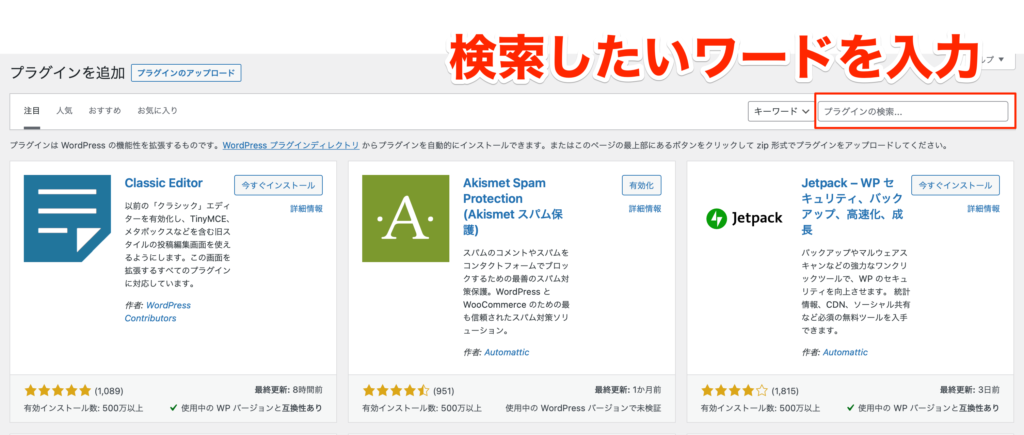
右上の検索窓にプラグイン名を入力します。

インストールしたいプラグインの「今すぐインストール」をクリックします。

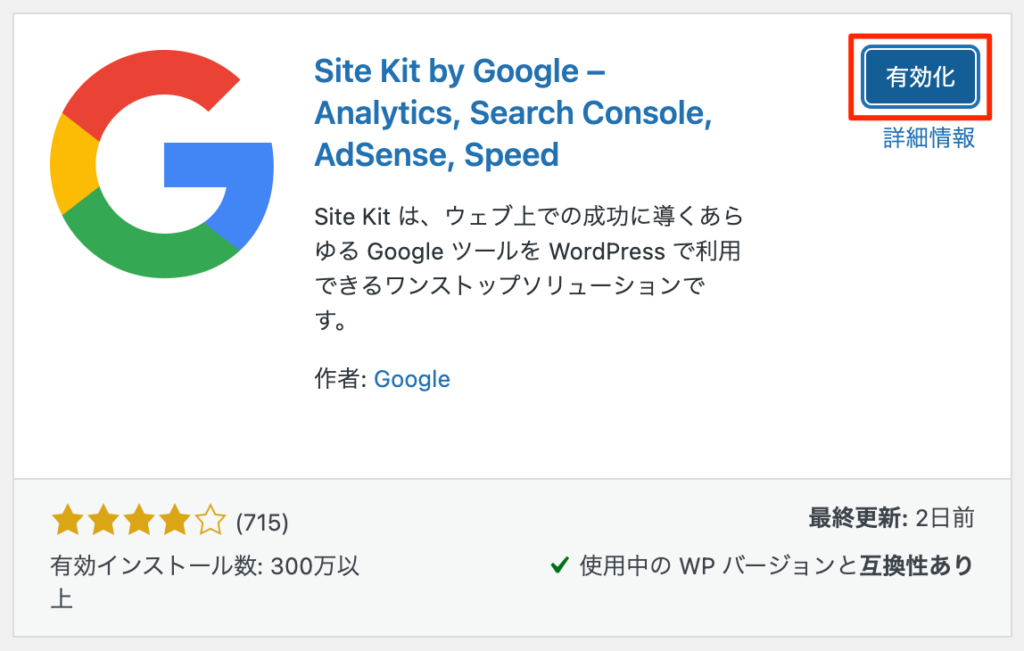
「有効化」をクリックして有効となればインストール完了です。

お疲れ様です。
これで一応ブログ活動しても問題はありません。
次からはした方が良いことについて解説します。
ブログをするならいつかはすることばかりなので、余裕がある時にでも行いましょう。
した方が良いこと
した方が良いことは以下になります。
1つ目:お問合せフォームの設置
お問合せフォームとは、ブログサイトに訪れたユーザーが質問できるものです。
ユーザーと唯一コミュニケーションができる場なので設置しておきましょう。
設置しておくことでGoogleアドセンスなどの広告サービスの審査に通りやすくもなります。
お問合せフォーム設置のやり方
プラグイン「Contact Form 7」をインストールします。

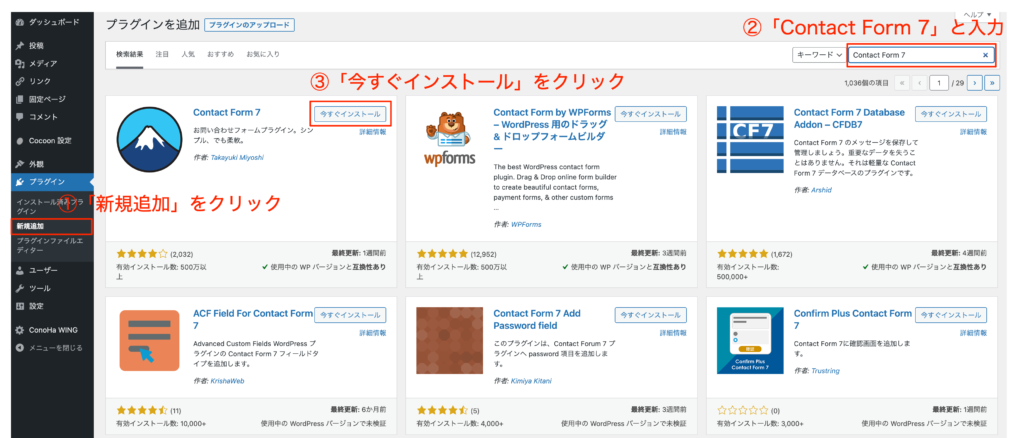
- 外観 > 「新規追加」をクリック
- 「Contact Form 7」と検索
- Contact Form 7の「今すぐインストール」をクリック
「有効化」まで行ってください。
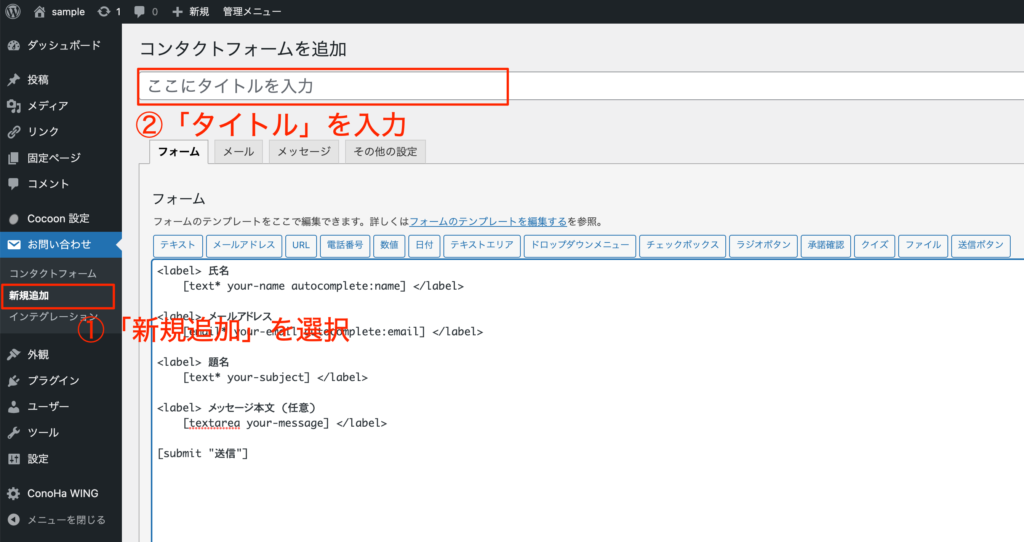
お問合わせから「新規追加」をクリックし、コンタクトフォームのタイトルを入力します。

- お問合せ > 「新規追加」をクリック
- タイトルを入力(適当につけて大丈夫です)
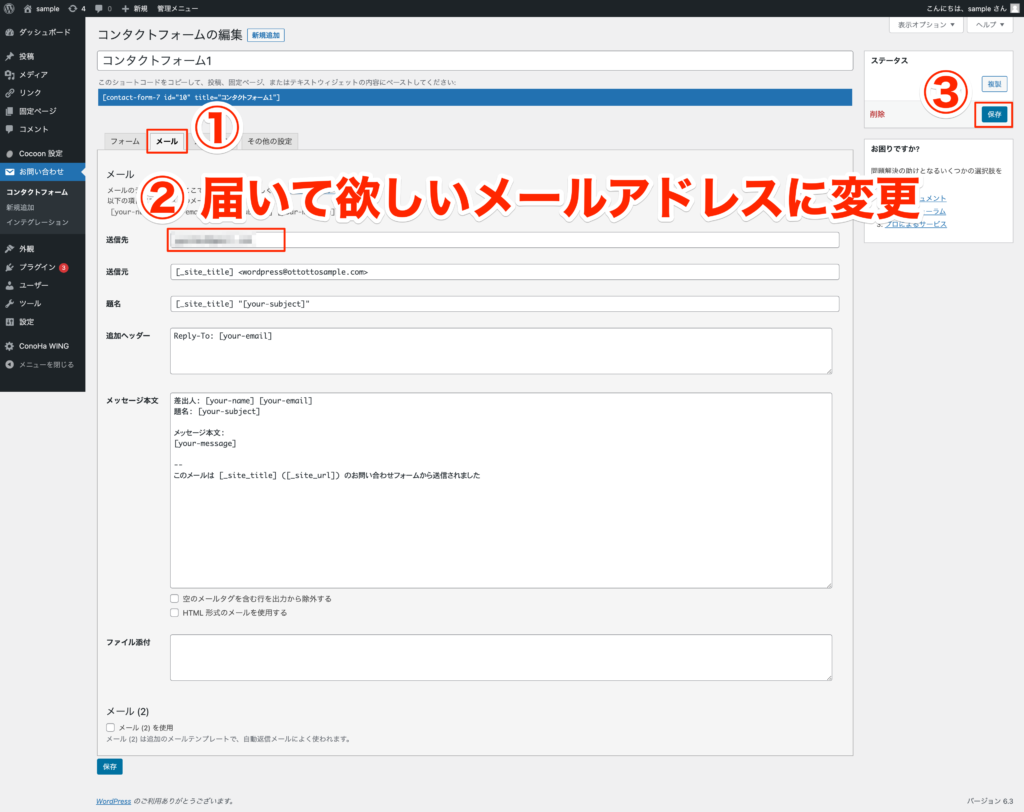
「メール」タブに移動して、送信先のメールアドレスを届いて欲しいメールアドレスに変更し「保存」をクリックします。

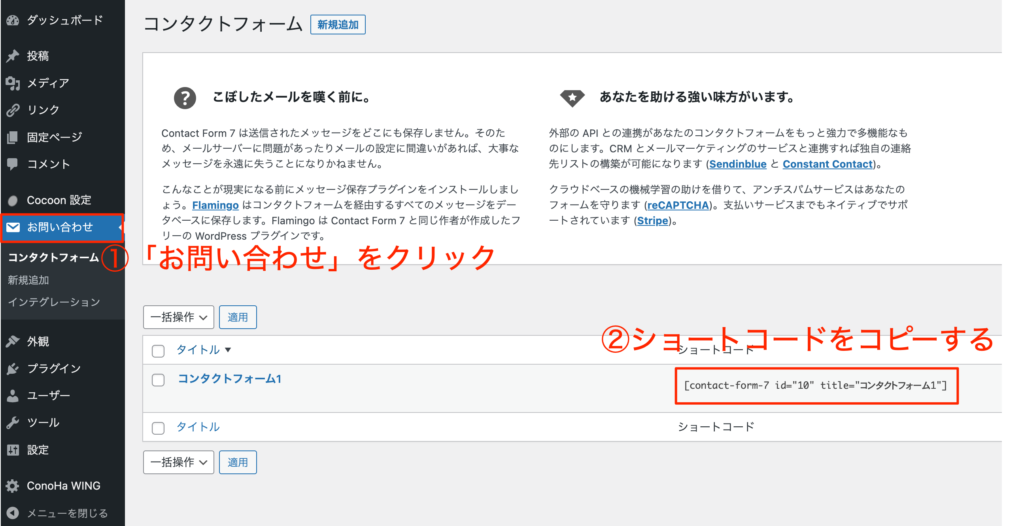
ここからコンタクトフォームを設置します。

- 「お問い合わせ」をクリック
- ショートコードをコピー
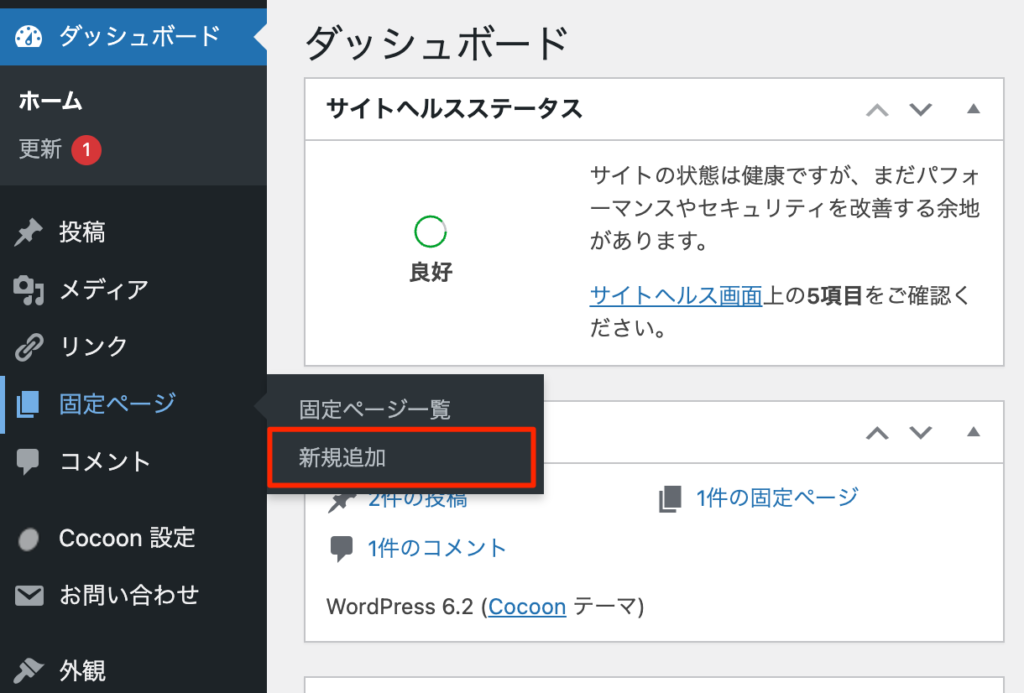
固定ページ > 「新規追加」をクリックします。

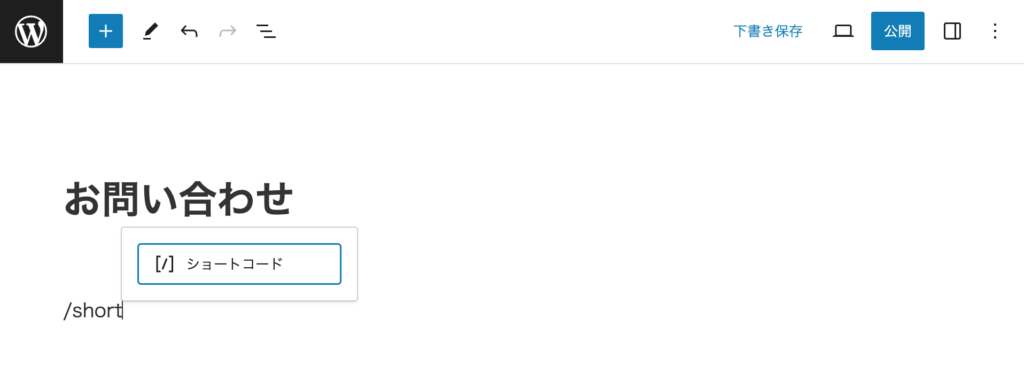
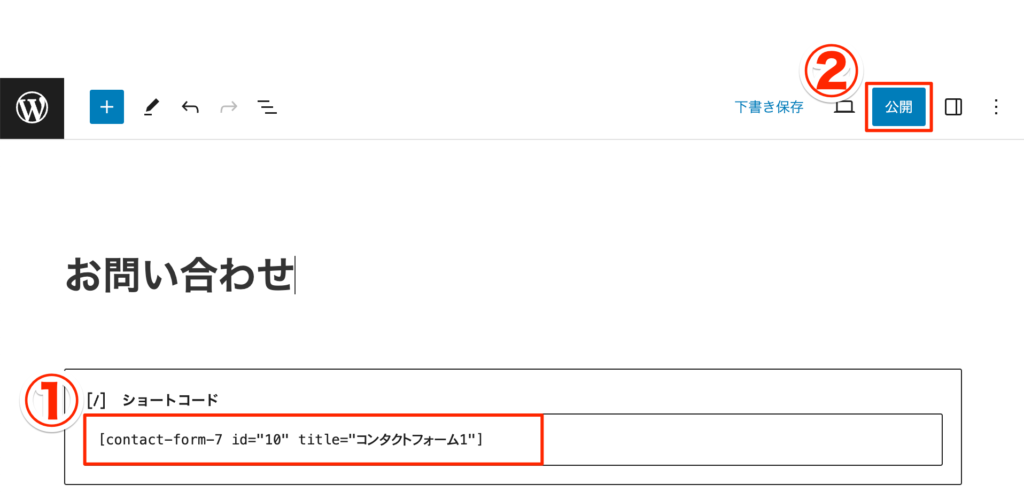
タイトルに「お問い合わせ」と入力し「ショートコード」ブロックを出して先ほどコピーしたコードを貼り付け公開します。


あとはコンタクトフォームからメッセージを送り、登録したメールアドレスに届けば完了です。
2つ目:プライバシーポリシー、免責事項の作成
プライパシーポリシー、免責事項とは以下の内容です。
- プライバシーポリシー・・・ユーザーに関する情報の利用目的や管理方法を書いたもの
- 免責事項・・・トラブルが発生した際に責任を免れるための事項を書いたもの
明記しておくことでトラブルを防げるため、どちらも設置しておきましょう。
どうやって書けば良いのかわからないと思うので、下のテンプレートを使って必要な箇所だけ修正して載せてください。
僕は「プライバシーポリシー&責任の有無」を1ページにまとめているよ
プライバシーポリシー
当サイトに掲載されている広告について
当サイトでは、第三者配信の広告サービス(A8.net、Amazonアソシエイト)を利用しています。
このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報 『Cookie』(氏名、住所、メール アドレス、電話番号は含まれません) を使用することがあります。
当サイトが使用しているアクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。
このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。
このトラフィックデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。
この規約に関して、詳しくはこちらをご覧ください。
当サイトへのコメントについて
当サイトでは、スパム・荒らしへの対応として、コメントの際に使用されたIPアドレスを記録しています。
これはブログの標準機能としてサポートされている機能で、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。
また、メールアドレスとURLの入力に関しては、任意となっております。
全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となりますことをあらかじめご了承下さい。
加えて、次に掲げる内容を含むコメントは管理人の裁量によって承認せず、削除する事があります。
- 当サイトからのご連絡や業務のご案内やご質問に対する回答
- ご注文いだいた商品を発送する場合
- 禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依頼や斡旋などに関するもの。
- その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの。
免責事項
責任の有無
当サイトは、アフィリエイトプログラムにより商品をご紹介致しております。
アフィリエイトプログラムとは、商品及びサービスの提供元と業務提携を 結び商品やサービスを紹介するインターネット上のシステムです。
従いまして、当サイトの商品は当サイトが販売している訳ではありません。
お客様ご要望の商 品、お支払い等はリンク先の販売店と直接のお取引となりますので、特定商取引法に基づく表記につきましてはリンク先をご確認頂けますようお願い致します。
商品の価格 商品の詳細 消費税 送料 在庫数等の詳細は時として変わる場合も御座います。
また、返品・返金保証に関しましてもリンク先の販売元が保証するものです。当サイトだけではなくリンク 先のサイトも良くご確認頂けますようお願い致します。
また、当サイトの掲載情報をご利用頂く場合には、お客様のご判断と責任におきましてご利用頂けますようお願い致します。当サイトでは、一切の責任を負いかねます事ご了承願います。
尚、掲載商品に関するお問合せはリンク先に御座います企業宛までお願い致します。当サイト管理者側ではお答え致しかねます事、ご了承ください。
設置手順を説明します。
やり方をお伝えすると、ヘッダーにプライバシーポリシーと免責事項を設置します。
プライバシーポリシーと免責事項の設置方法
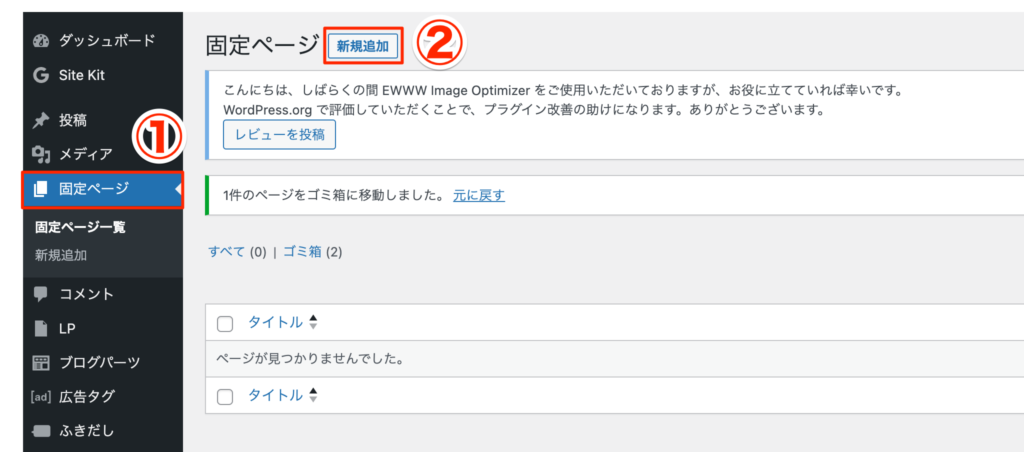
固定ページ > 「新規追加」をクリック。

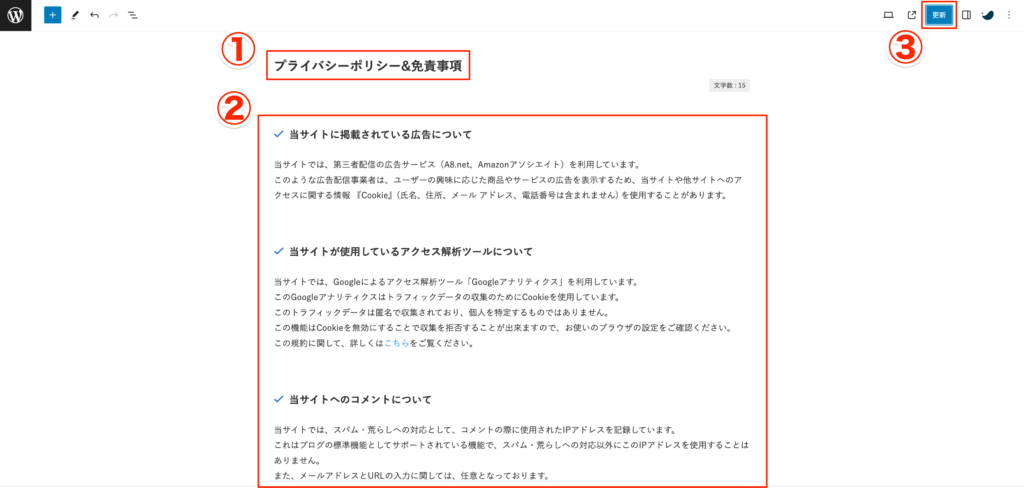
プライバシーポリシーと責任の有無の内容を記述します。
タイトルと内容を記入し公開してください。

下記はプライバシーポリシーと責任の有無を1つにまとめです。
内容を自分のサイトに合うように修正して載せましょう。
当サイトに掲載されている広告について
当サイトでは、第三者配信の広告サービス(A8.net、Amazonアソシエイト)を利用しています。
このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報 『Cookie』(氏名、住所、メール アドレス、電話番号は含まれません) を使用することがあります。
当サイトが使用しているアクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。
このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。
このトラフィックデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。
この規約に関して、詳しくはこちらをご覧ください。
当サイトへのコメントについて
当サイトでは、スパム・荒らしへの対応として、コメントの際に使用されたIPアドレスを記録しています。
これはブログの標準機能としてサポートされている機能で、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。
また、メールアドレスとURLの入力に関しては、任意となっております。
全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となりますことをあらかじめご了承下さい。
加えて、次に掲げる内容を含むコメントは管理人の裁量によって承認せず、削除する事があります。
- 当サイトからのご連絡や業務のご案内やご質問に対する回答
- ご注文いだいた商品を発送する場合
- 禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依頼や斡旋などに関するもの。
- その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの。
責任の有無
当サイトは、アフィリエイトプログラムにより商品をご紹介致しております。
アフィリエイトプログラムとは、商品及びサービスの提供元と業務提携を 結び商品やサービスを紹介するインターネット上のシステムです。
従いまして、当サイトの商品は当サイトが販売している訳ではありません。
お客様ご要望の商 品、お支払い等はリンク先の販売店と直接のお取引となりますので、特定商取引法に基づく表記につきましてはリンク先をご確認頂けますようお願い致します。
商品の価格 商品の詳細 消費税 送料 在庫数等の詳細は時として変わる場合も御座います。
また、返品・返金保証に関しましてもリンク先の販売元が保証するものです。当サイトだけではなくリンク 先のサイトも良くご確認頂けますようお願い致します。
また、当サイトの掲載情報をご利用頂く場合には、お客様のご判断と責任におきましてご利用頂けますようお願い致します。当サイトでは、一切の責任を負いかねます事ご了承願います。
尚、掲載商品に関するお問合せはリンク先に御座います企業宛までお願い致します。当サイト管理者側ではお答え致しかねます事、ご了承ください。
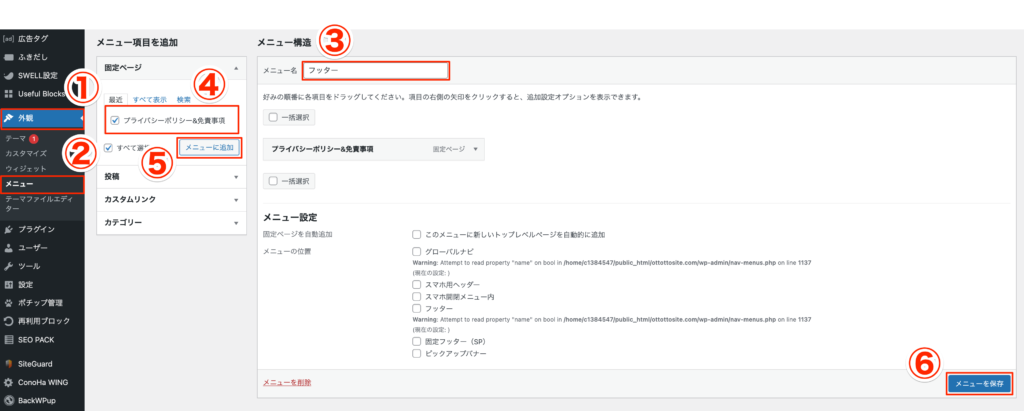
外観の「メニュー」に移動してフッター(コンテンツ下の情報を載せる領域)を作成します。

- 「外観」をクリック
- 「メニュー」をクリック
- メニュー名に「フッター」と入力
- プライバシーポリシー&免責事項にチェック
- 「メニューに追加」をクリック
- 「メニューを保存」をクリック
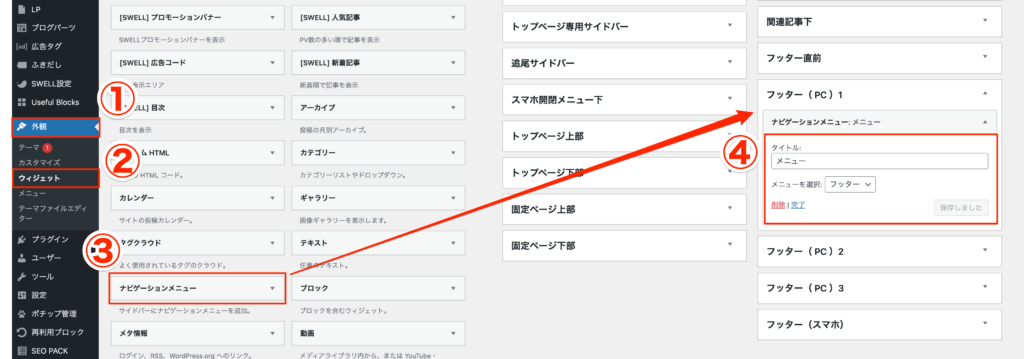
「ウィジェット」に移動し「ナビゲーションメニュー」をフッターに追加しして先ほど作成したメニューを設置します。
※ここではフッター(PC)1に追加していますが、これはWordPressテーマ「SWELL」を使っていないとありません。他の方はフッターに入れてもらえば大丈夫です。

- 「外観」をクリック
- 「ウィジェット」をクリック
- 「ナビゲーションメニュー」をフッターにドラッグ&ドロップ
- タイトルに「メニュー」と記述 → メニューを選択で「フッター」を選択 → 保存
3つ目:プロフィール設定
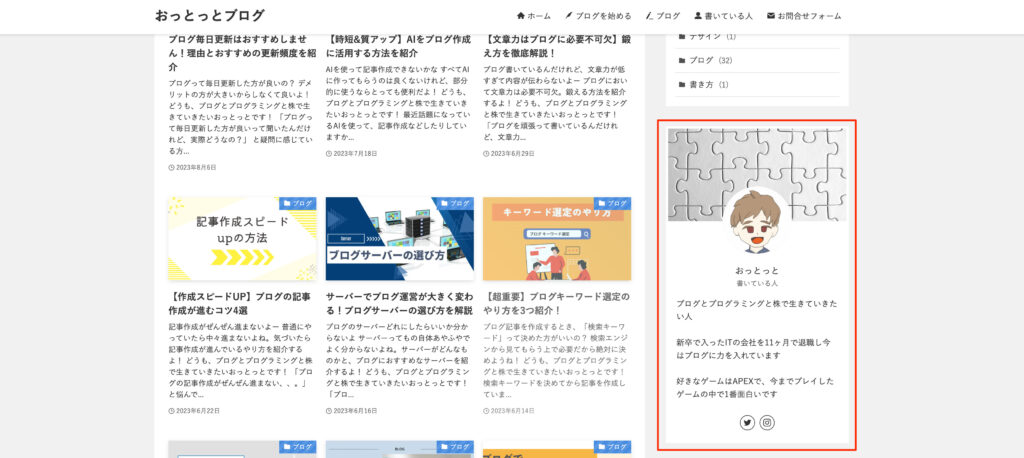
プロフィールは基本サイドバーに設置し、どんな人物が記事を書いているかがわかるようにします。

プロフィールがあることで内容に興味を持ち記事を見てくれたり、Googleが最低限の質はあるサイトと判断してくれるためSEO的にプラスです。
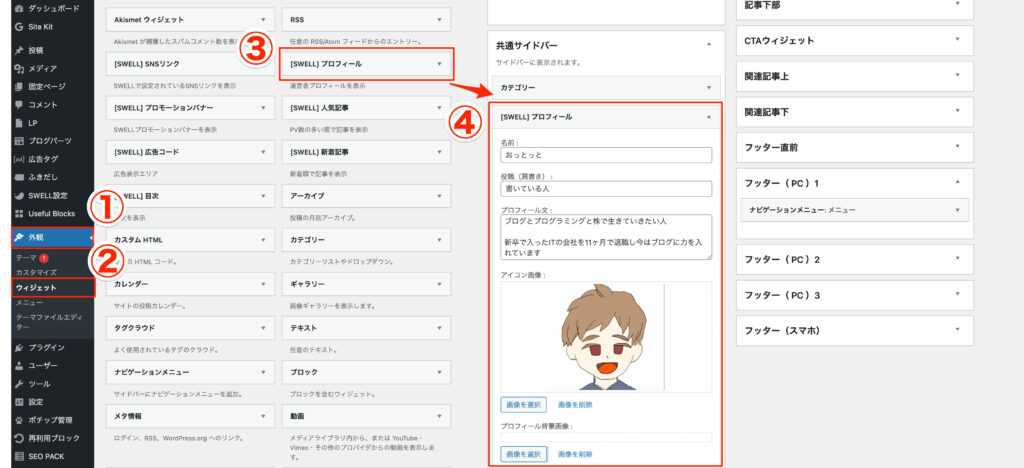
プロフィールの設定方法
「ウィジェット」に移動し「プロフィール」をサイドバーにドラッグ&ドロップし内容を書いていきます。
※WordPressテーマで「SWELL」を使っているため所々異なっています。

これでOKです。
4つ目:サーチコンソール、アナリティクス設定
Google上でのサイトのパフォーマンス確認として「Googleサーチコンソール」、ブログに訪れたユーザーの行動を分析するツールとして「Googleアナリティクス」を使います。
どちらもGoogleが無料て提供しているツールで、かつ分析する上で必要不可欠であるため絶対に設定しておきましょう。
サーチコンソールの設定
サーチコンソールの設定は、以下の記事で詳しく説明しているので見てみてください。
今は「サーチコンソールへの登録のやり方」の箇所だけを行えば大丈夫です。

アナリティクスの設定
アナリティクスの設定方法
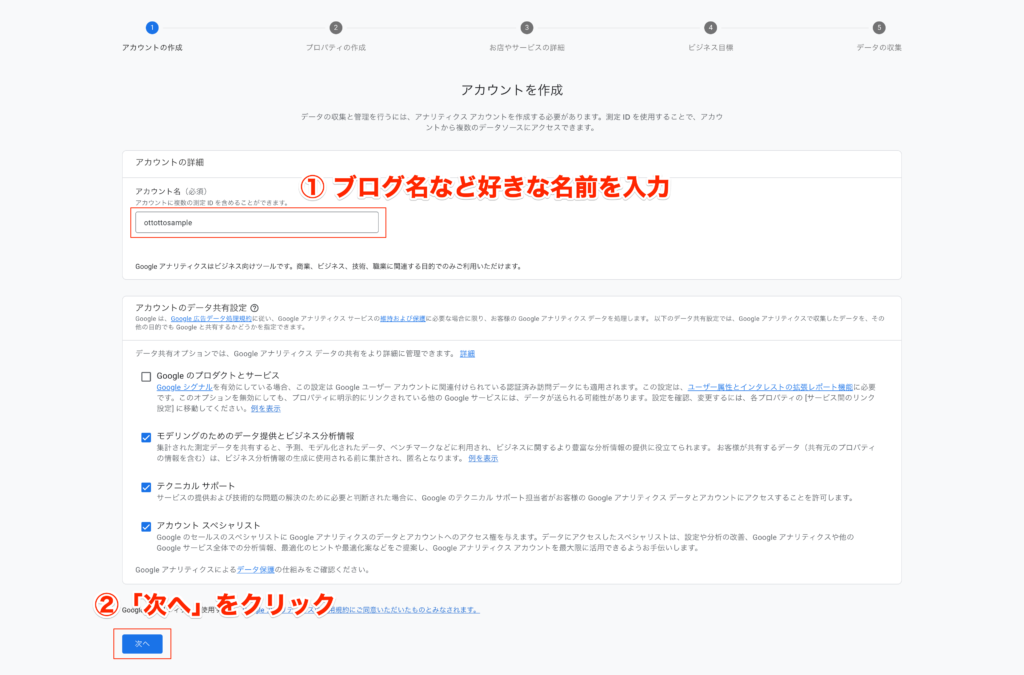
Googleアナリティクスに移動して、「測定を開始」をクリックします。

アカウント名にブログ名など好きな名前を入力して、「次へ」をクリック。

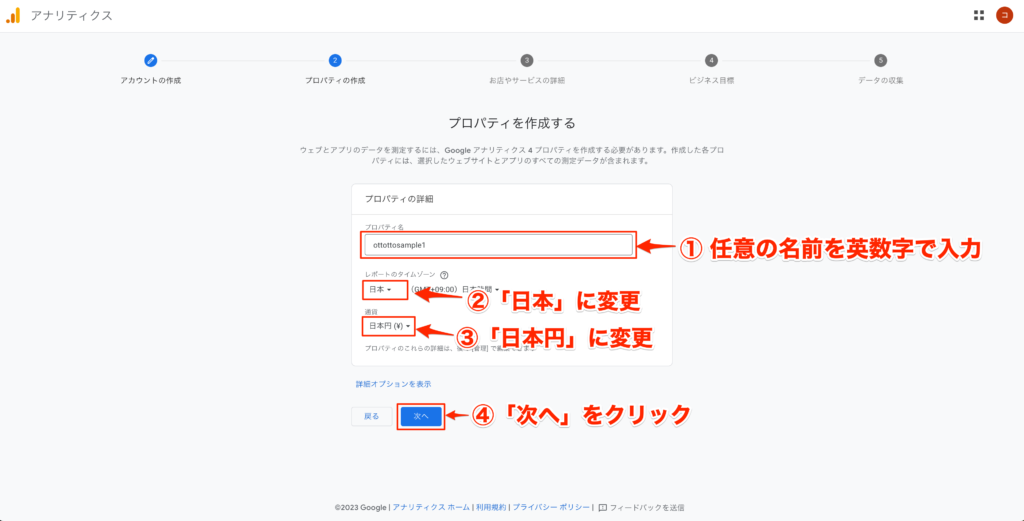
下記のように設定して「次へ」をクリック。

- 任意の名前を英数字で入力
- 「日本」に変更
- 「日本円」に変更
- 「次へ」をクリック
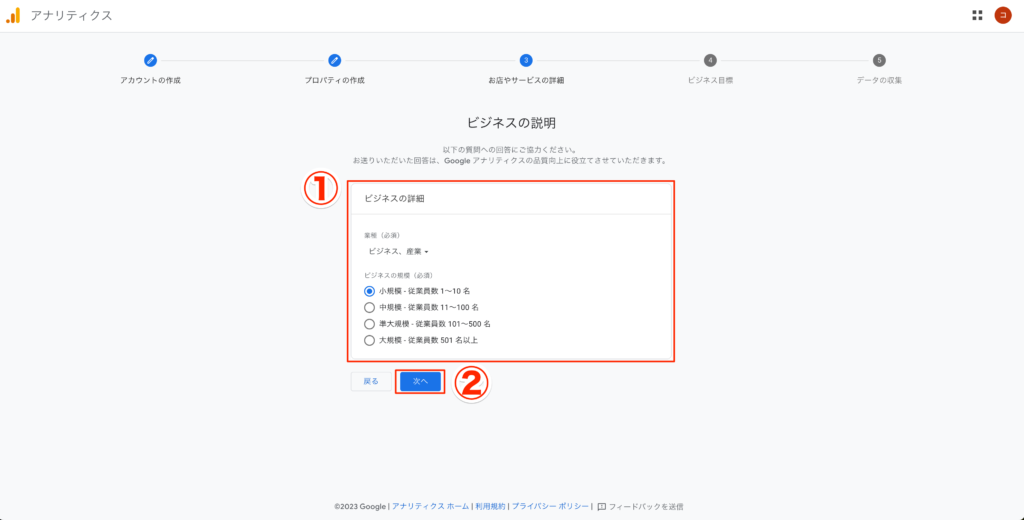
ビジネスの説明として、当てはまるものを選択し「次へ」をクリックしてください。

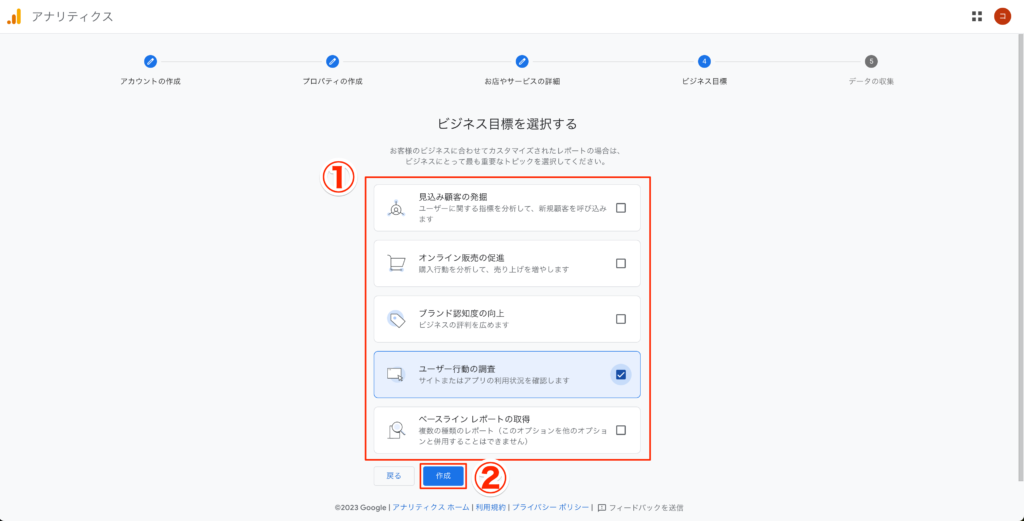
ビジネス目標に当てはまるものを選択して、「作成」をクリックします。

以下のように設定して「同意する」をクリック。

- 「日本」に変更
- 「GDRPで必須となるデータ処理規約にも同意します。」にチェック
- 「同意する」をクリック
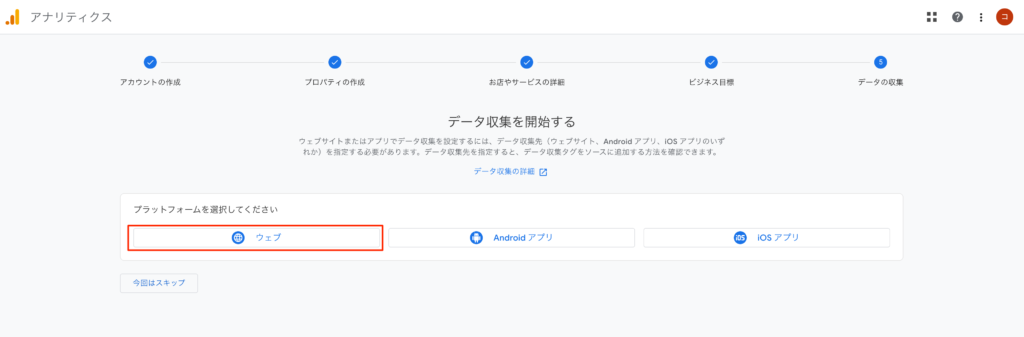
「ウェブ」を選択します。

データ ストリームの設定を行い、「ストリームの作成」をクリックします。
ストリームとは分析するプラットフォームのことです。

- 「https://」を選択(サイトURLが「http」になっている場合は「http://」を選択してください)
- サイトURLを入力
- ブログ名などの任意の名前を入力
- 「ストリーム作成」をクリック
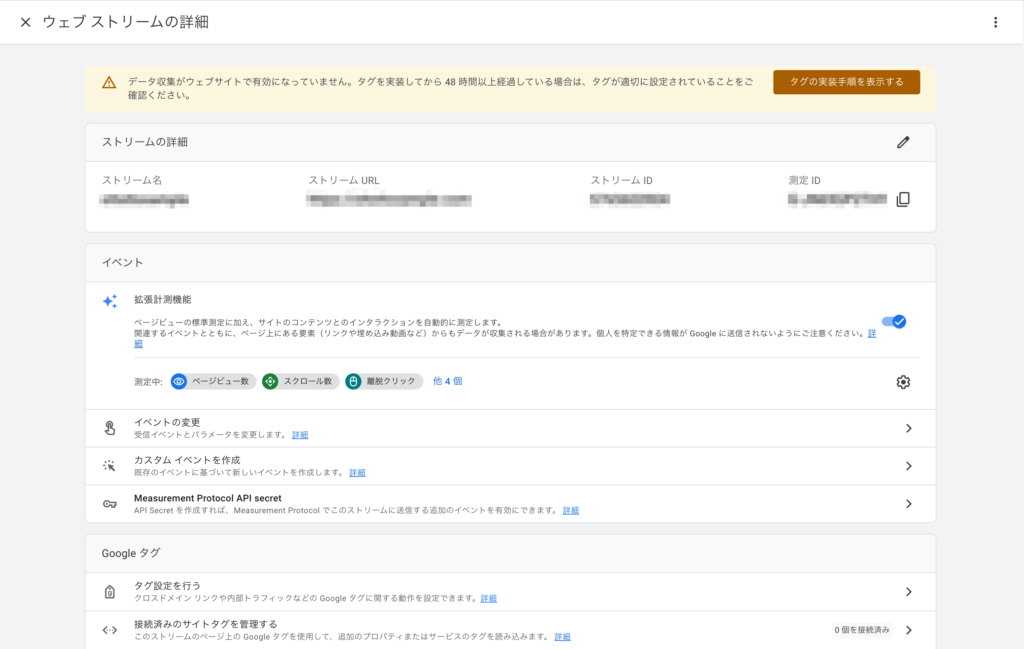
以下の画面が表示されたら、ストリームの作成は完了です。

ウェブ ストリームの詳細画面は、左上のバツをクリックして閉じてください
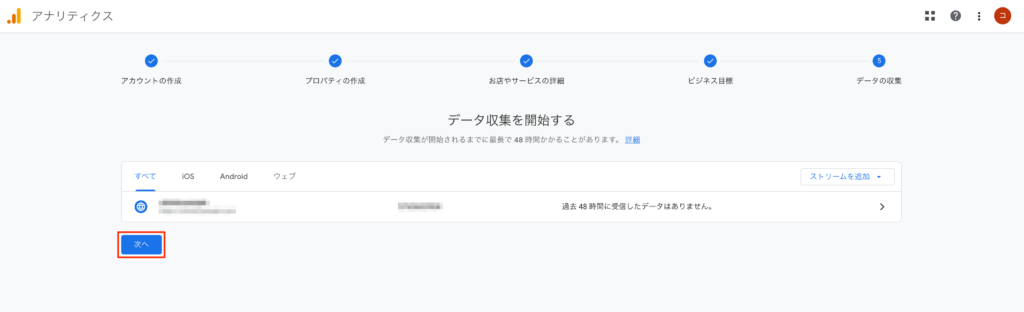
するとデータ収集を開始する画面になりますので、「次へ」をクリックします。

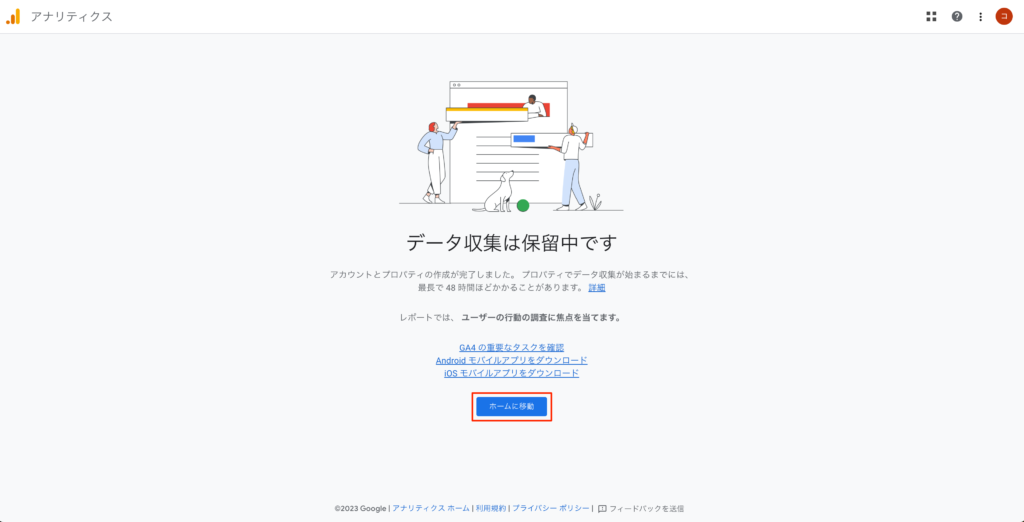
次に「ホームに移動」をクリックします。

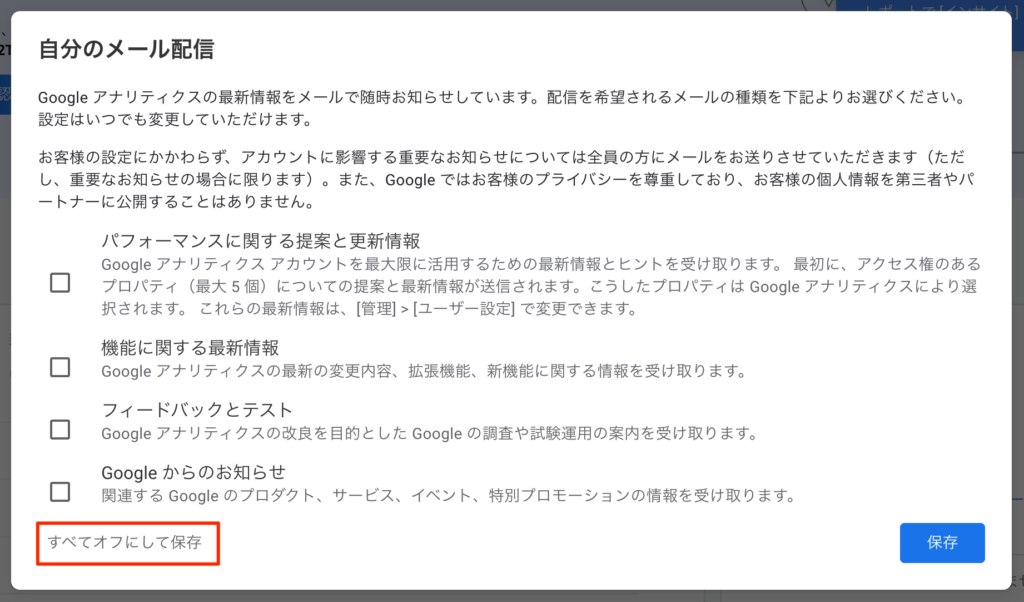
自分のメール配信の画面が表示されますが、「すべてオフにして保存」をクリックでOKです。

WordPressの画面に移動します。
まだ「Site Kit by Google」を入れていない方はインストールします。
WordPressの「プラグイン」 > 「新規追加」に移動してSite Kit by Googleと検索し、「今すぐインストール」をクリックしてください。

「有効化」もクリックしてください。

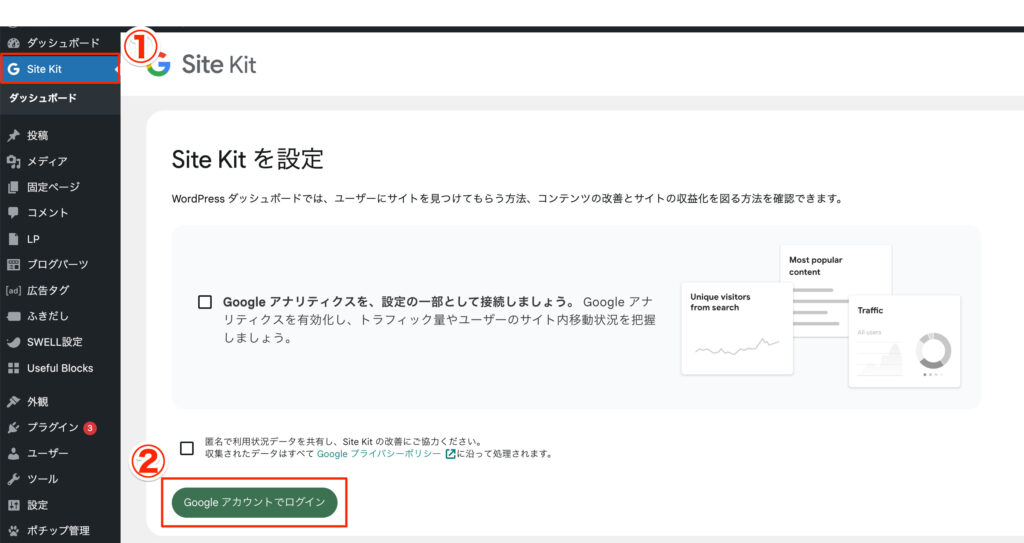
「Site Kit」が追加されたのでこちらをクリックした後に、「Google アカウントでログイン」をクリックしログインします。

※一度Googleアカウントでログインを行っている方は、アナリティクスのサービス連携を行ってください。
「アカウントの選択」と表示されるので自分のアカウントを選択します。
いくつか許可してくれとの表示が出るので、それらもすべて許可します。
Googleアナリティクスの利用規約が表示されるので、言語を「日本」に変更し、利用規約をよく読んでから、チェックをすべて入れ「同意する」をクリックします。


お疲れ様です。
これでアナリティクスの連携ができ、WordPress側でもアナリティクス側でもデータ分析が可能になりました。
実際のデータが見れるまでには長くて48時間ほどかかるで少し待ってください。
5つ目:有料テーマの導入
WordPressには無料と有料のテーマがあります。
「Cocoon」などの無料テーマでも良いのですが、有料のものだとオシャレなサイトになったり便利な機能が使えたりと、収益を出す上で強い味方になるため購入するのがおすすめです。
以下の4つが現在人気なテーマですが、実際に使っていることもあって特に「SWELL」をおすすめします。
SWELLの魅力と導入方法を以下の記事で解説しているので、よければご覧ください。

6つ目:便利プラグインの導入
入れておくと便利なプラグインを紹介します。
- Broken Link Checker
→ リンクが切れているものを知らせてくれる - Contact Form 7
→ お問合せフォームの設置 - Pochipp
→ Amazonや楽天の商品をまとめて紹介できる - PublishPress Revisions
→ 記事を複製し修正をしやすくする - Akismet Anti-Spam (アンチスパム)
→ 記事へのスパムコメントを自動削除 - Site Kit by Google
→ サーチコンソールとアナリティクスを簡単に接続できる - SiteGuard WP Plugin
→ 管理ページやログインページの保護
他にも便利なプラグインはたくさんありますが、コード量が多くなってページの表示速度が遅くなったり開発が止まってセキュリティに問題がでる可能性もあるので、必要最低限の数にしましょう。
まとめ

今回はレンタルサーバーとして「ConoHa WING」、ブログ作成ツールとして「WordPress」を使う方法を紹介しました。
「ブログ作成って難しい」と感じたかもしれませんが、自分のブログサイトを1から作っただけでもスゴい経験になります。
他にもこれからブログ運営をしていくことで、ライティング、マーケティング、デザインのスキルが付いていくので、ぜひ成長の機会と考えて頑張っていただけたらなと思います。
最後まで読んでいただきありがとうございました。
 アヒルさん
アヒルさんよーし、ブログ活動の1歩を踏みだせたから、これから少しずつ頑張っていくよ!
「これからブログで何をすれば良いんだ?」と考えている方は、以下の記事がおすすめです。

「ブログ運営でやった方が良いこと」や「ブログで役立つ情報」をまとめています。
まだブログを始めていない方は、以下の記事の手順を進めることで、今日からブログを始めることができます!
稼ぐブログにするにはサーバーとドメイン代がかかりますが、『ConoHa WING』を使用することで月1,000円ほどでブログ運営が可能です。
\ Webサーバー処理速度国内No.1 /
▼今回の記事を読んでくれた方は以下の記事もおすすめです!










コメント