 アヒルさん
アヒルさんブログについて学びたいよー
ブログに関する情報をまとめてみたよ!
どうも、ブログとプログラミングと株で生きていきたいおっとっとです!
この記事では、「ブログを始めて間もない方」や「まだ始めてないがブログに興味がある方」に、私がブログで取り入れているノウハウを紹介します。
全然稼げていませんが、1年ブログをやって学んだ知識や有名ブロガーが取り入れている方法を紹介するので、参考にしてみてください。
ブログをまだ始めてない方で今すぐ始めたい方は、以下の記事を見ることで今日からブログを始めることができます。

まずはブログの魅力として、ブログにはたくさんのメリットがあることを紹介します。
ブログにはこんなにもメリットがあります。
- アウトプットになる
- 少ない費用で大金を稼げる可能性がある
- ライティング力が付く
- マーケティング力が付く
- デザイン力が付く
ブログは月1,000円ほどでできて、色々なスキルが身につき、プラスお金が稼げるようになるかもしれません。
やる気が出ませんか?
そして今回紹介するノウハウは以下になります。
一応、紹介する内容を分かりやすくするために順番形式にもしてみました。
最初に、ブログをするのに必要な環境を作ります。
「レンタルサーバーを契約しWordPressを使って作る」方法です。
レンタルサーバーは『ConoHa WING』というサービスを使い、月1,000円ほどでブログ活動が可能になります。

何も考えずに記事を書くと、「書きたかった内容と異なる」「過不足が生じて記事の質が悪くなる」などの問題が生じます。
そのため、記事を書く前に設計や下書きを行い記事の質を高めます。
他にもWordPressの便利な使い方についても学び、質の高い記事を速く書ける方法を知ります。

ブログで稼ぐにはどのような方法があるかを紹介します。
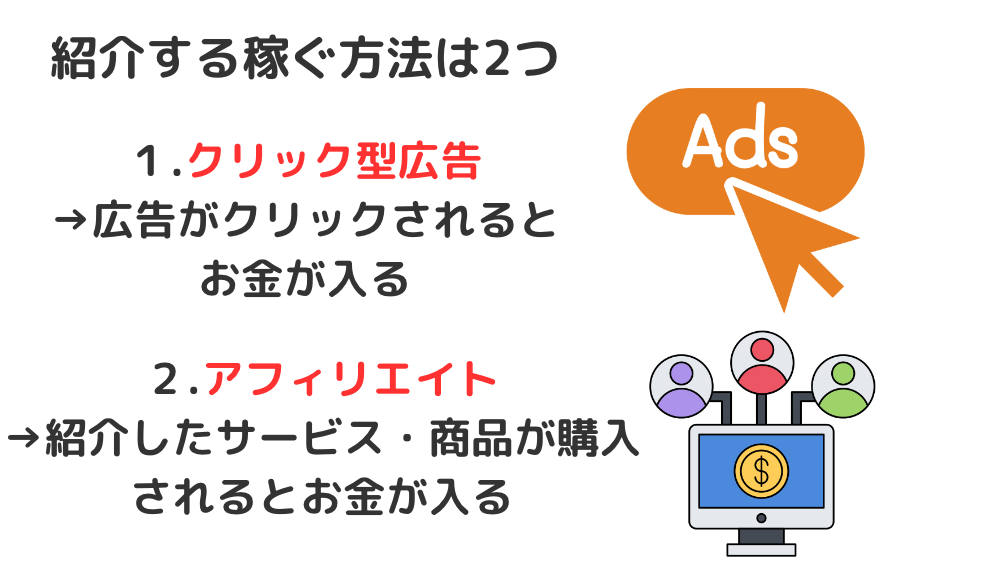
紹介する方法は、「クリック型広告」と「アフィリエイト」です。
登録の仕方からブログに広告を貼り付けるやり方までを説明します。

記事を書いただけでは読んでもらえません。
「こんな記事を書いたよ!」と発信したり機械に伝える必要があります。
ここではSNSとSEOを使って、書いた記事を知ってもらう方法を紹介します。

文字ばかりの記事では、「読むのが疲れる」「理解するの時間がかかる」ため読んでもらいにくいです。
そこで、デザインをつけて楽しくわかりやすい記事にします。
ここでは、『Canva』というツールを使ってオシャレにする方法を紹介します。

学んで一緒にブログ活動をやってみない?
この記事ではノウハウを簡単にまとめて、詳細な内容はそれぞれの記事に移動して見れるようにしています。
なので興味のあるところから見てみてください。
中にはまだ記事を作成できていない箇所もありますが、気長にお待ちください。
 アヒルさん
アヒルさんまぁ、役立つ情報があれば参考にしてみるよ
書いている人のレベル

参考にするなら、書いてる人のレベルがどれくらいなのか気になりますよね。
書いている人の2023年3月現在のレベルは以下です。
- 収益月数円〜数十円
- Twitterのフォロワー580人
↓収益(A8.net)

↓Twitterのフォロワー数

ブログを始めて14ヶ月、投入時間は750時間ほどになりますが、収益は良くて月数十円となっています。
 アヒルさん
アヒルさん全然稼げてないじゃん、、、
Twitterに関しては、
- 情報収集
- ブログの宣伝
のためにやっており、フォロワーは現在580人ほどです。
最近Instagramも始めましたが、フォロワーは数十人ほどです。
全然稼げていないじゃないかと思うかもしれませんが、本当にその通りで全然稼げていません。
なので、作業時間を無駄にしないためにやって効果があった方法を伝えたり、ブログで成果が出ずに焦っている方のモチベーション維持につながればなと思います。
【STEP1】ブログができる環境を作る

まずはブログをどのようにして始めるかについて説明します。
ブログの種類
ブログには『無料ブログ』と『有料ブログ』があります。
無料ブログ・・・はてなブログ、Amebaブログ、FC2ブログ
有料ブログ・・・WordPress、それぞれの無料ブログの有料プラン
無料ブログなら無料でできますが、有料ブログの場合、月1,000円ほど必要です。
「それなら無料ブログを使った方がいいんじゃない?」と思うかもしれませんが、無料ブログにはデメリットがたくさんあります。
- 収益化しにくい
- ブログが自分のものにならない
- カスタマイズ性が低い
なのでブログをやるなら、有料ブログ、それもWordPressを使ってするのがおすすめです。
WordPressとは世界的に人気のあるツールで、専門知識がなくてもWebサイトを作成できます。
WordPressの市場シェアは世界の全ウェブサイトの43%です。
出典:WordPressの市場シェア (2011-2022) – Kinsta
初心者でもオシャレなブログサイトが作れるので、ぜひWordPressを使って作りましょう。
WordPress自体は無料で使えますが、サーバー代とドメイン代で月1,000円ほどかかります。
 アヒルさん
アヒルさん月1,000円ならそこまで痛い出費ではないかも
ブログをやる上で必要になるもの
次にブログをする上で必要になるものを紹介します。
ここで必要になるものは、先ほどブログのやり方として1番おすすめと言った、「WordPress」を使う場合のものです。
必要なものは以下です。
- パソコン
→ ブログを書くために必要 - インターネット環境
→ ネット上でブログを作るため必要 - 銀行口座、クレジットカード
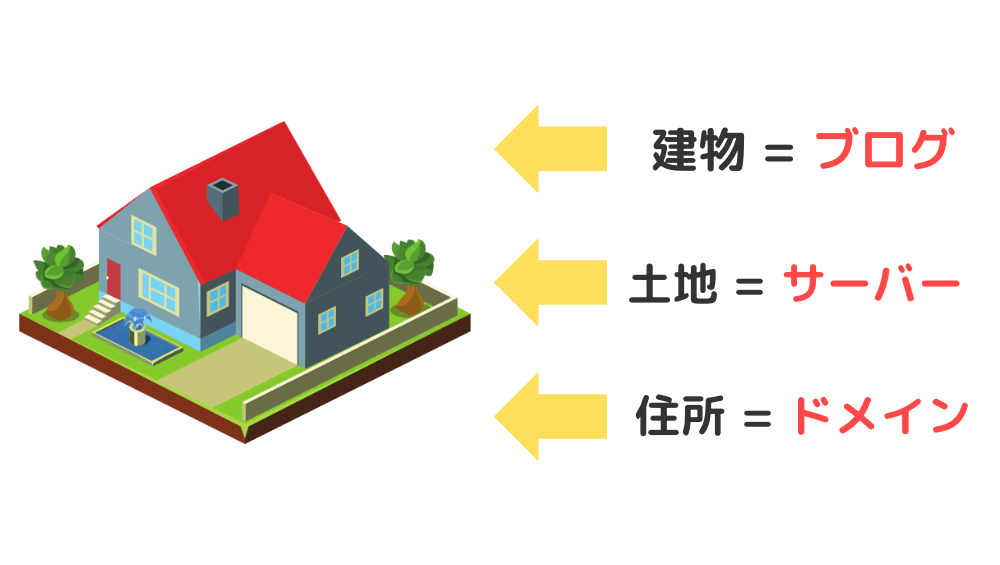
→ サーバー代やドメイン代を支払うのに必要 - サーバー
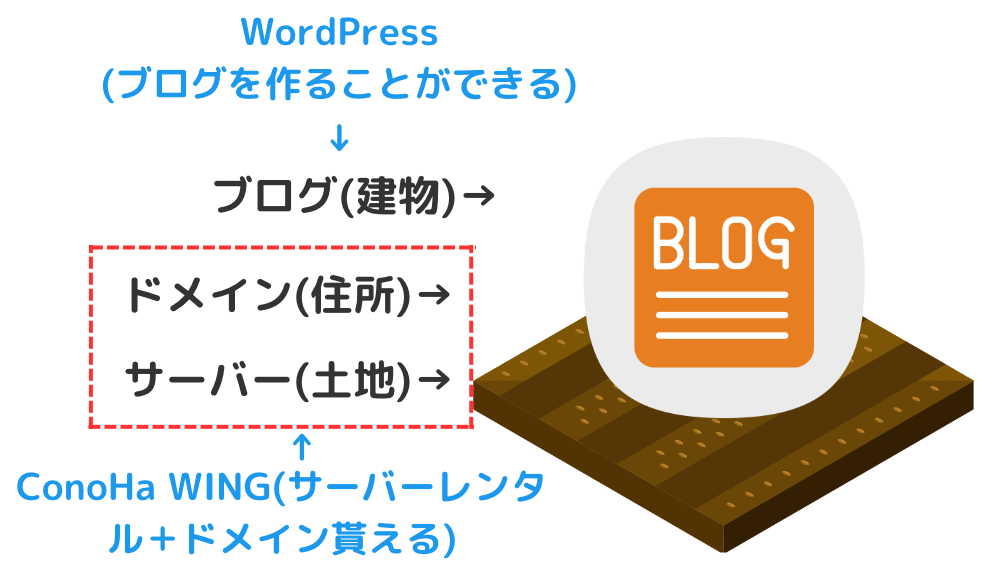
→ 例えると「土地」で、建物(ブログ)を建てるために必要 - ドメイン
→ 例えると「住所」で、ブログにアクセスするために必要
パソコン
スマホやタブレットでも記事作成はできますが、作業効率を上げるためにパソコンが最適です。
インターネット環境
この記事を見れている時点で準備OKです。
銀行口座、クレジットカード
サーバー代やドメイン代を支払うのに必要になります。
サーバー・ドメイン
図で説明すると以下になります。

ブログをするためにサーバーとドメインを利用する場合、月1,000円ほどかかります。
ブログを作る
ブログの作り方について紹介します。
まずは「サーバーのレンタル」と「ドメインの取得」を行います。
先ほども言いましたが、
ブログ → 建物
サーバー → 土地
ドメイン → 住所
なので、ブログを作るためにはサーバーとドメインの用意が必要。
そして、それに役立つサービスが「ConoHa WING」です。
ConoHa WINGは、GMOインターネットグループ株式会社が行っている、サーバーをレンタルできるサービスです。
他にもレンタルサーバーサービスはありますが、Conoha WINGは安定で高速な回線を月1,000円ほどで利用できるためおすすめしています。
このブログもConoHa WINGを使っています。
そしてお得なプランの、「WINGパック」があるのもおすすめする理由です。
- 長期のプランにするほど料金が安くなる
- 独自ドメインを2つ永久無料で使うことができる
ConoHa WINGを使ってブログ記事を公開するまでのやり方は、以下の記事で詳しく説明しているので参考にしてください。

【STEP2】記事の書き方を学ぶ

記事の書き方について説明します。
『ブログ』という言葉は「サイト全体」「書いた文章」のどちらを指すときでも使われるので、「書いた文章」を指すときはこれから『記事』を使います。
Webサイトの構成
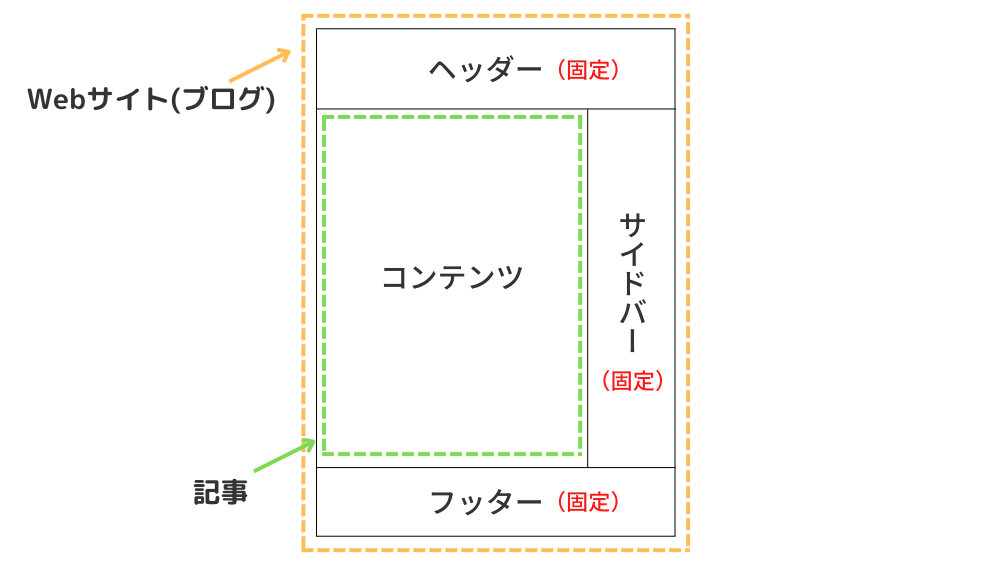
その前にWebサイト(ブログ)の構成について話しておくと、Webサイトは基本以下の4つで構成されています。
- ヘッダー
- フッター
- サイドバー
- コンテンツ

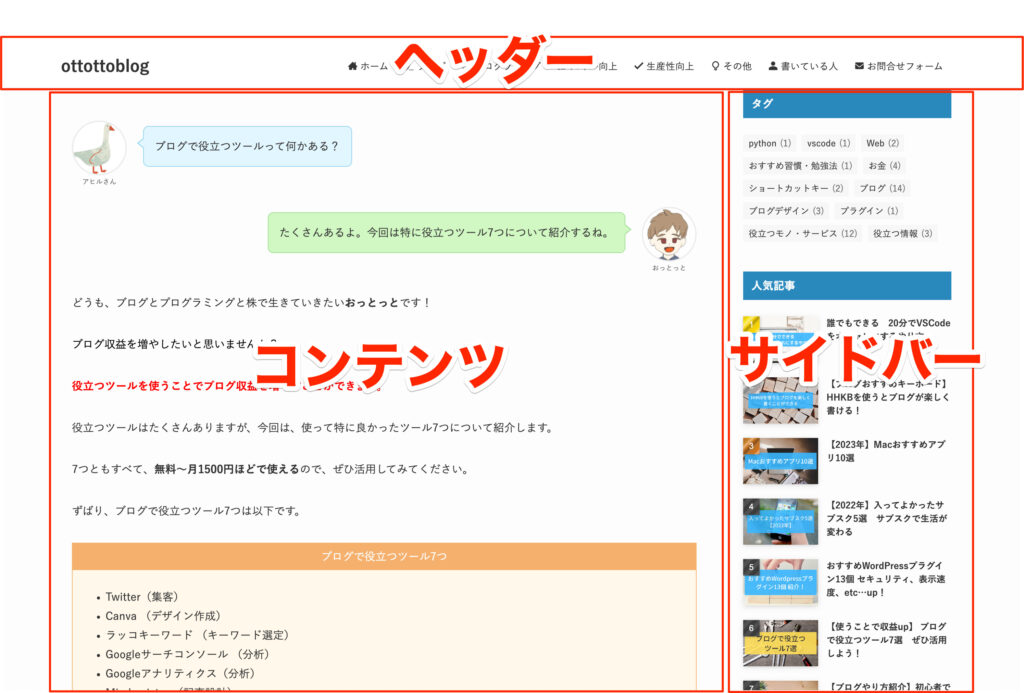
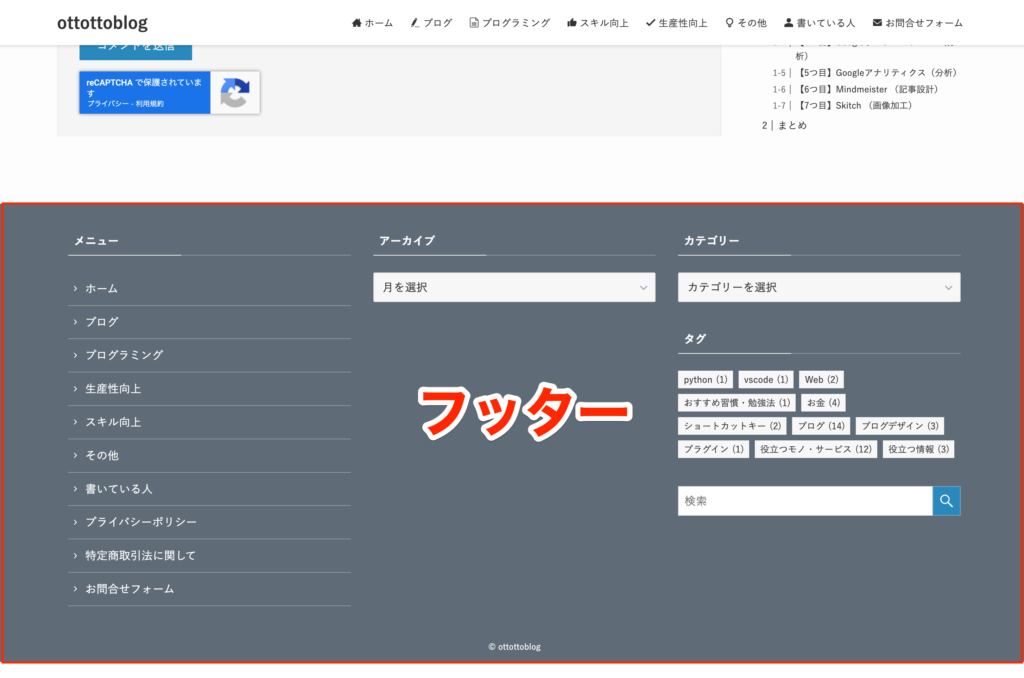
このブログサイトで表すと下のように分けられます。


ちなみにWebサイトは「同じドメインを持つ複数のWebページの集まり」を指し、ブログもWebサイトの1種です。
異なる点は、ブログではコンテンツが記事になるということです。
多くの人が訪れるブログにするには、ヘッダー、フッター、サイドバー、コンテンツの質を上げることが大切なので力を入れましょう。
ここでは、コンテンツ部分である「記事の作成」に関しての方法を紹介します。
ほとんどのWebサイトで、ヘッダー、フッター、サイドバー、コンテンツがあるから、サイトを見るときに気にしてみて!
記事を書く準備をする
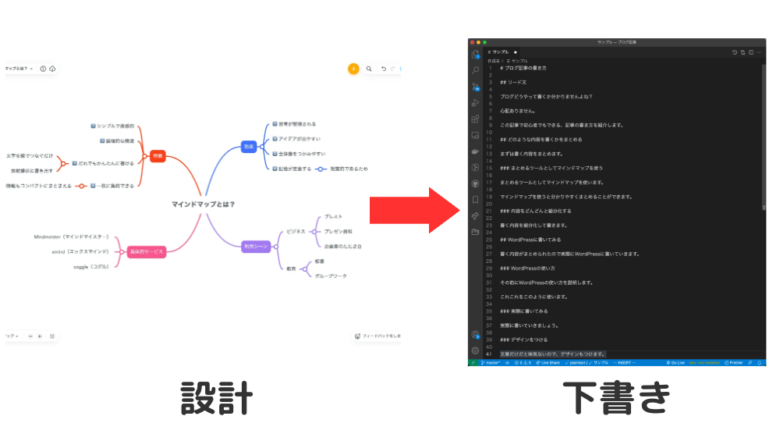
記事をいきなり書くのではなく、その前に記事の『設計』や『下書き』を行います。
設計・・・どのような内容を書くかをまとめたもの
下書き・・・設計した内容をデザインをつけずに文章だけで書いたもの
順番は 設計 → 下書き です。
もし設計や下書きを行わずに記事を書くと、「内容がグチャグチャになる」「過不足が生じる」などの問題が起こってしまいます。
設計などを行うのに時間がかかりますが、後から修正する方が大きな労力がかかりますので、設計と下書きをするようにしましょう。
最初は設計、下書きを作るのが難しいと思うので、簡単に作って記事作成に取り組んでも大丈夫です。
設計のやり方
設計では「どのような内容を書くか」を考えます。
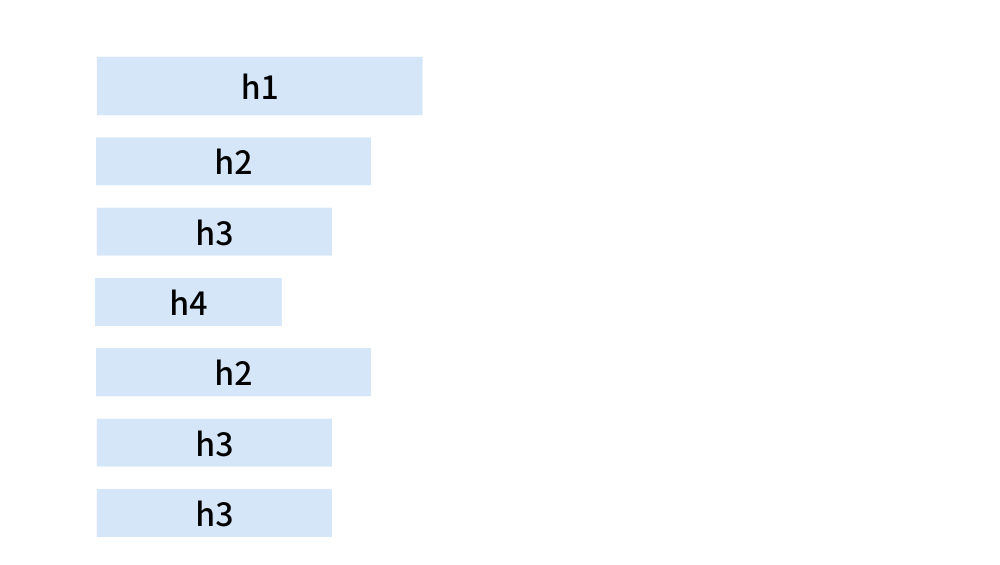
どのような内容を書くかについては、大きな項目から細分化して書いていく方法がおすすめです。
h1(タイトル)
↓
h2
↓
h3
↓
h4
↓
それぞれの項目で伝えたいこと
『h〜』とは見出しのことで、数字が大きくなるほど下位の見出しです。
基本h1〜h4まで使用され、h1はタイトルになります。

設計で作成したタイトルや見出しは後ほど修正するので、ここではそこまで真剣に考える必要はありません。
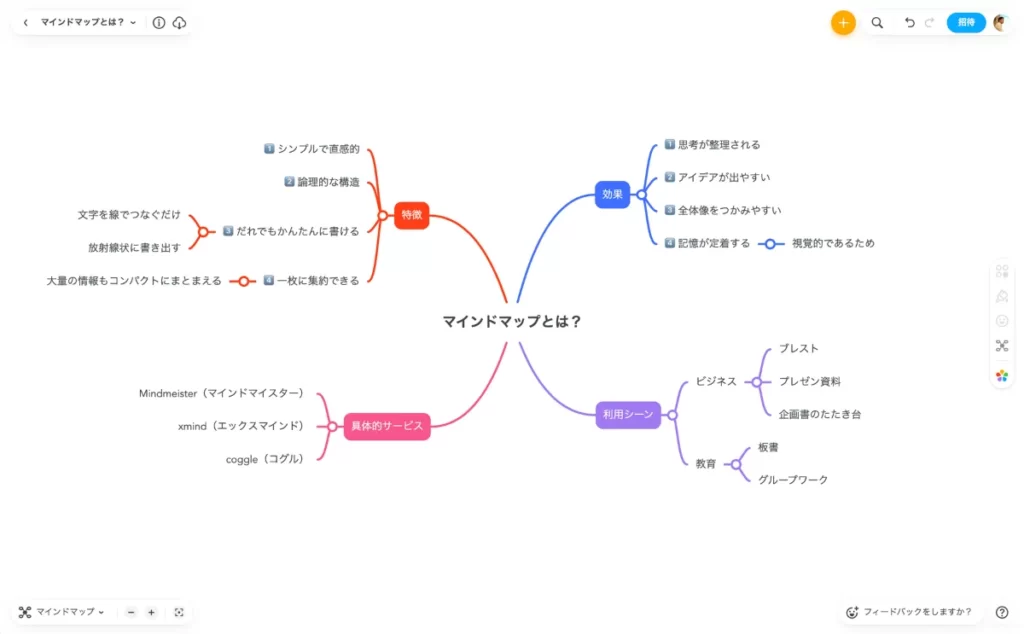
どのツールを使って設計しても問題ないですが、『マインドマップ』を使うとわかりやすくまとめられるのでおすすめです。
マインドマップとは、枝状に分岐させて描写する手法のことです。

おすすめのマインドマップツールは、MindmeisterかEdrawmind。
どちらも本格的に使うとお金がかかってきますが、無料でもある程度は使えます。
マインドマップを使って記事の設計をする具体的な方法は、下の記事で説明しています。

マインドマップは仕事・プライベートどちらでも、考えをまとめるのにとても役立つよ。
下書きのやり方
下書きでは設計で書いた内容を文章にしていきます。
設計では「何を書くか」しか決めていないので、下書きで内容を補完して文章にします。

↑書いている内容は適当なので気にしないでください。
下書きでの大切なことは、内容を文章にすることだけに集中して文法や表現に時間を割かないことです。
文法や表現の仕方を考えないだけで素早く書くことができます。
文章の質はWordPressで内容を書いたりデザインをつけた後に考えます。
あとは下書きの内容にデザインをつければ良いだけです。
下書きするために使っているツールは『Visual Studio Code』というものですが、今は『Notion』という高性能メモアプリが1番おすすめです。
- Notion
- MacやWindowsにある純正メモアプリ
- Visual Studio Code
どれも無料で使えるので使ってみてください。
下書きの具体的なやり方を説明する記事は、後ほど作成しますのでお待ちください。
WordPressで記事を書く
下書きまで作成できたら、やっとWordPressを使って記事を書いていきます。
下書きの内容をおかしくない文章にしながらデザインを付けます。
記事の質を上げる推敲は記事の完成後に行うので、まずは下書きの内容をすべて書き終えましょう。
WordPressには『ショートカットキー』や『便利機能』がたくさんあり、活用することで記事の執筆が速くなります。
以下の記事で紹介しているのでご覧ください。

WordPressには便利な機能がたくさんあるから、少しずつ学んでいこうね!
【STEP3】収益化の方法を学ぶ

文字を書いているだけでは稼ぐことはできません。
稼ぐために収益が発生するモノを取り入れます。
ブログで稼ぐ方法は色々ありますが、今回は以下の2点を紹介します。
- クリック型広告
- アフィリエイト(成功報酬型広告)
 アヒルさん
アヒルさんお金稼ぎたいよー、早く紹介してー。
クリック型広告
クリック型広告とは、ブログに表示された広告をクリックしてもらうことで収益が発生する広告のことです。
おすすめは『Google AdSence』で1クリック「20〜30円」といわれており、クリック型広告で1番単価が高いです。
ただ、審査が厳しく利用するのが難しいので、何回か試して合格しないようでしたら次で紹介するアフィリエイトに力を入れましょう。
収益を高めるためにGoogle AdSenceを外している人は多いです。
このブログはGoogle AdSenceに合格できなかったからアフィリエイトだけだよ
アフィリエイト
アフィリエイトは成功報酬型広告のことで、商品が売れたら対価として支払われた金額の数%〜数十%もらえるというものです。
やり方は、ASP(アプリケーション・サービス・プロバイダ)に登録して紹介可能な案件をブログに載せます。
ASPがたくさんあるのですが、以下が規模が大きくておすすめです。
A8.netは国内で1番規模が大きいASPなので、絶対に登録しておきましょう。
Amazonアソシエイトや楽天アフィリエイトは名前からも分かるように、Amazonや楽天の商品を紹介できるASPです。
どちらも報酬は2%〜10%ですが、紹介できるものが多いのでこちらも登録しておくのがおすすめです。
ただ、報酬が1個1000円までという上限もあるよ。
順次記事を作成するのでお待ちください
【STEP4】集客方法を学ぶ

せっかく記事を書いても知られなければ読んでもらえません。
そこで記事をどのように知ってもらうかの方法について紹介します。
方法は2つで、
- SNS
- SEO
です。
SNSはソーシャル・ネットワーキング・サービスの略でTwitterやInstagram、Youtubeのことです。
SEOは「検索エンジン最適化」のことで、Googleなどの検索エンジンに適切な情報を伝えるものです。
SEOをやることで、記事が上位表示されやすくなります。
SNS・SEOどちらもうまく活用することで、人の目に触れる機会が増え記事を読んでもらいやすくなります。
ぜひ活用してみましょう。
SNSとSEOのやり方について紹介します。
SNSのやり方
SNSは色々とありますが、おすすめはTwitterかInstagramです。

なぜTwitterとInstagramをおすすめするかは以下の2点が魅力的だからです。
- 利用者が多い
- ブログと相性がいい
Twitter、Instagramどちらも月間アクティブアカウントが3000万を超えるなど、利用者人数がとても多いです。
そしてTwitterならブログと同じように文字で情報発信することができます。
逆にInstagramなら、ブログで取り扱っている内容について画像や映像を使って伝えることができます。
Twitterは文章メインで集客
Instagramは写真や動画で集客
このようにどちらもブログと相性がいいです。
どちらを使って情報発信するかについては、好きな方を使って情報発信しましょう。
やはり好きなものほど、頑張れたり継続したりできます。
ただ、いきなりTwitter、Instagramどちらもやるとなると時間が足りなくて継続できなくなるので、まずは片方だけ始めるのがおすすめです。
 アヒルさん
アヒルさんブログもやらないといけないのに全然時間足りないもんね。
下の記事でTwitterの詳しいやり方について紹介しています。

SEOのやり方
SEOのやり方は複数あります。
順次記事を作成するのでお待ちください。
SEOのやり方は後日紹介するとしまして、まずはGoogleなどのブラウザで検索したときに表示されるようにしましょう。
やり方としては「Google Search Console」というツールを使って記事が載るようにリクエストします。
確実に載るわけではないですが、リクエストすることで載りやすくなります。
リクエストしなくても載る場合もあるけれど、リクエストした方が早く
載るよ!
こちらの記事でリクエストのやり方を紹介していますので、参考にしてください。

【STEP5】デザインのつけ方を学ぶ
文字だけの記事は「理解しにくい」「読むのが疲れる」ため読者が読むのをやめてしまいます。

上のイラストでは左よりも右の方が読みやすいと感じませんか?
なので、デザインをつけて内容をわかりやすくします。
おすすめデザインのつけ方は以下です。
- 箇条書き
- 色
- 吹き出し
- 囲み枠
- 表
- 図
- イラスト
- 画像
いきなりすべてマスターしようとすると挫折する原因になるので、1つの記事で新しく1つ使ってみるぐらいの感覚で取り入れていきましょう。
ここでは「WordPressだけで完結できるデザイン」と「それ以外のデザイン」に分けて紹介します。
WordPressだけでつけられるデザイン
WordPressだけでつけられるデザインはこれらです。
- 箇条書き
- 色
- 吹き出し
- 囲み枠
- 表
やり方については、「WordPressの便利機能」のところで紹介した記事で説明しています。
こちらにも置いておきます。

それ以外のデザイン
それ以外のデザインでは、写真を撮ったりサイトからダウンロードしたりと、どこからかとってきたり作成したりします。
- 図
- イラスト
- 画像
画像やイラストがとれるサイトは色々ありますが、以下が無料で使えておすすめです。
それぞれの特徴をこちら記事で説明しています。

図やイラスト画像に関しては自分で作ったりもします。
デザインもするの?となると、面倒くさいかもしれませんが、読者に内容をわかりやすくするため必要です。
最初は簡単なものからでいいので作れるようにしましょう。
読むのがしんどいサイトが多くあるから、初心者こそデザインを入れることで読んでもらえやすくなるよ!
こちらの記事で、Canvaというツールを使って図やイラスト画像を作る方法を紹介しています。

WordPressテーマでデザインを変更する

WordPressでは「テーマ」という、WordPressサイトの外観を定義するものがあります。
テーマを変更することで、簡単にサイト全体のデザインが変更できます。
なのでテーマを入れてデザインを変更しましょう。
どのテーマを入れるかについては、「人気の有料テーマ」にするのがおすすめです。
人気の有料テーマだと、機能が充実しているのと、わからない場合に調べたときネットに情報がたくさんあるからです。
まずテーマには「無料」と「有料」のものがあります。
無料テーマと有料テーマのメリット・デメリットは下のようになります。
ちなみに無料テーマは約1万、有料テーマは数千もあるよ
無料テーマのメリット・デメリット
有料テーマのメリット・デメリット
有料テーマは1万〜2万円ほどしますが、オシャレであったり機能面でも便利なので、最初から有料テーマを利用するのがおすすめです。
ただ、いきなりそこまでの出費は難しい方もいると思うので、おすすめの無料テーマ・有料テーマのどちらも紹介します。
おすすめの無料テーマ

おすすめの無料テーマは「Cocoon」です。
これが無料?というほど、色々とカスタマイズすることができます。
おすすめの有料テーマ
おすすめの有料テーマは以下になります。
このブログはSWELLを使って作っています。
値段は17,600円と安くはないですが、豊富な機能と簡単にオシャレなブログが作れるので1番おすすめです。
ちなみに今、有料テーマで1番使われているのがSWELLです。
 アヒルさん
アヒルさん有料テーマを入れると、ほんとに企業のサイトみたいになってすごいね!
以下の記事でSWELLになりますが、テーマの魅力と導入方法を紹介しているので、参考にしてください。

【その他】ブログをやる上で役立つ情報を学ぶ

ここからは、その他のブログをやる上で役立つ情報について紹介します。
最初からすべてやろうとすると、しんどくなってブログを辞めてしまう原因になってしまいます。
なので、毎日少しずつ学んでいきましょう。
ブログを勉強して収益を増やす
ブログについて勉強することで、より質の高いブログにすることができます。
おすすめの勉強法は「本」と「他の人のブログ」をみることです。
- 本
→ ブログに役立つ知識を体系的に学べる - ブログサイト
→ 実際の文章の書き方やデザインのつけ方など、ブログに関するすべてを学べる
こちらの記事で、ブログについて勉強する方法を詳しく説明しています。

速く検索できるようになる

ブログに限らず、何をする時でも検索はよく使います。
そのため、ブラウザ検索で役立つショートカットキーについて紹介します。
上がMac、下がWindowsでのショートカットキーになります。
- 新しいタブを開く:Command + T
:Ctrl + T - 検索窓に移動:Command + L
:Ctrl + L - タブ移動 右:Ctrl + Tab
:Ctrl + Tab
左:Ctrl + Shift + Tab
:Ctrl + Shift + Tab - タブ削除:Command + W
:Ctrl + W
もっと便利なショートカットキーを知りたい方は、下の記事を見てみてください。

ConoHa WINGでサイトコピーするやり方
違うドメインにサイトを移動させたい場合に、サイトコピーすることで簡単に記事を移動させることができます。
下の記事でやり方を紹介しています。
サイトコピーのやり方は、ConoHa WINGを利用している場合のやり方を説明しています。

おわりに
まだブログを始めていない方は、以下の記事の手順を進めることで、今日からブログを始めることができます!
稼ぐブログにするにはサーバーとドメイン代がかかりますが、『ConoHa WING』を使用することで月1,000円ほどでブログ運営が可能です。
\ Webサーバー処理速度国内No.1 /
▼今回の記事を読んでくれた方は以下の記事もおすすめです!








コメント