 アヒルさん
アヒルさんブログが文字ばかりで読みにくいよ。読みやすくする方法あったりしない?
Canvaというツールを使ってイラスト画像を入れれば読みやすくなるよ。
 アヒルさん
アヒルさん初心者でも簡単にできるものなの?
Canvaにはテンプレートや素材がたくさんあるから、初心者でも簡単に作ることができるよ!
どうも、ブログとプログラミングと株で生きていきたいおっとっとです!
ブログをやっているとこんなことを思ったりしませんか?
- ブログを始めたのはいいけれど、文字ばかりで読みにくい
- もっと楽しく読めるブログを作りたい
- 多くの人に読んでもらえるブログにしたい
文字ばかりの記事だと、「理解するのに時間がかかる」「文字が多すぎて読みたくなくなる」という問題が起きます。
そこで、イラスト画像を入れます。
イラスト画像とは、内容に関する情報を装飾したり、説明したりする画像のことです。

上の画像のようなもので、有ることで理解が深まったり理解する時間が短くなったりします。
このような内容をわかりやすくする画像を作って記事に入れていきます。
そしてこのイラスト画像を、「Canva」というツールを使って作ります。
Canvaを使うことで、初心者でも簡単にオシャレなイラスト画像を作ることができるため、ブロガーに愛用されているデザインツールです。
今回はそんな便利なCanvaの使い方を紹介します。
ぜひ参考にしてみてください。
 アヒルさん
アヒルさんよーし、オシャレでかっこいいイラスト画像を作れるようになって、僕のブログアクセスを爆上げするぞー!
まだブログを始めていない方は、こちらからブログの始め方を知ることができます。
参考にしてみてください。
「オシャレなサイトにしたい」「無駄な作業を減らして記事作成に集中したい」それならWordPressテーマ『SWELL』がおすすめです。
Canvaについて

まずはCanvaについてもう少し詳しく説明します。
Canvaはオンラインで使える無料のグラフィックデザインツールのことで、簡単にオシャレな画像を作ることができます。
Web上で使うことができるのはもちろんのこと、アプリとして、スマホ、タブレット、PCでも使うことができます。
 アヒルさん
アヒルさんどの端末でも使えるのは便利だね!
Canvaのプラン
Canvaのプランについて表にまとめました。
| プラン | 無料版(Canva Free) | 有料版(Canva Pro) |
| 値段 | 0円 | 月払い:月額1,500円 年払い:12,000円(1ヶ月あたり1,000円) |
| テンプレート | 約25万点 | 61万点以上 |
| 素材 | 約100万点 | 1億点以上 |
| クラウドストレージ | 5GB | 1TB |
| フォルダー | 無制限 | 無制限 |
| カスタムデザインの作成 | ||
| マジックリサイズ | ||
| 背景リムーバ |
Canvaには無料プランとして「Canva Free」、有料プランとして「Canva Pro」があります。
他に「Canva for Teams」というプランがありますが、こちらは2人以上で使う場合になりますので、今回は紹介を省きます。
値段はCanva Freeは無料で、Canva Proは月払いなら月額1,500円、年払いなら12,000円(一月あたり1,000円)です。
無料プランとCanva Proの大きく異なる点は、「テンプレート」と「素材」の数です。
ちなみに、テンプレートは「あらかじめ作られたデザインの型」のことで、素材は「食べ物や人物などをイラストや画像にしたもの」。
テンプレートと素材を使うことで、オシャレな画像を簡単に作ることができるので、数が多いことはブログをやる上で非常に役立ちます。
なので、ブログに力を入れたいならCanva Proにするのがおすすめです。
無料プランでも役立つので、まずは無料のものから入るのでもぜんぜん大丈夫です。
Canvaでできること

Canvaでできることはたくさんあります。
- 画像編集
- 動画編集
- イラスト作成
- プレゼンテーション作成
- インスタ投稿作成
- 名刺作成
- Webサイト画像作成
たくさんのことができるCanvaですが、今回はブログに関する画像を作る方法について紹介します。
以下の3つを作成する方法です。
- キャッチアップ画像
- イラスト画像
- ヘッダー画像
キャッチアップ画像・・・記事のサムネイルになるものです。(サムネイルとは、中身の内容を一目でわかるようにした画像のことです)
↓このような画像です

イラスト画像・・・記事内の内容をわかりやすくするために使う画像です。
↓このような画像です

ヘッダー画像・・・ブログサイトの1番上に表示される画像のこととです。
↓このような画像です

今回はそれぞれの作り方について簡単に説明するだけになりますので、もっと詳しく知りたい方は以下の記事を参考にしてください。

Canvaの使い方
それぞれの画像の作り方を紹介する前に、Canvaを使える環境を用意します。
Canvaのアプリを起動します。
下にCanvaの「Web版」と「アプリ版」のURLを載せていますので、お好きな方を使ってください。
私はすぐに起動できて、Webと違って検索タブなどが表示されないなどの理由でアプリ版を使っています。
Canvaに登録し終えると準備完了です。
無料プランか有料プランについては、まずはお試しとして無料プランで大丈夫です。
物足りなくなれば有料プランに変更しましょう。
キャッチアップ画像
キャッチアップ画像の作り方について説明します。
まず画像サイズを選択します。

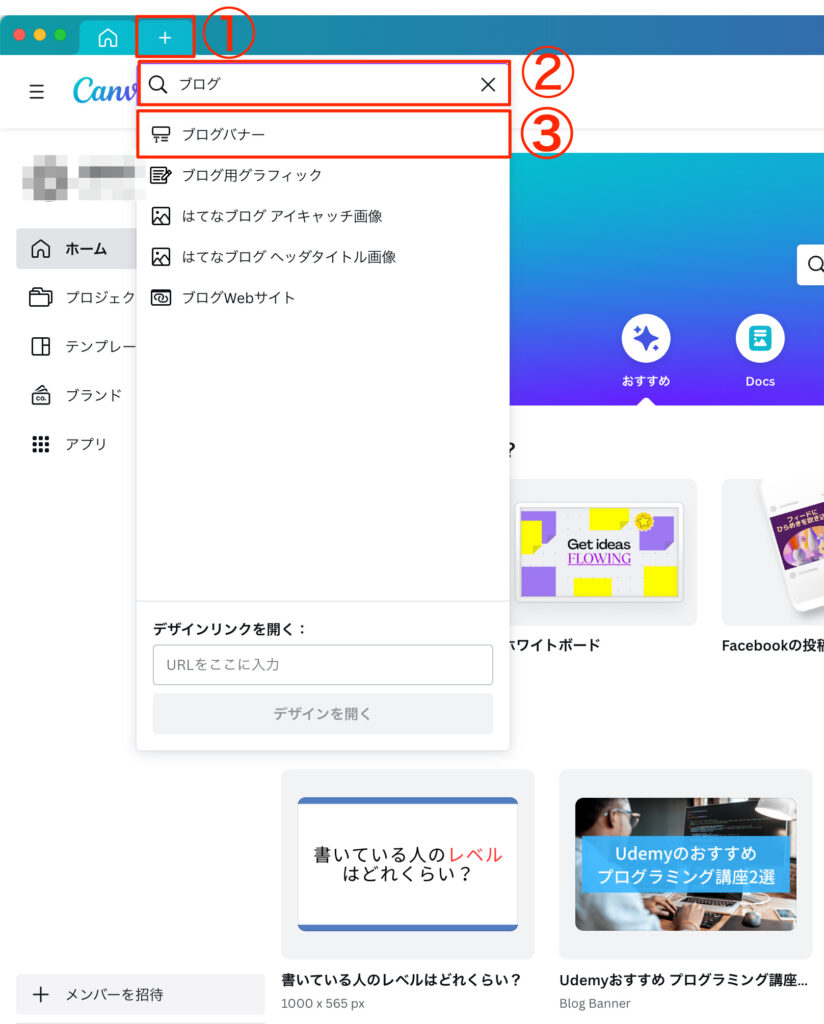
❶「+」をクリック → ❷「ブログ」と入力 → ❸「ブログバナー」をクリック
キャッチアップ画像は「ブログバナー」を使うと適切なサイズになります。

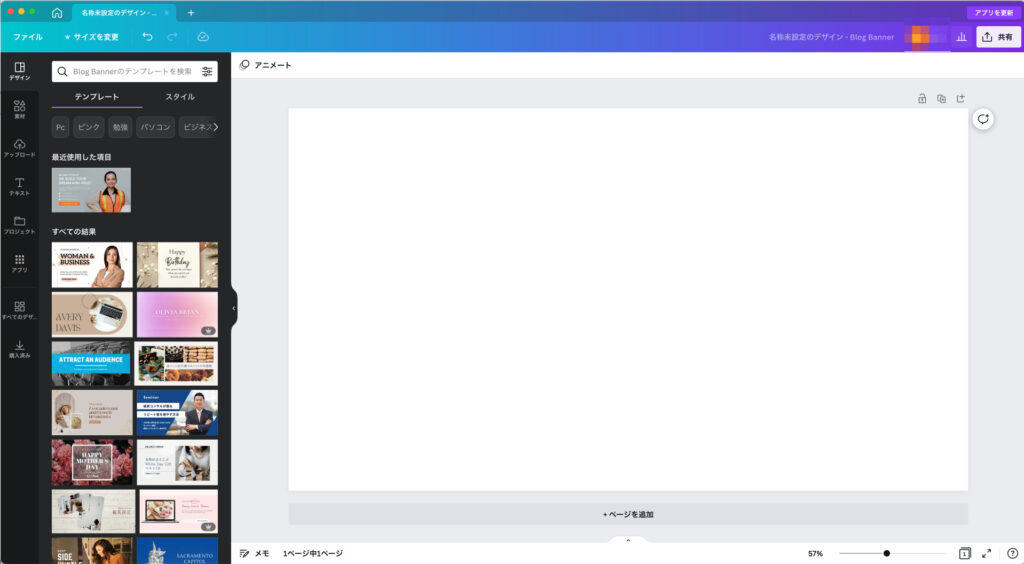
ブログバナーのサイズ画像が作成されました。
テンプレートを使ってのキャッチアップ画像の作り方
次にテンプレートを使ってオシャレな画像を載せてみます。

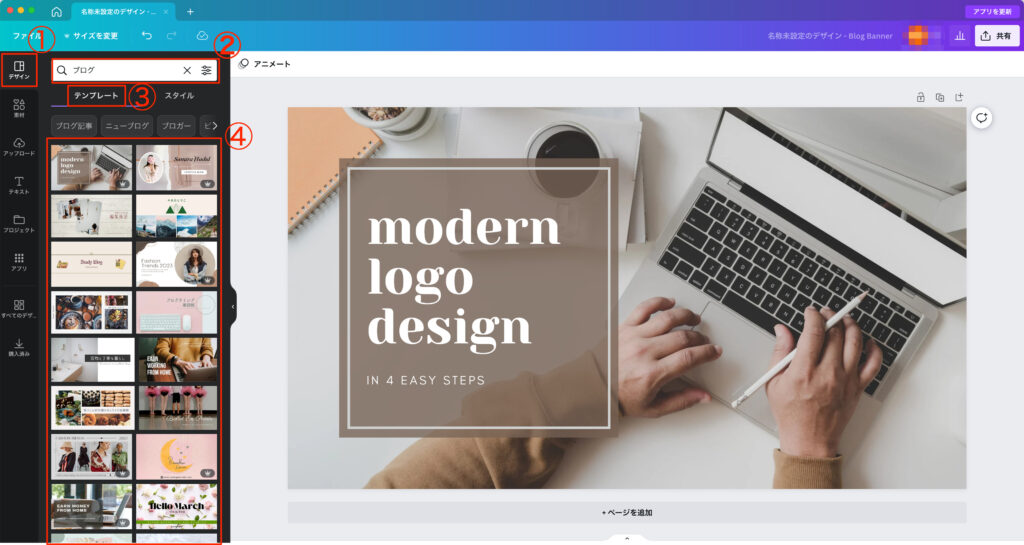
❶ 「デザイン」をクリック → ❷ 「ブログ」と入力 → ❸ 「テンプレート」をクリック → ❹ 好きなテンプレートを選択
するとオシャレな画像が載りました。
載った画像をクリックしてみるとわかりますが、パーツごとに分かれており、それぞれを変更することができます。
なので、「良さそうなテンプレートを貼り付ける」 → 「いらないところを削除したり修正する」だけで簡単にオシャレなキャッチアップ画像が作れます。
素材を使ってのキャッチアップ画像の作り方
素材を使った場合も紹介します。
今回は、素材の写真を選択し載せてみます。

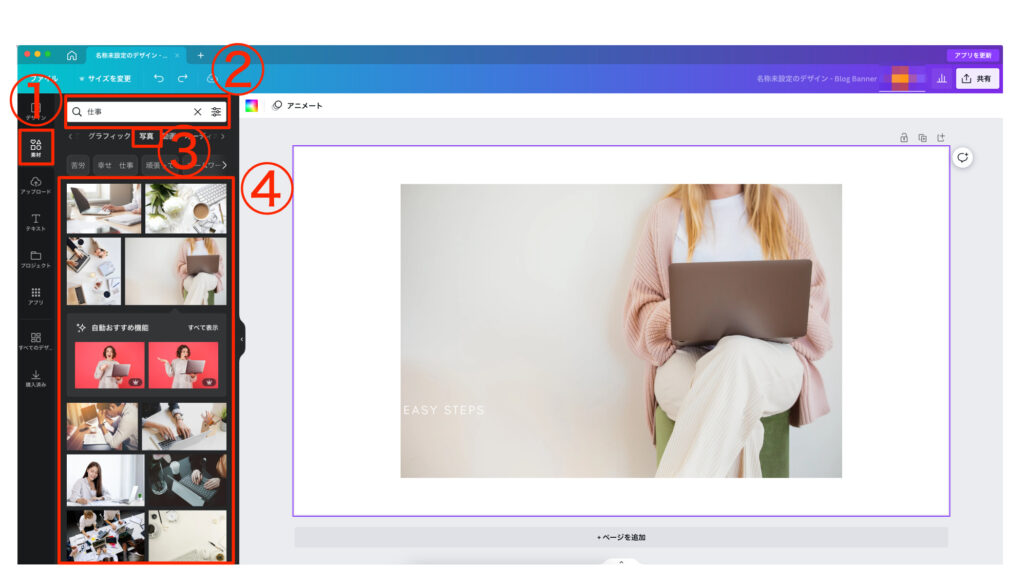
❶ 「素材」をクリック → ❷ 「仕事」と入力 → ❸ 「写真」をクリック → ❹ 好きな写真を選択する
すると画像が載りました。
こちらは大きさを画像サイズいっぱいにし、文字を追加したりするとキャッチアップ画像になります。
 アヒルさん
アヒルさんす、すごい!こんな簡単にオシャレな画像が作れるんだね!
イラスト画像
イラスト画像の作成方法について説明します。
イラスト画像は記事内で使う画像のため、横1000px・縦565pxにします。
これは「1:1.618」という、安定的で美しいとされる黄金比の比率だからです。
説明内容によっては縦をもっと長くしたりもするよ。基本は横1000px・縦565にするのがおすすめだよ!

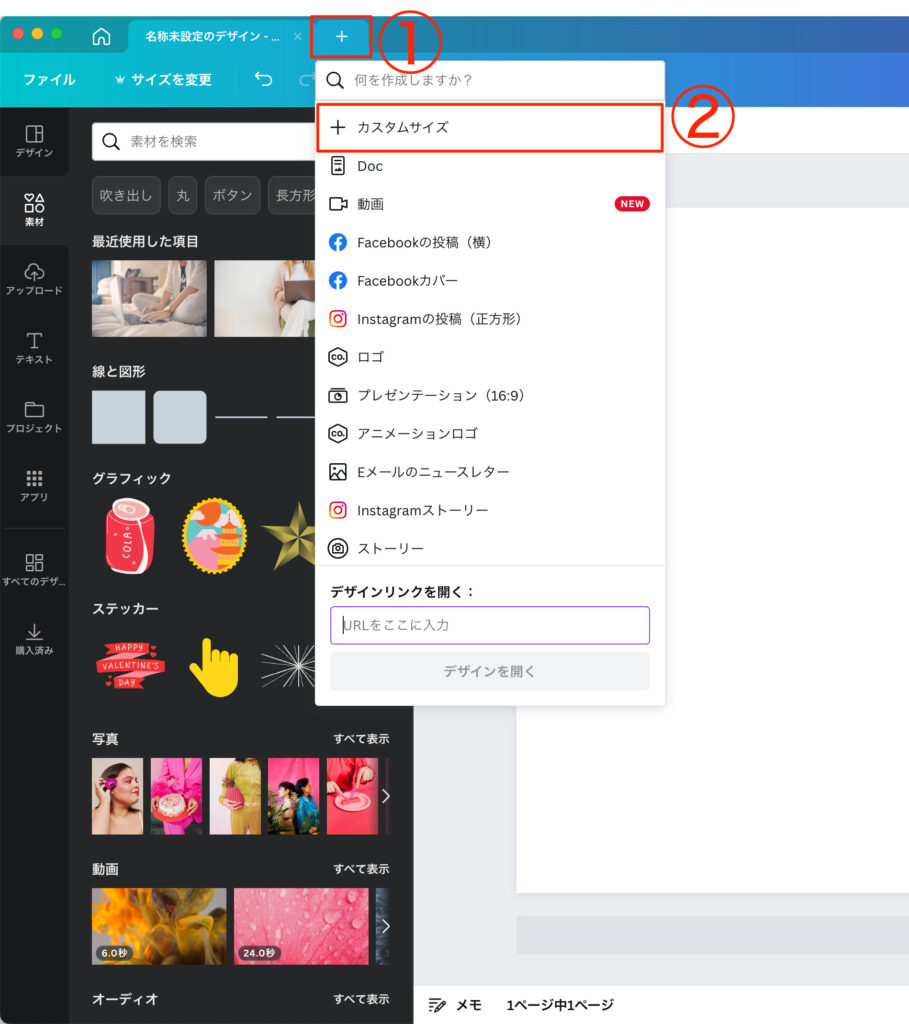
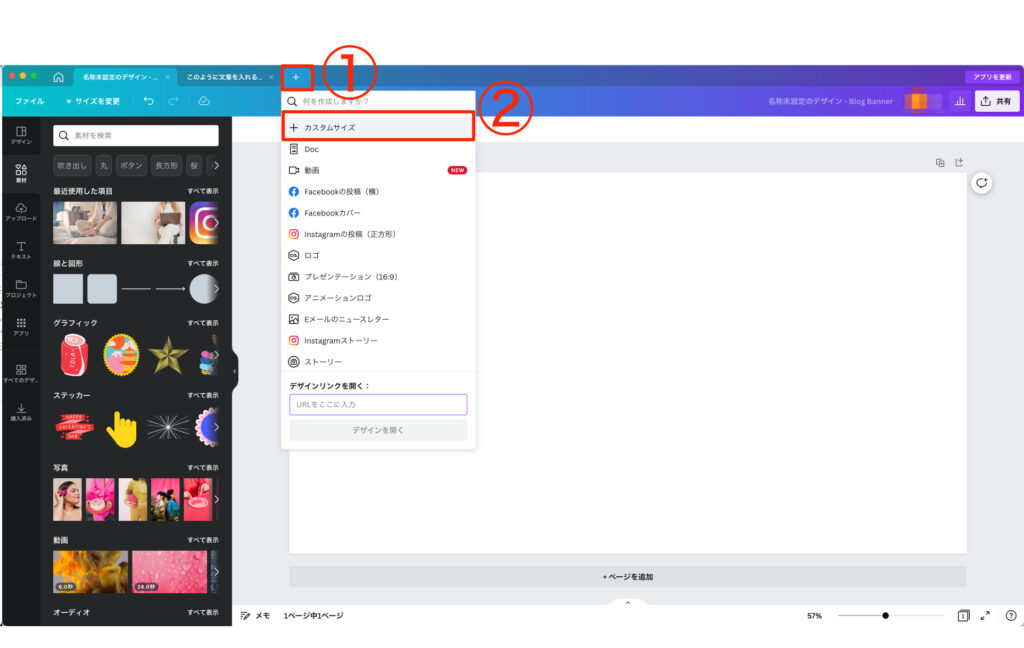
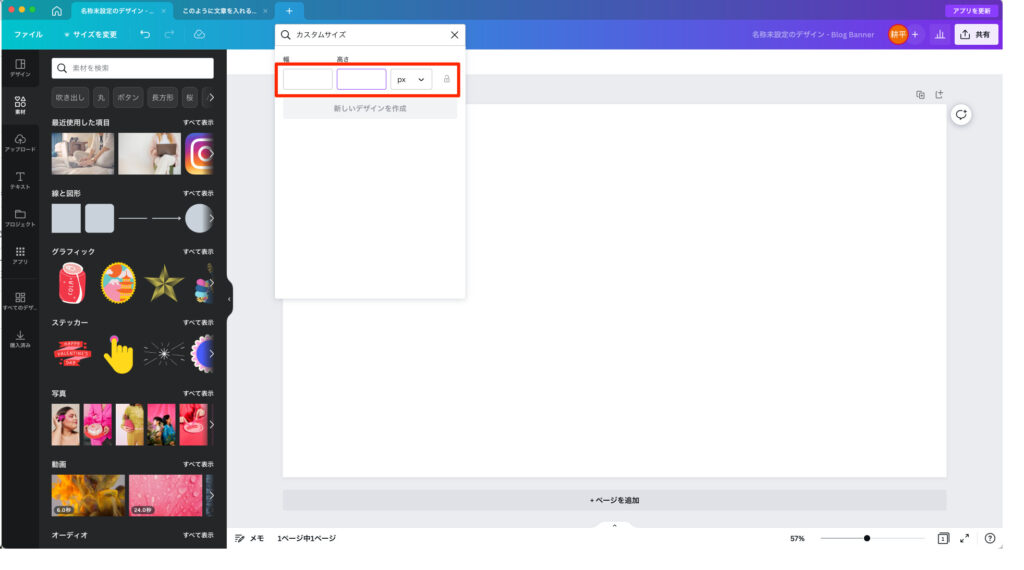
❶ 「+」をクリック → ❷ 「カスタムサイズ」をクリック
カスタムサイズにすることで好きな画像のサイズにできます。
有料版であれば、作成したデザインを後から好きな画像サイズに変更することもできます。

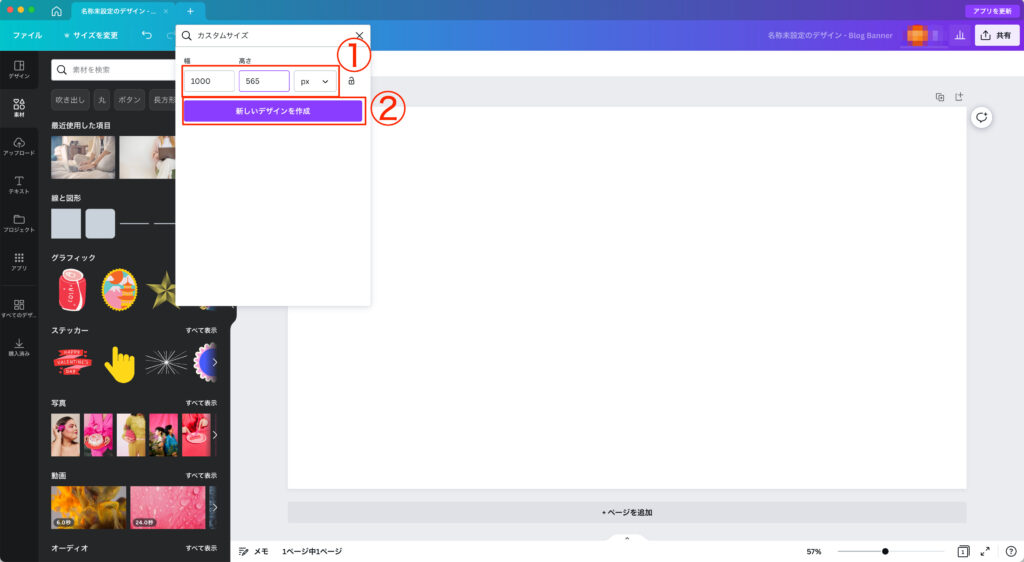
❶ 幅に「1000」、高さに「565」と入力し「px」を選択します → ❷ 「新しいデザインを作成」をクリックします
これで指定したサイズの画像が作成されました。
あとは、以下のものを使うとオシャレなイラスト画像にすることができます。
- 素材 > モノの名前指定 > グラフィック
- 素材 > 線と図形
- テキスト
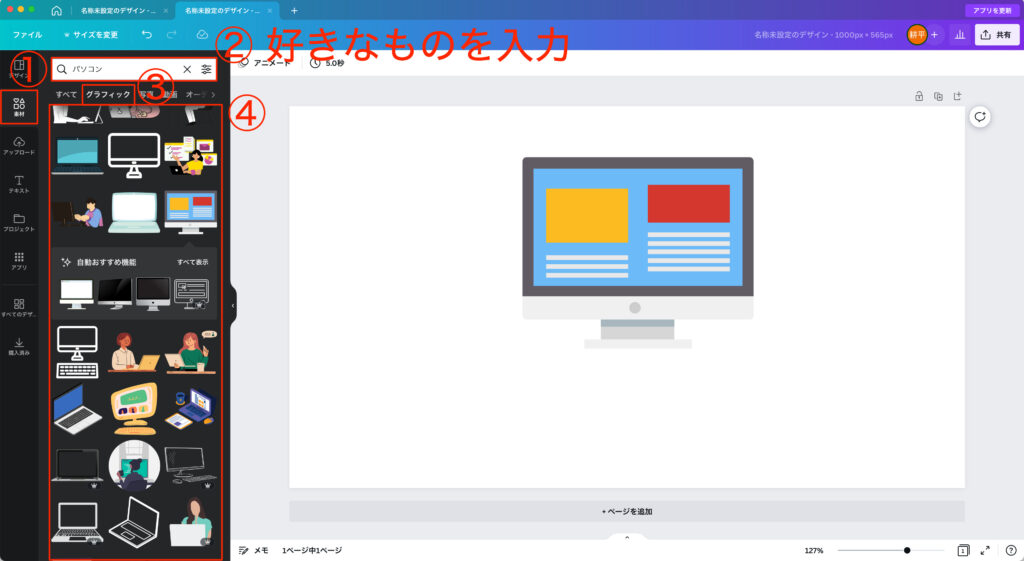
おすすめ① グラフィックの素材
すでに作ってくれているモノのデザインを使います。

❶ 「素材」をクリック → ❷ 出したいものを入力 → ❸ 「グラフィック」をクリック → ❹ 好きな素材を選択
なんと、すでに作られたデザインを使うことができます。
大半のものは有るしオシャレなので、これこそがCanvaを使う利点です。
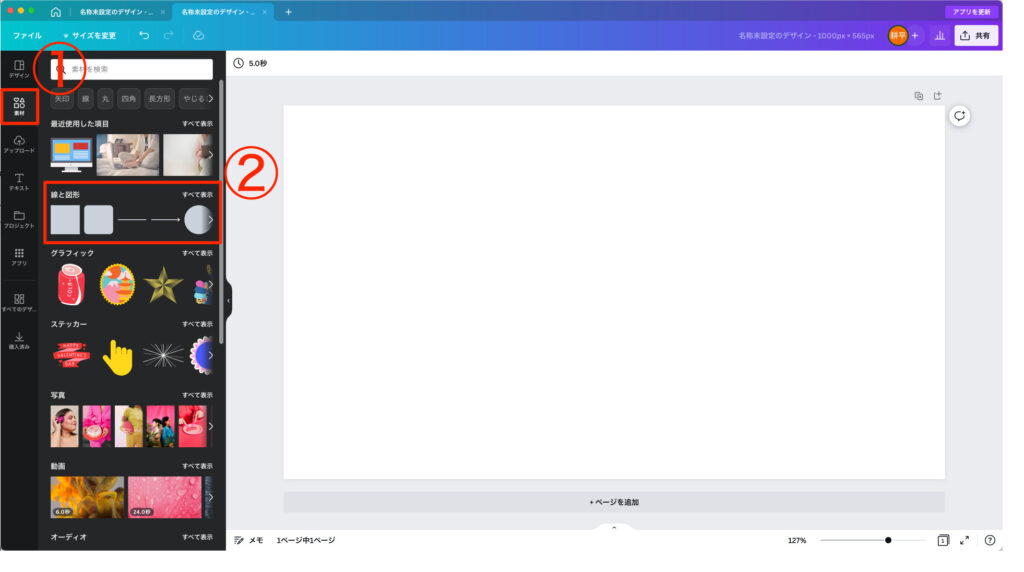
おすすめ② 線と図形の素材
線と図形の素材を使うことで、作れるデザインの幅が広がります。

❶ 「素材」をクリック → ❷ 「線と図形」をクリック
あとは出したいものを選択します。
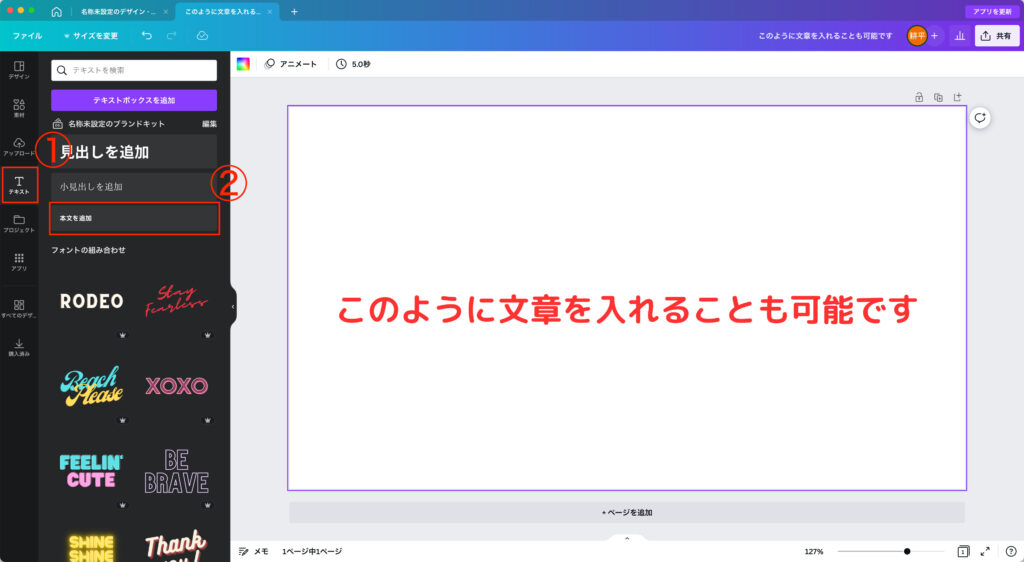
おすすめ③ テキスト
テキストを使って文字を入力します。
やはり文字が使えると説明がしやすいです。

❶ 「テキスト」をクリック → ❷ 「本文を追加」をクリック
あとは好きな文字を入力します。
文字の大きさ・色を変更することもできます。
 アヒルさん
アヒルさん大体の基本的なデザインは作れそうだね!
ヘッダー画像
ヘッダー画像も作ることができます。
「画像だけだと味気ない」「ヘッダー画像の作成を依頼するとなるとお金がかかったりして面倒」という問題をCanvaを使うことで解決できます。
これまでと同じように新しい作業タブを出します。
ヘッダー画像のサイズは好みによって変わりますので、カスタマイズで好きなサイズにしましょう。

❶ 「+」をクリック → ❷ 「カスタマイズ」をクリック

好きな長さを入力し、新しいデザインを作成する。
あとはこれまでと同じように、テンプレートや素材を使ったりテキストで文字を入力したりして、オリジナルのヘッダー画像を作成します。
まとめ

今回はデザイン作成ツールのCanvaについてと、実際にデザイン画像を作る方法を説明しました。
Canvaを使うことで、
- キャッチアップ画像
- イラスト画像
- ヘッダー画像
などを簡単にオシャレに作れることがわかりましたね。
ちょっとしたデザインが有るか無いかでも、読みやすさやわかりやすさが全く変わってきます。
ぜひ簡単なデザインから取り入れて、オシャレなブログにしていきましょう。
最後まで読んでいただきありがとうございました。
こちらの記事でCanvaの使い方をもっと詳細に説明しています。
よければ参考にしてみてください。

 アヒルさん
アヒルさん色々なデザインの画像を取り入れて、僕のブログをもっとオシャレで面白いものにしてみるよ!
まだブログを始めていない方は、以下の記事の手順を進めることで、今日からブログを始めることができます!
稼ぐブログにするにはサーバーとドメイン代がかかりますが、『ConoHa WING』を使用することで月1,000円ほどでブログ運営が可能です。
\ Webサーバー処理速度国内No.1 /
▼今回の記事を読んでくれた方は以下の記事もおすすめです!








コメント