どうも、ブログとプログラミングと株で生きていきたいおっとっとです!
「Canva」を使ってブログのキャッチアップ画像とイラスト画像を作るやり方を説明します。
Canvaは無料で使えるグラフィックデザインツールで、
- 画像を加工できる
- たくさんのテンプレート、素材を使用できる
など、ブログをやる上で非常に役立ちます。
ぜひ活用して、ブログの質を1段階上げてみませんか?
- ブログをおしゃれにしたい
- 読みやすい記事にしたい
- 読まれる記事にして収益を出したい
こんな方に、おすすめの記事となっています。
それではCanvaについて見ていきましょう。
▼ブログについての情報を全て知りたい方

Canvaのメリット、デメリット

はじめに、Canvaを使うことでのメリット、デメリットについて説明します。
Canvaを使うことでのメリット
Canvaを使うことのメリットは、
- 無料でも十分オシャレな画像を作ることができる
- 画像を加工できる
- 元からあるテンプレート、素材を使うことができる
- 簡単におしゃれなオリジナル画像を作ることができる
- PNG拡張子の画像を選択できるため、画像がとても綺麗
です。
初心者は質の高い文章を書くことが難しいです。
そのため、デザインを入れて見やすい記事にすることで見てもらいやすくなります。

実際色々なサイトの記事を見ても、デザインが少なく、いい内容を書いていても読みたくない記事がたくさんあります。
初心者こそ、ぜひデザインに力を入れて読みやすい記事を作ることをおすすめします。
Canvaなら簡単なデザインを短時間で作ることができるよ
 アヒルさん
アヒルさんブログにとっても役立ちそうだね
▼Wordpressを使ってデザインを入れたいなら

Canvaを使うことでのデメリット
反対にCanvaを使うことでのデメリットは、
- 簡単に作れてもある程度時間かかる
- もっと活用するなら有料版に入る必要がある
です。
Canvaでデザインを作成するのは比較的簡単なのですが、それでもある程度の時間はかかってしまいます。
私でキャッチアップ画像は10分、説明としてのイラスト画像は20分ほど作るのにかかっています。
画像を貼った方が読んでいる人にとってはわかりやすい記事になりますが、画像を多く入れるほど時間もかかるためバランスよくするのがいいでしょう。
Canvaで作る画像は、ここぞという画像があると分かりやすいところだけにするのがいいよ
あと、無料版でも多くのテンプレートや素材を使うことができるのですが、もっとたくさんのものを使うためには有料版に入る必要があります。
個人利用だけの場合のCanvaの有料プランは、
年間一括払いで、12000円
月額払いで、1500円
となっています。
一括払い、月額払いにしろ、月1000円〜1500円で利用できるので、十分利用する価値はあると思います。
Canvaの使い方について

それではCanvaの使い方について説明します。
まずCanvaはウェブ版とアプリ版があります。
Canvaで作業するならパソコンでやるのがおすすめです。
ブログを書いているなら、パソコンを使っていると思うので特に問題はないとは思いますが、、
そして、Canvaに関してはウェブ版よりもアプリ版の方が使いやすいです。
Canvaを使う場合は、パソコンでアプリ版のものをダウンロードして使うようにする。
どのような場面の時Canvaを使って画像を作成するかについては、
- キャッチアップ画像
- よく理解してもらいたいところを説明
の時です。
文章を書きながら場面にあったイラスト画像を作成します。
実際にCanvaを使って説明
Canvaを実際に使ってキャッチアップ画像とイラスト画像を作成してみます。
キャッチアップ画像を作る場合
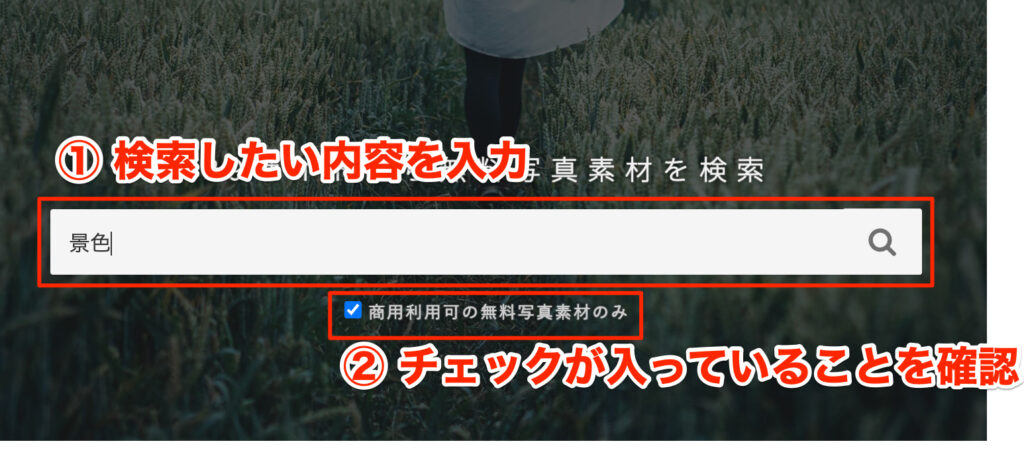
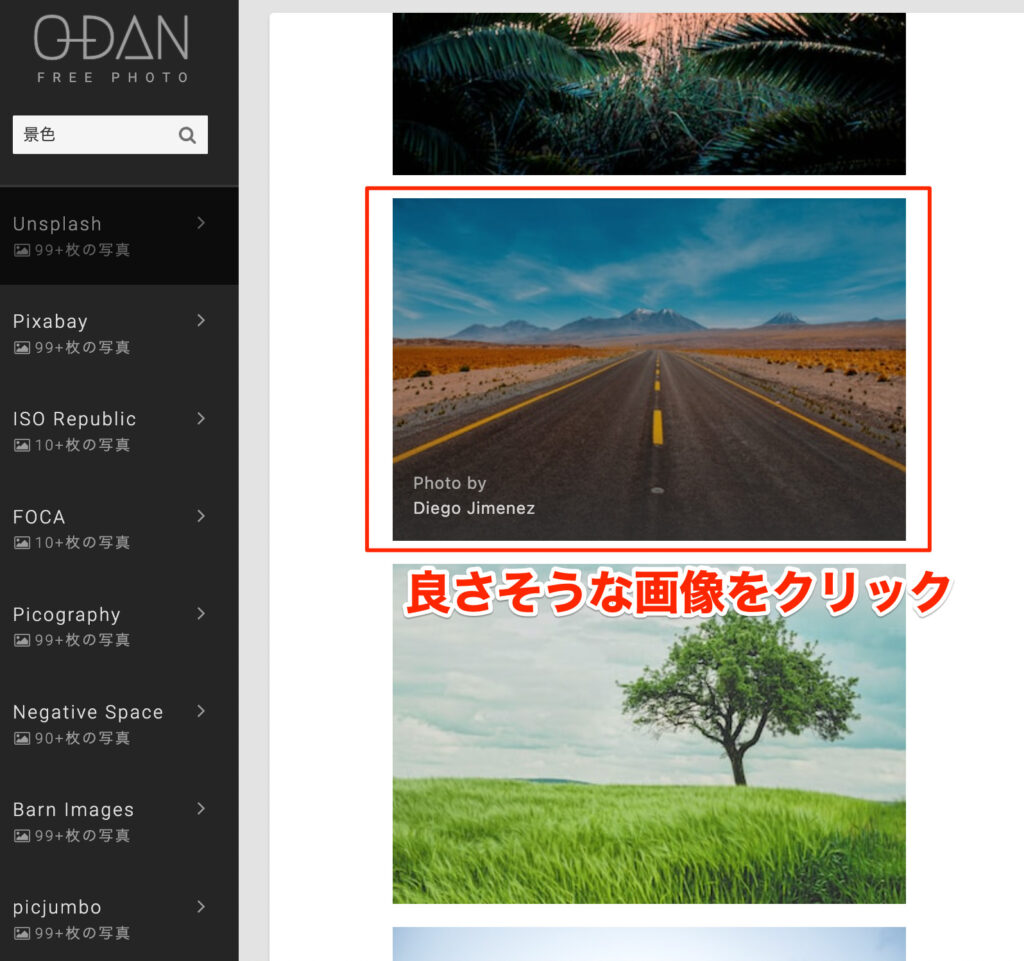
私はまず背景画像として、「O-DAN」というサイトからよさそうな画像をとってきます。
O-DANは著作権フリーなので安心して画像を使うことができます。(他のサイトからダウンロードした画像や自分で撮った画像を使っても大丈夫です)
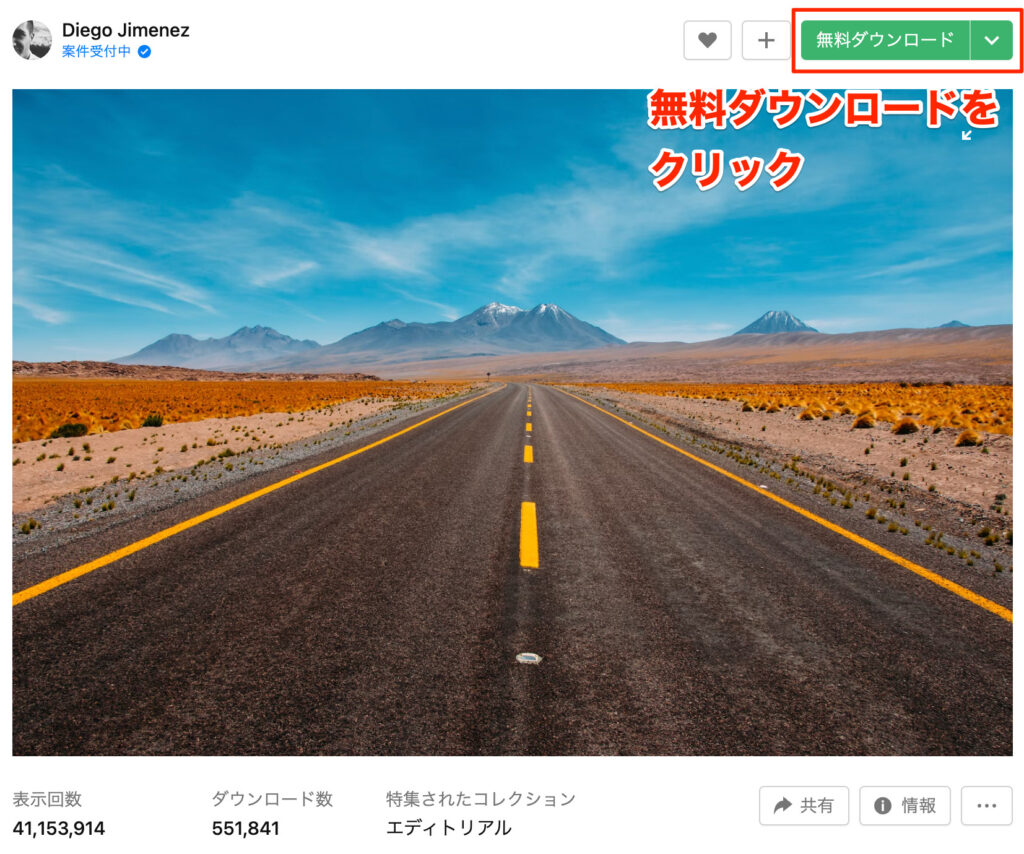
O-DANのサイトに飛んで、



「無料ダウンロード」が表示されない場合は、画像を右クリックして、名前をつけて保存を選択します。
次に、Canvaを開きます。
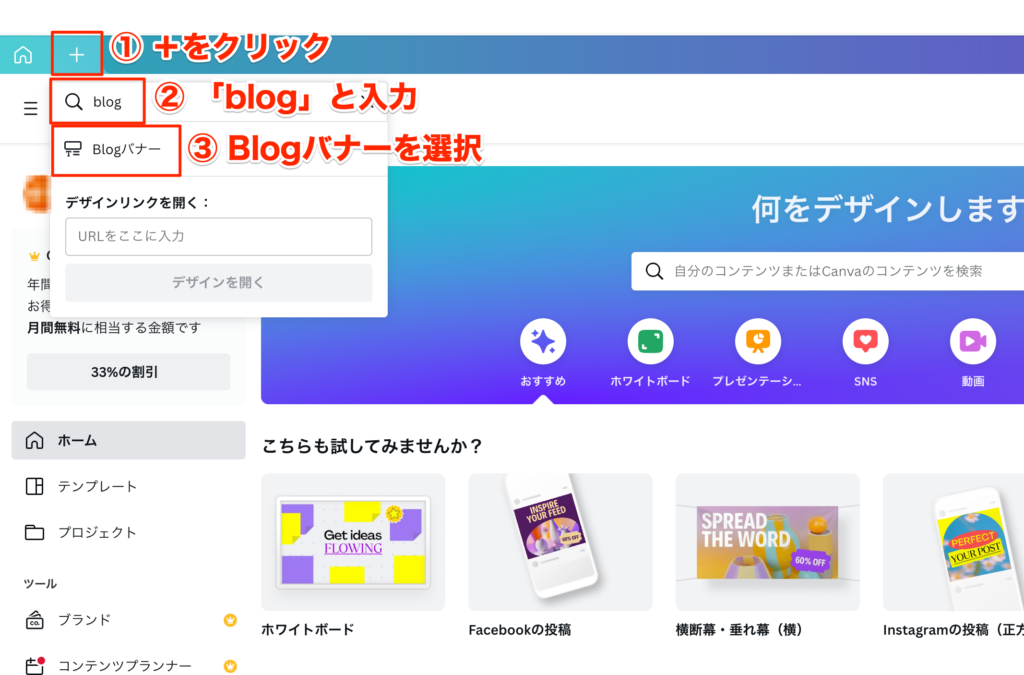
開いた後は以下の画像の手順通りに、作成するものを選択します。

キャッチアップ画像の場合は小さすぎなければ特になんでもいいです。
今回は「Blogバナー」を選択しました。

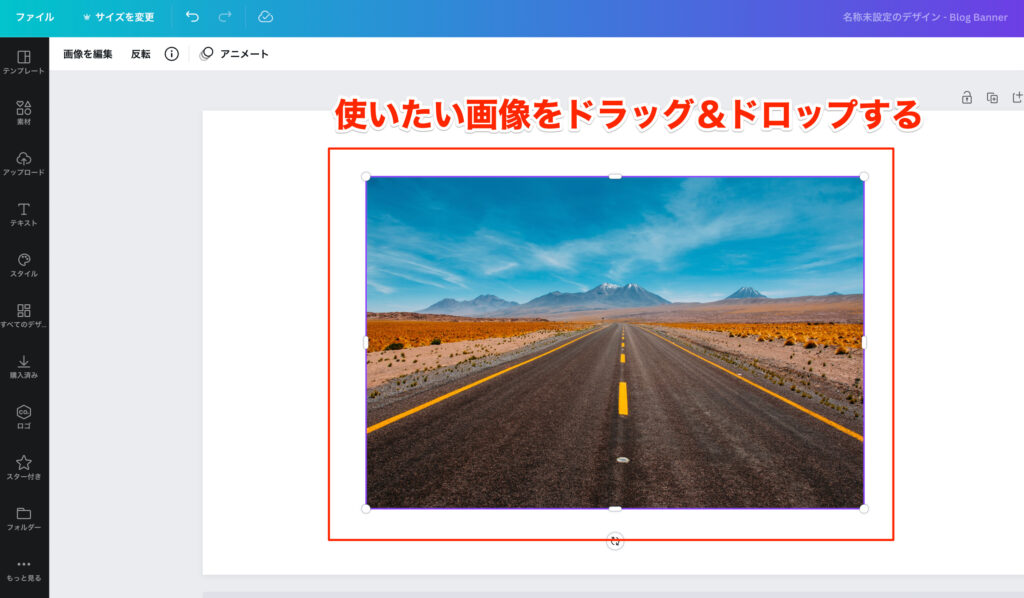
作成する環境が整いましたら、次に使いたい画像を、エクスプローラーやfinderなどからドラッグ&ドロップしてきます。

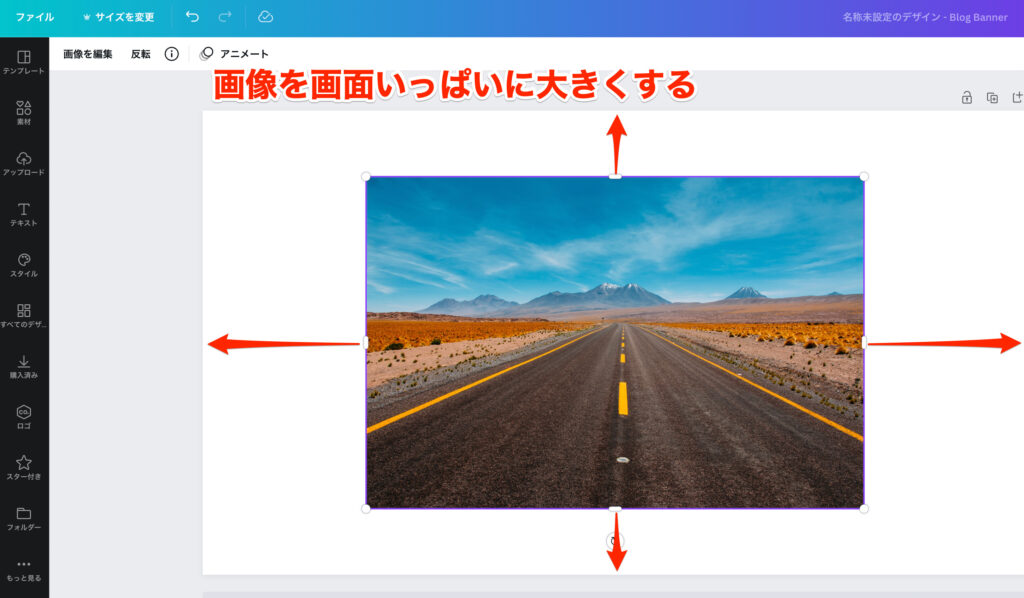
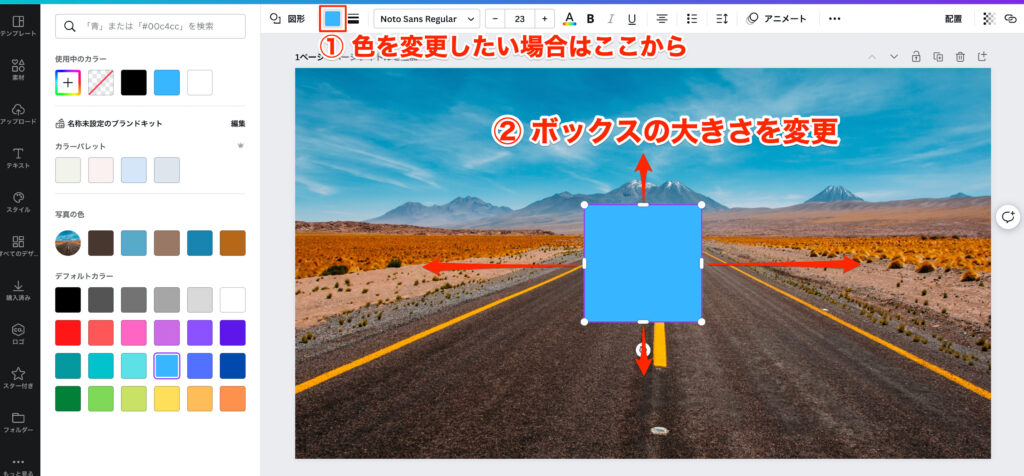
今回はキャッチアップ画像を作成するため、背景画像として大きさを画面いっぱいにします。

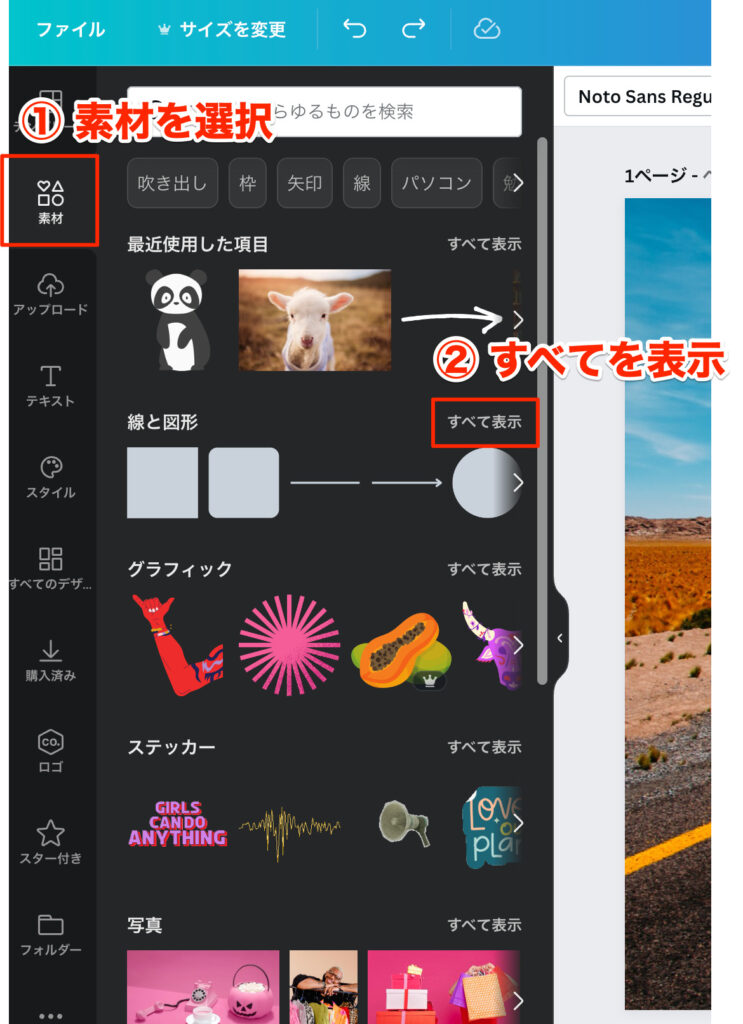
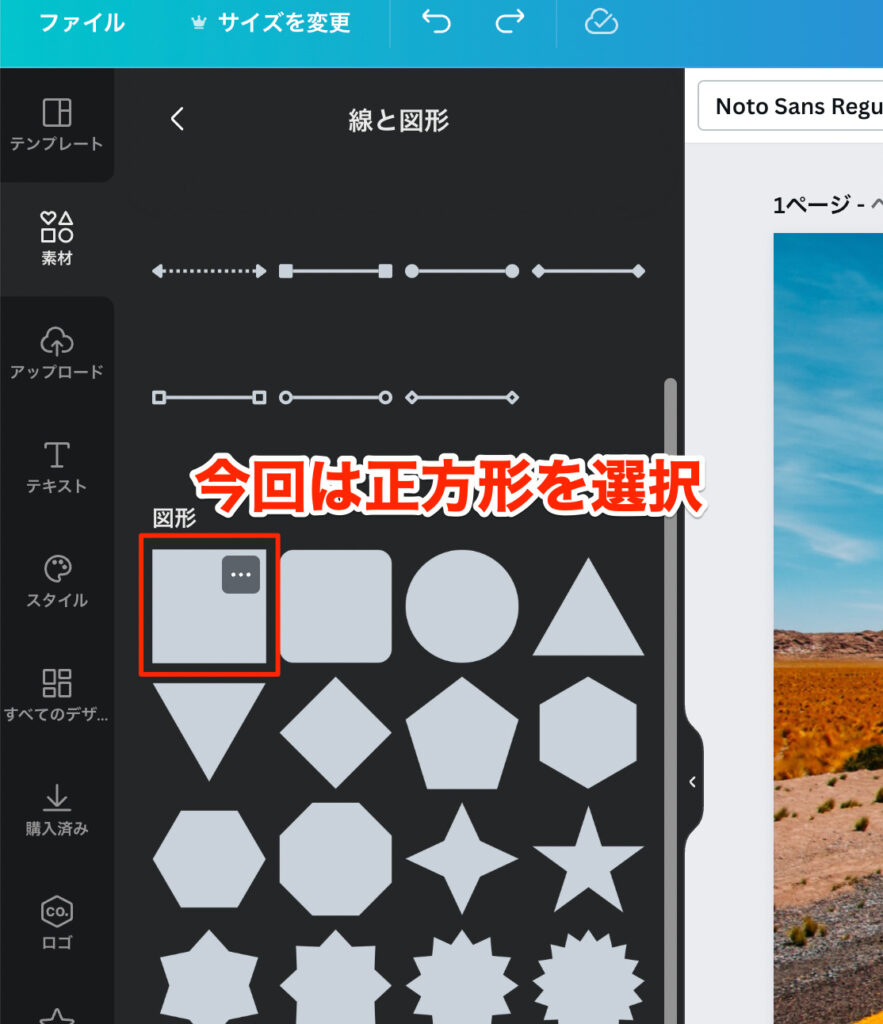
素材から「線と図形」のすべてを表示をクリックします。


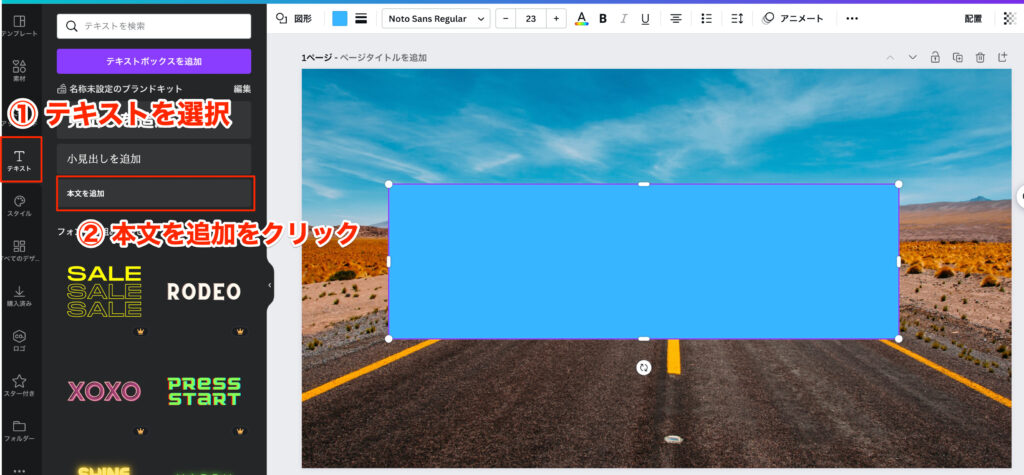
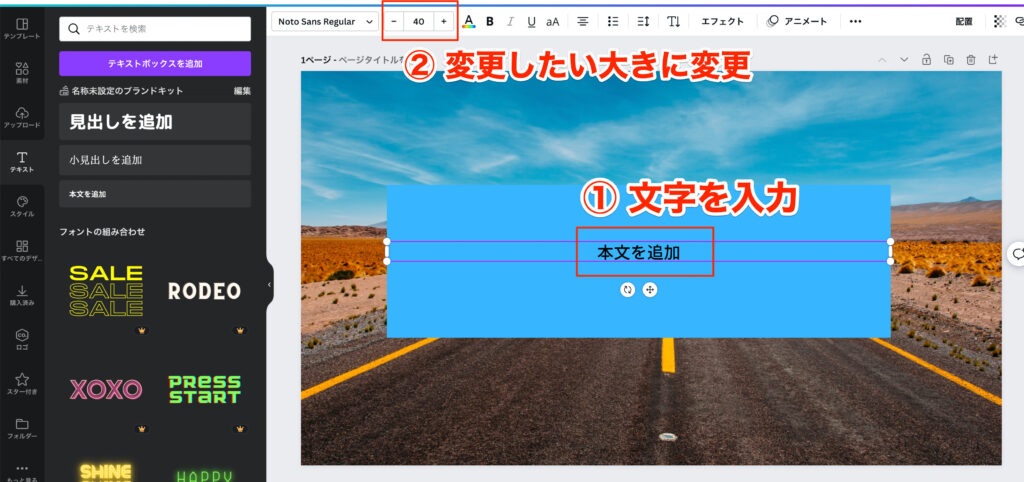
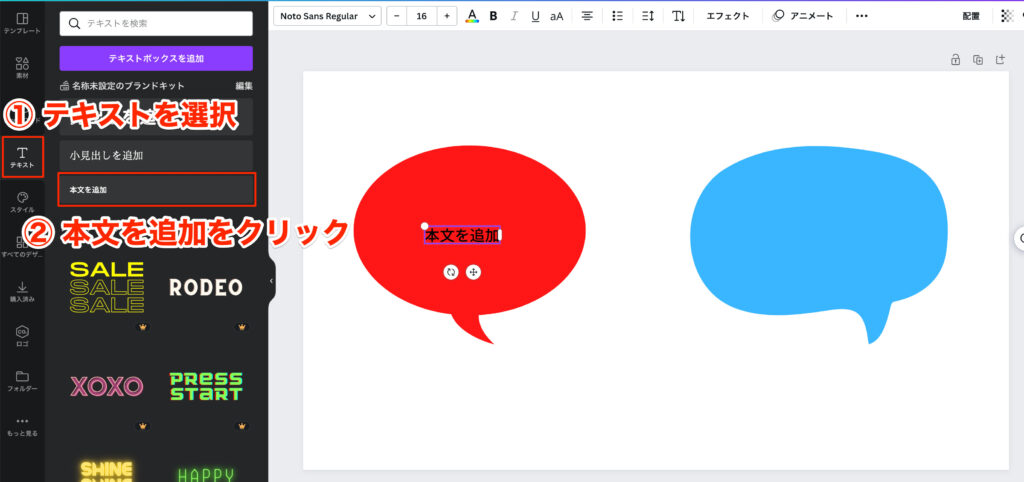
文章を入力します。


文字を入力したら、文字全部をドラッグして選択し、変更したい大きに変更します。
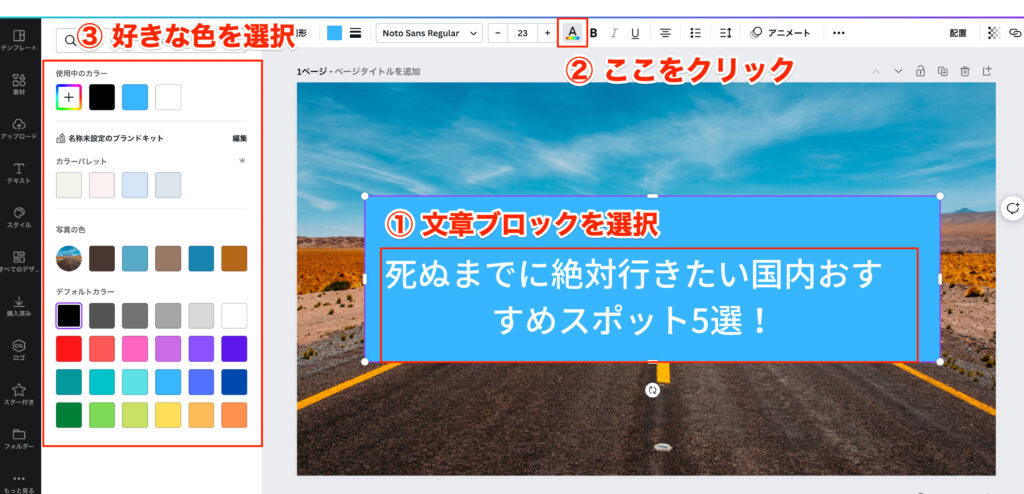
次に入力した文字の色も変えていきます。


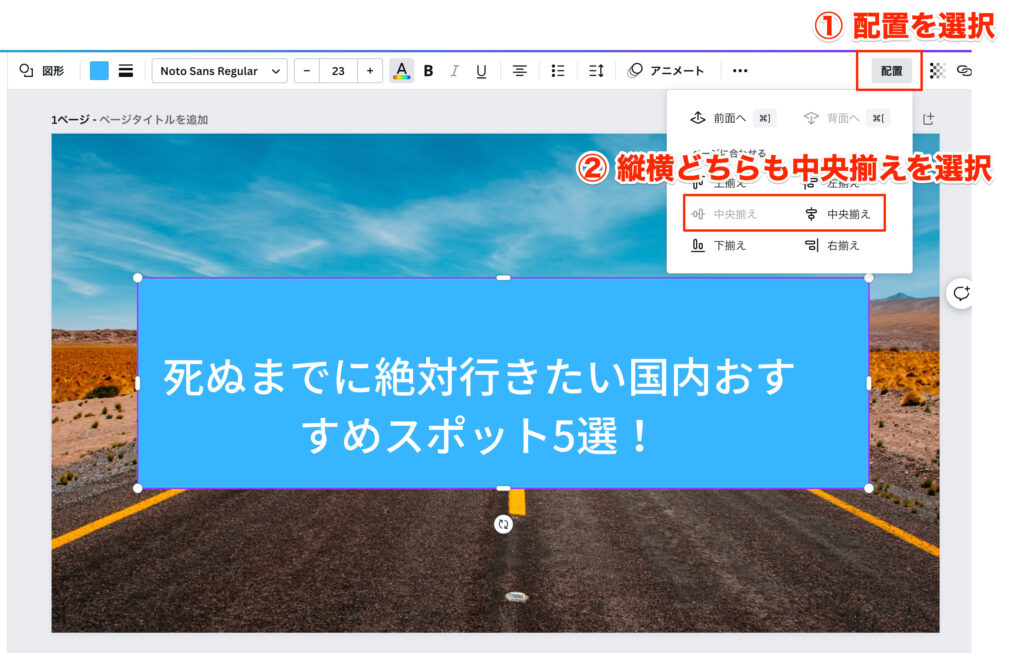
文字とその背景の青いブロックを中央に配置するため、どちらのブロックも配置から中央揃えにします。
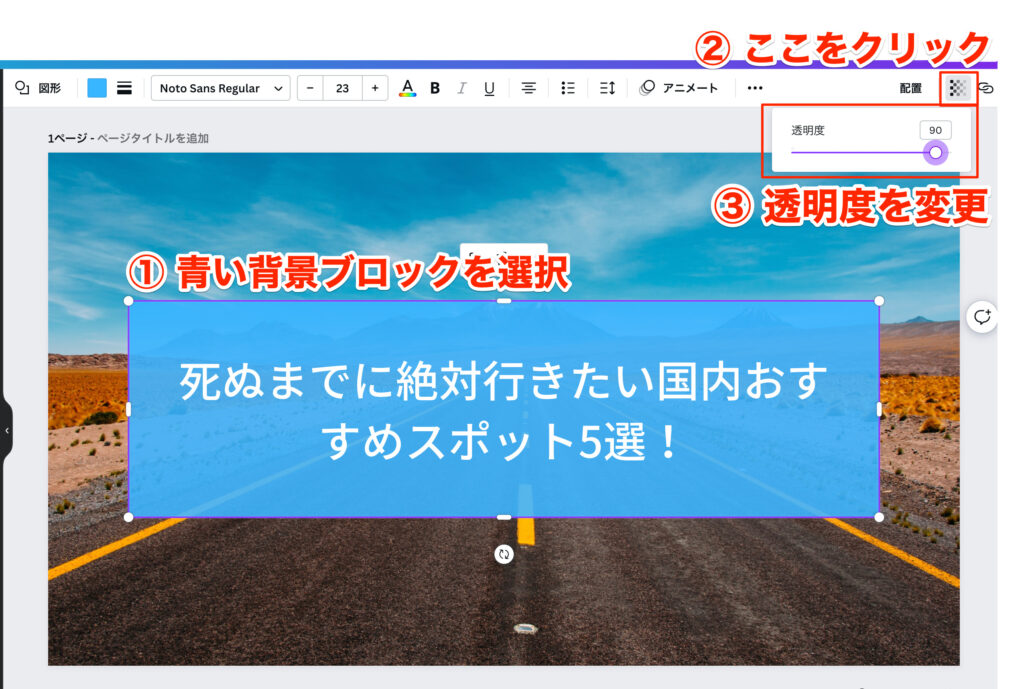
そして、一番後ろの背景画像が少し見えるように青いブロックを透明にします。

これでキャッチアップ画像が完成しました。
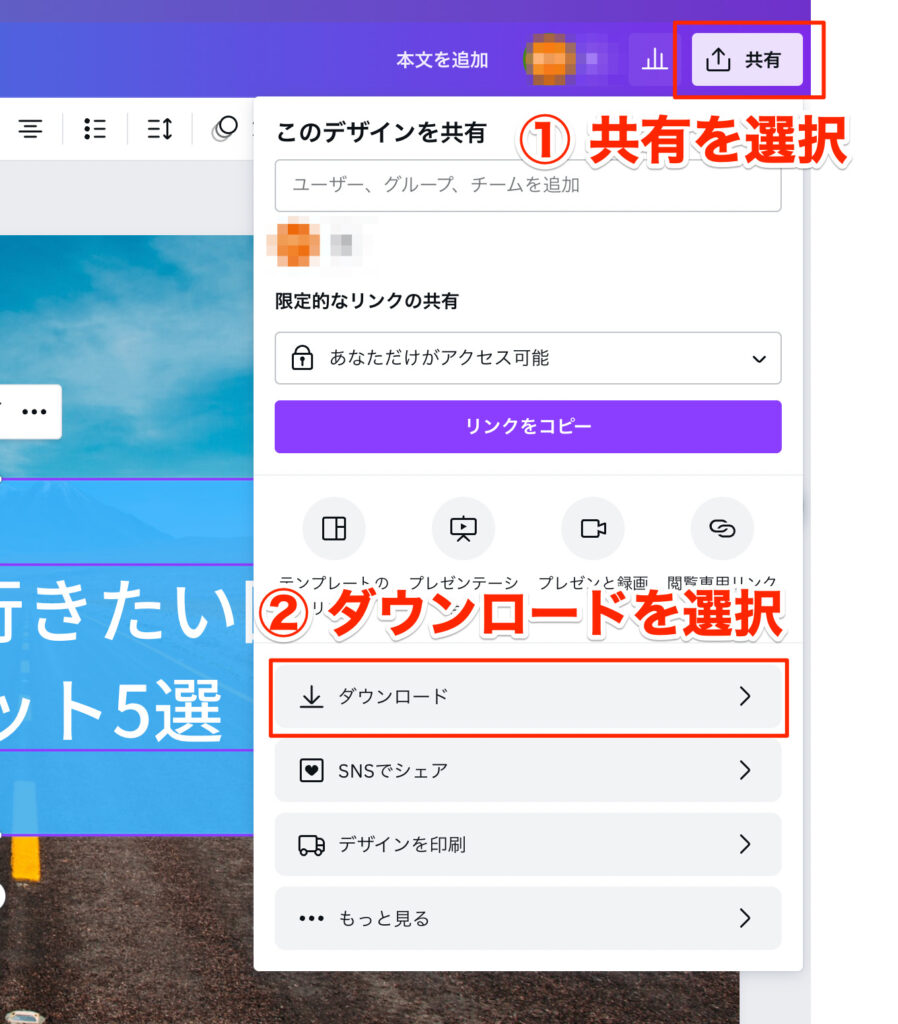
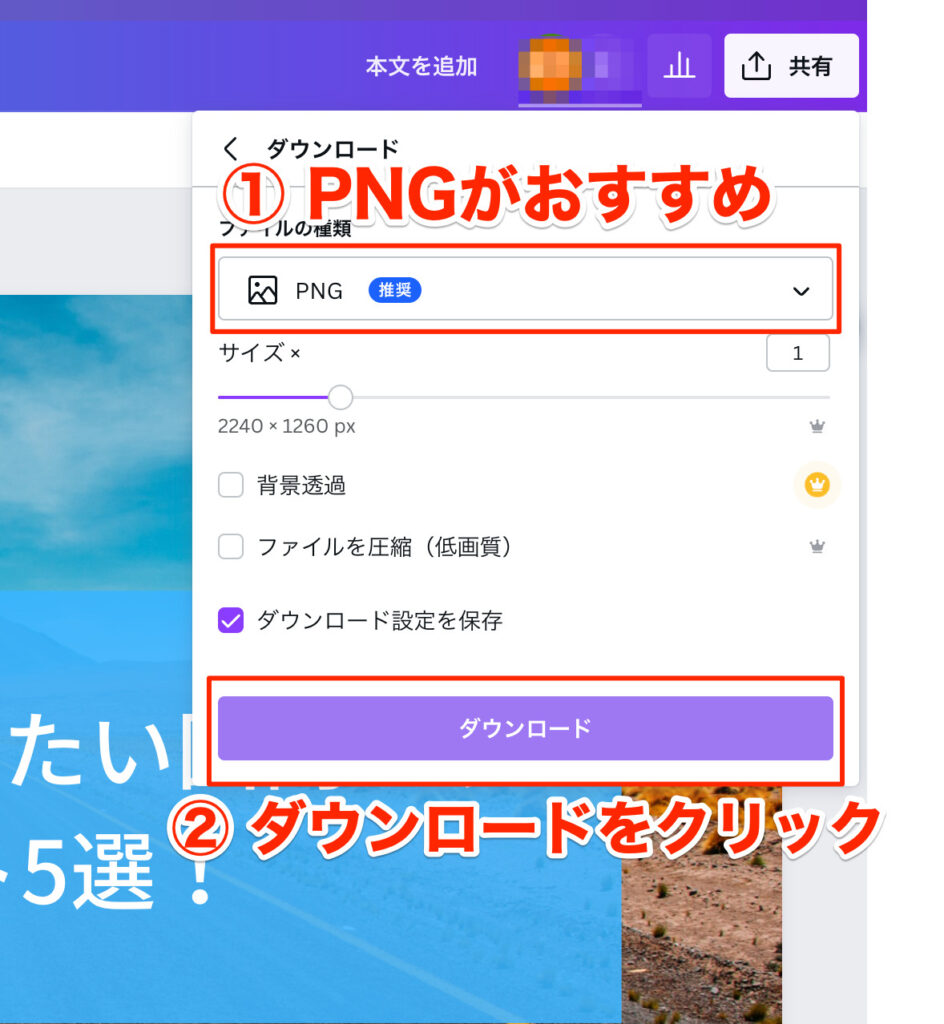
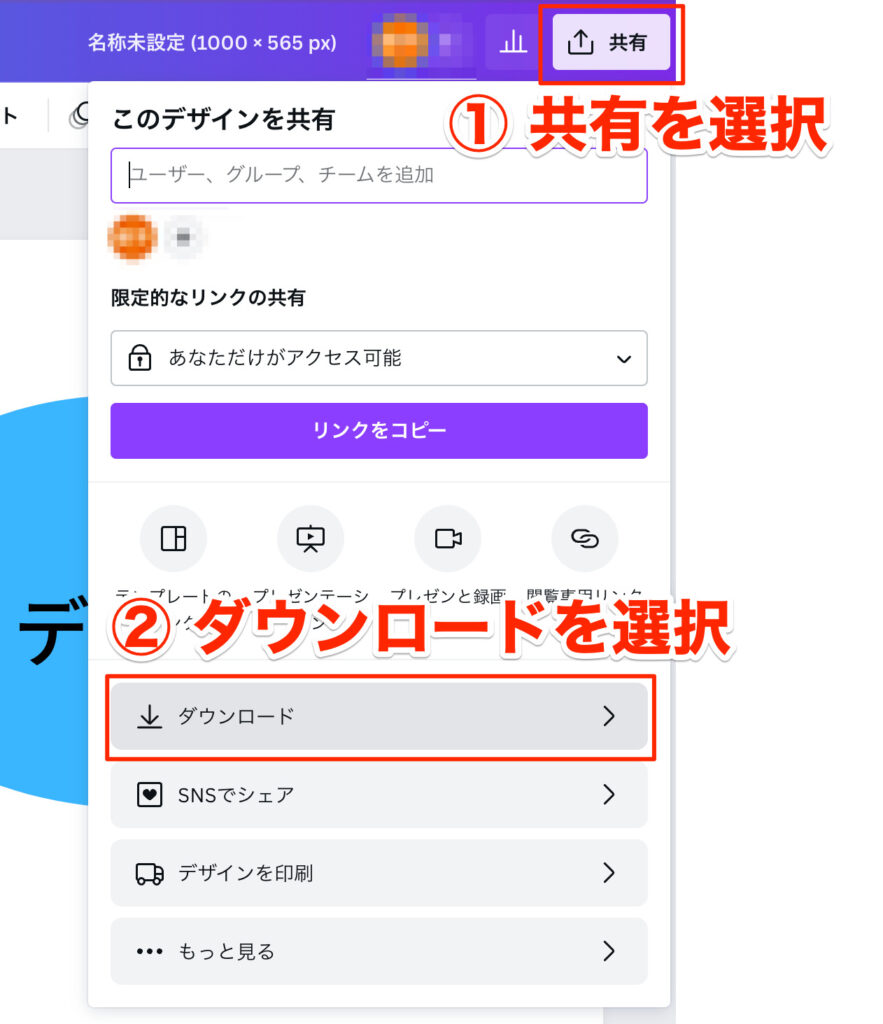
後はダウンロードして画像を保存します。


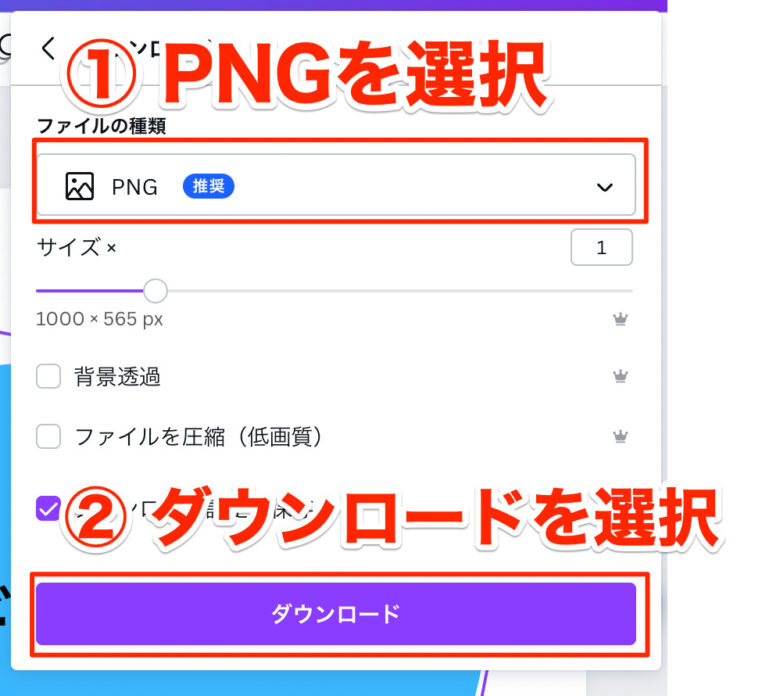
PNGにしたのは画像が綺麗になるからです。
そのため少しデータ容量が大きくするというデメリットがありますが、ブログ画像として使うなら大丈夫なので、PNGにするのがおすすめです。
後は適当に名前を付けて保存すれば終了です。
イラスト画像を作る場合
例として簡単なイラスト画像を作ります。
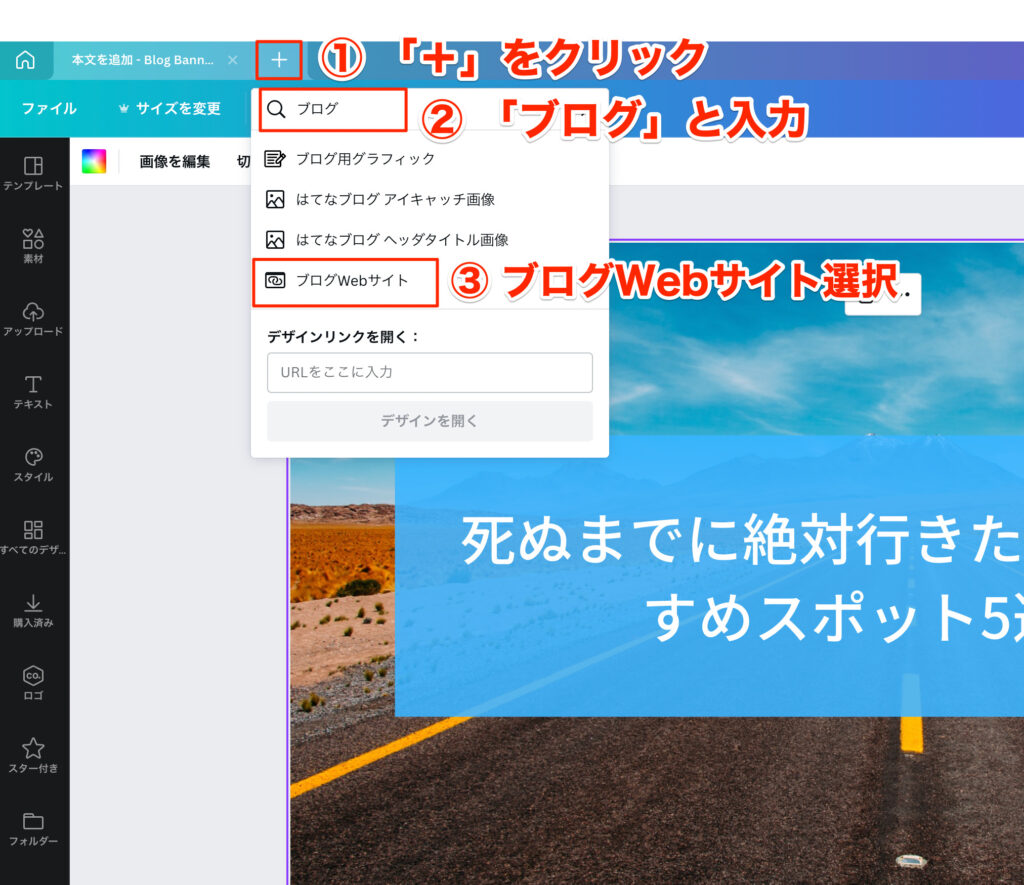
新しいサイズを選択します。
後ほどサイズを変更しますが、今回は最初に「ブログWebサイト」を選択しました。

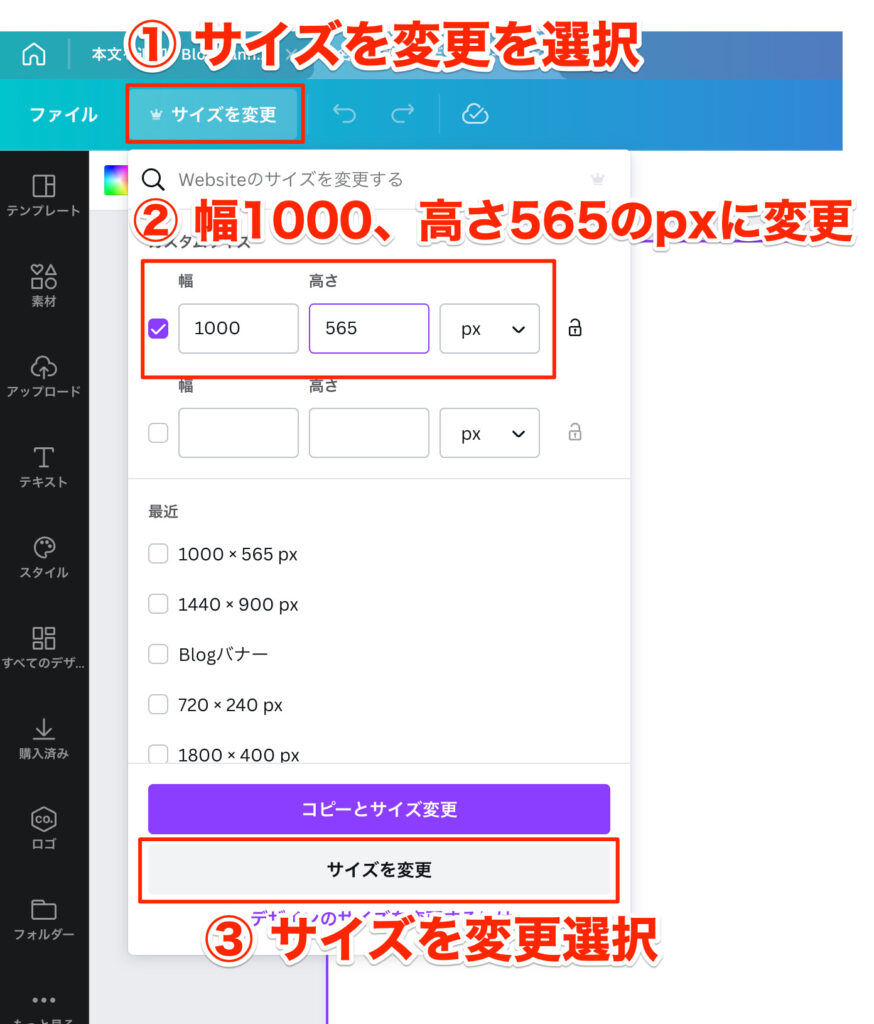
サイズを変更します。

幅1000、高さ565のpxに変更します。
これは、どのウィンドウサイズになっても見やすい16:9の比率にするためです。(イラスト画像は16:9にしていますが、他の説明画像などはそれぞれ見やすい大きに適宜変更するのがいいです)
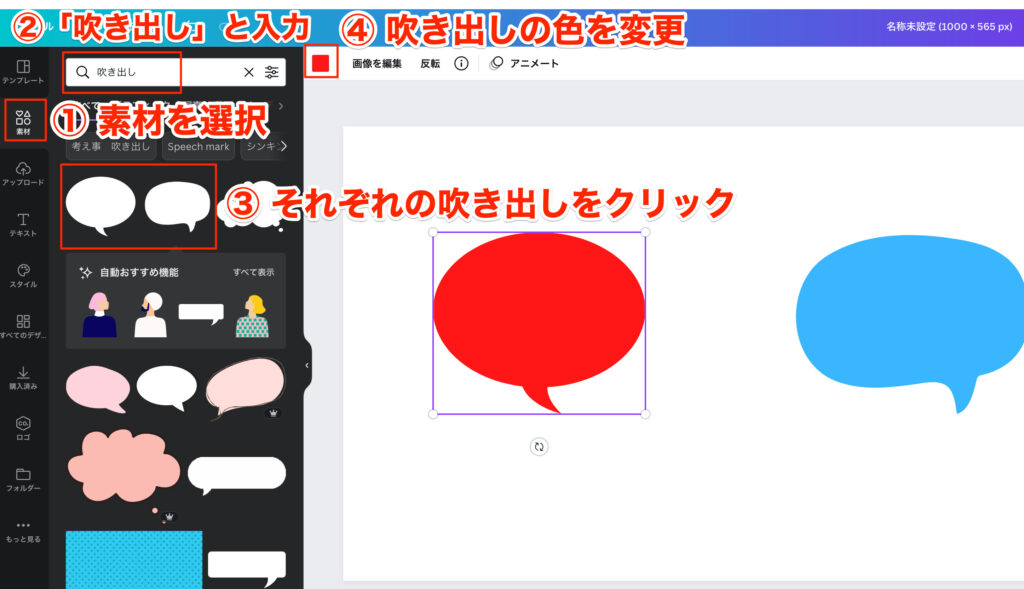
イラストを作っていきます。



後は、吹き出しブロックを選択して、お好みの大きさに変更すれば完成です。
完成した画像をダウンロードします。


名前をつければ画像のダウンロード成功です。
まとめ

初心者が質の高い文章を書くのは難しいです。
そのため、デザインを入れて読んでもらいやすくします。
画像を加工したりイラストを使う画像を作成する場合はCanvaを使うのがおすすめです。
Canvaを使うメリットとして、
反対にデメリットとしては、
があります。
しかし、重要なところは時間がかかってもイラスト画像を入れる方が読みやすくなっていいです。
有料版に関しては、十分入る価値があるので無料版で物足りなくなったら検討してみましょう。
今回は
- キャッチアップ画像
- イラスト画像
の作り方を実際にCanvaを使って説明しました。
Canvaは簡単に始めれて、使っていくともっとおしゃれな画像も作れるようになりますので、ぜひ試してみてください。
最後まで読んでいただきありがとうございました。
まだブログを始めていない方は、以下の記事の手順を進めることで、今日からブログを始めることができます!
稼ぐブログにするにはサーバーとドメイン代がかかりますが、『ConoHa WING』を使用することで月1,000円ほどでブログ運営が可能です。
\ Webサーバー処理速度国内No.1 /
▼今回の記事を読んでくれた方は以下の記事もおすすめです!