 アヒルさん
アヒルさん記事作成がぜんぜん進まないよー
普通にやっていたら中々進まないよね。気づいたら記事作成が進んでいるやり方を紹介するよ!
どうも、ブログとプログラミングと株で生きていきたいおっとっとです!
「ブログの記事作成がぜんぜん進まない、、。」と悩んでいませんか?
今回はそこまで労力が変わらずに、気づいたら記事作成が進んでいる方法を紹介します。
紹介する方法をすべて行うことで、記事作成のスピードが2倍以上速くなるのでぜひ参考にしてみてください。
最初に結論をいっておくと、方法は以下の4つです。
- ブログを習慣化させる
- 準備をする
- 隙間時間を活用する
- 60点で記事を公開する
詳しく説明します。
「オシャレなサイトにしたい」「無駄な作業を減らして記事作成に集中したい」それならWordPressテーマ『SWELL』がおすすめです。
気づいたら記事作成が進んでいることはとてもプラス

何も考えずに記事作成をすると、中々進まず挫折する可能性がアップします。
そこで気づいたら記事作成が進んでいる方法を取り入れ、作成速度のアップ、モチベーションアップにつなげます。
時間に限りがあるから、少ない時間でどれだけ記事が作成できるかは重要だよ
質が低すぎる記事を大量に作成しても意味はありませんが、今回紹介する方法は記事の質を下げずに2倍速く作成する方法のため、ぜひ参考にしてみてください。
時間が経てば経つほどその差は大きくなります。
記事作成スピードを上げる方法

ここから記事作成スピードを上げる方法について解説します。
方法は以下の4つです。
いきなりすべて取り入れるのは難しいので、可能なところから少しずつ取り入れてみてください。
どれか一つでも十分効果があるよ!
方法①:ブログを習慣化させる

毎日同じ時間にブログ作業を行い習慣化させます。
習慣化させることで、ブログをするかしないかを考えずにするようになり、作業時間が増えます。
- 出社前に30分 記事を作成する
- 昼休みに15分 記事の設計を行う
- 仕事帰りにカフェで30分 記事の下書きを作成する
習慣化するまでには2ヶ月ほどかかると言われているため、2ヶ月間だけ継続することを頑張ってみましょう。
最初は「パソコンを立ち上げる」「スマホで100文字書いてみる」などの簡単なものから始めるのが、継続するコツです。
一度習慣化すると、「歯を磨かないとムズムズして耐えられない」みたいにすることが当たり前になるよ!
方法②:準備をする

すぐに記事作成に取り組んだり集中できるよう、必要なことを前もって準備しておきます。
おすすめの準備しておくことは以下の点です。
- デザイン
- 作成する記事のキーワード
- 記事作成のテンプレート
デザイン
前もって、使う画像や素材を保存してまとめておきます。
デザインを作成する度に1から探すとなると、結構な時間がかかります。
方法としては、
- 「フォルダーに使いそうな画像や素材をまとめておく」
- 「Canvaでお気に入り登録しておく」
などです。
 アヒルさん
アヒルさんWordPressの「メディア」に使う画像を入れておくとかも良いかも
おすすめとしては「Canvaでお気に入り登録しておく」方法です。
Canvaはデザイン作成ツールで、アプリ上で画像や素材の利用から加工までできるためとても便利。

Canvaさえあれば、ブログのデザイン作成には困らないよ
そしてお気に入り登録しておくと簡単にデザインの表示が可能になります。
無料プランと有料プランで使えるテンプレートの数や機能が異なりますが、無料プランでも十分便利なので、最初は無料プランを使ってください。
| プラン | 無料版(Canva Free) | 有料版(Canva Pro) |
| 値段 | 0円 | 月払い:月額1,500円 年払い:12,000円(1ヶ月あたり1,000円) |
| テンプレート | 約25万点 | 61万点以上 |
| 素材 | 約100万点 | 1億点以上 |
| クラウドストレージ | 5GB | 1TB |
| フォルダー | 無制限 | 無制限 |
| カスタムデザインの作成 | ||
| マジックリサイズ | ||
| 背景リムーバ |
ここから、Canvaでお気に入り登録をする方法を解説します。
Canvaに登録していない方はその前に登録してください。
Canvaの登録方法を見る
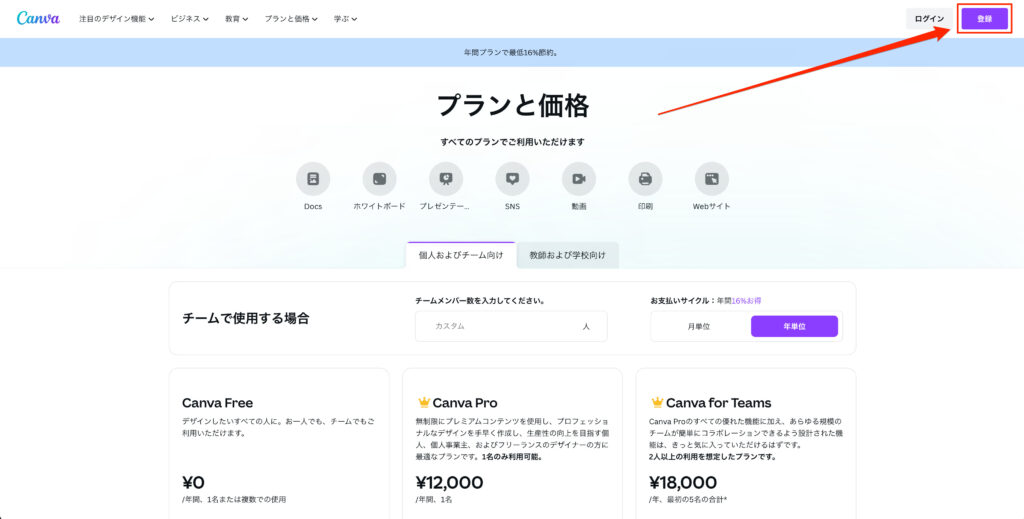
Canvaの登録方法
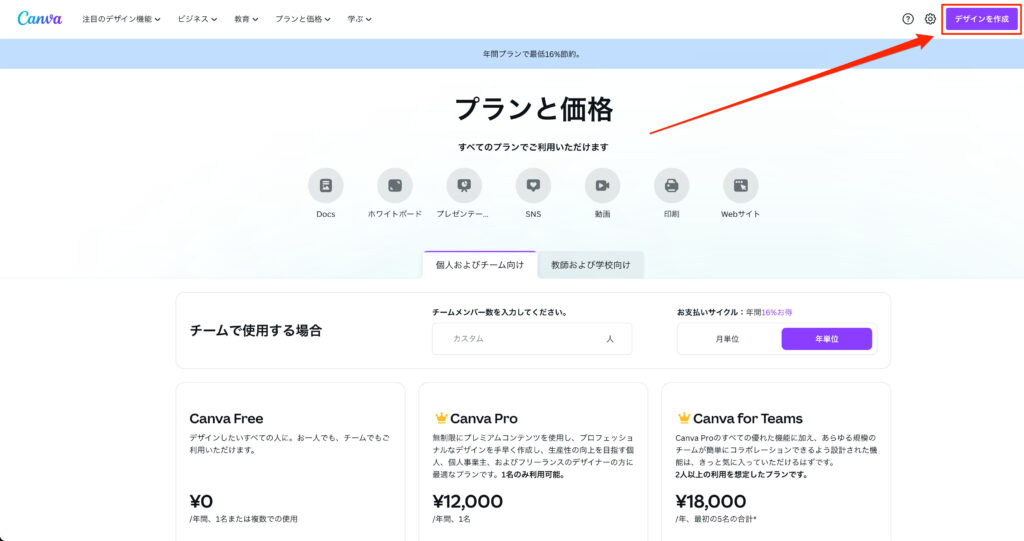
Canvaのページに移動し、右上の「登録」をクリックします。

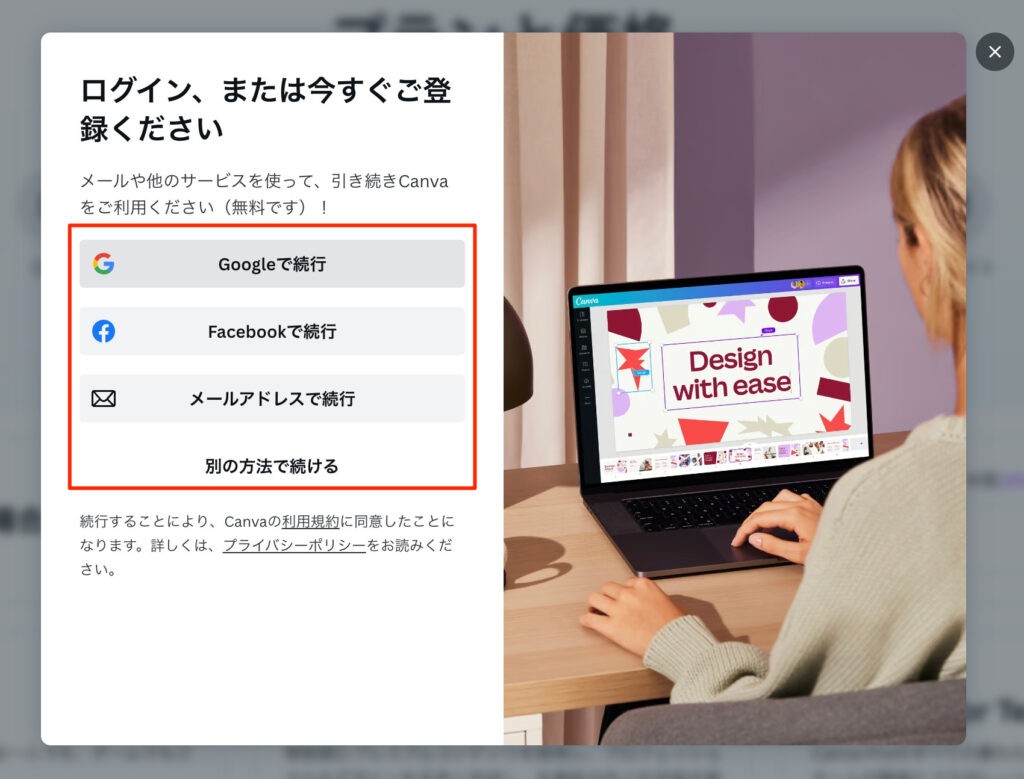
好きな方法で登録します。

これで登録が完了しました。
右上の「デザイン作成」からデザインの作成が可能です。

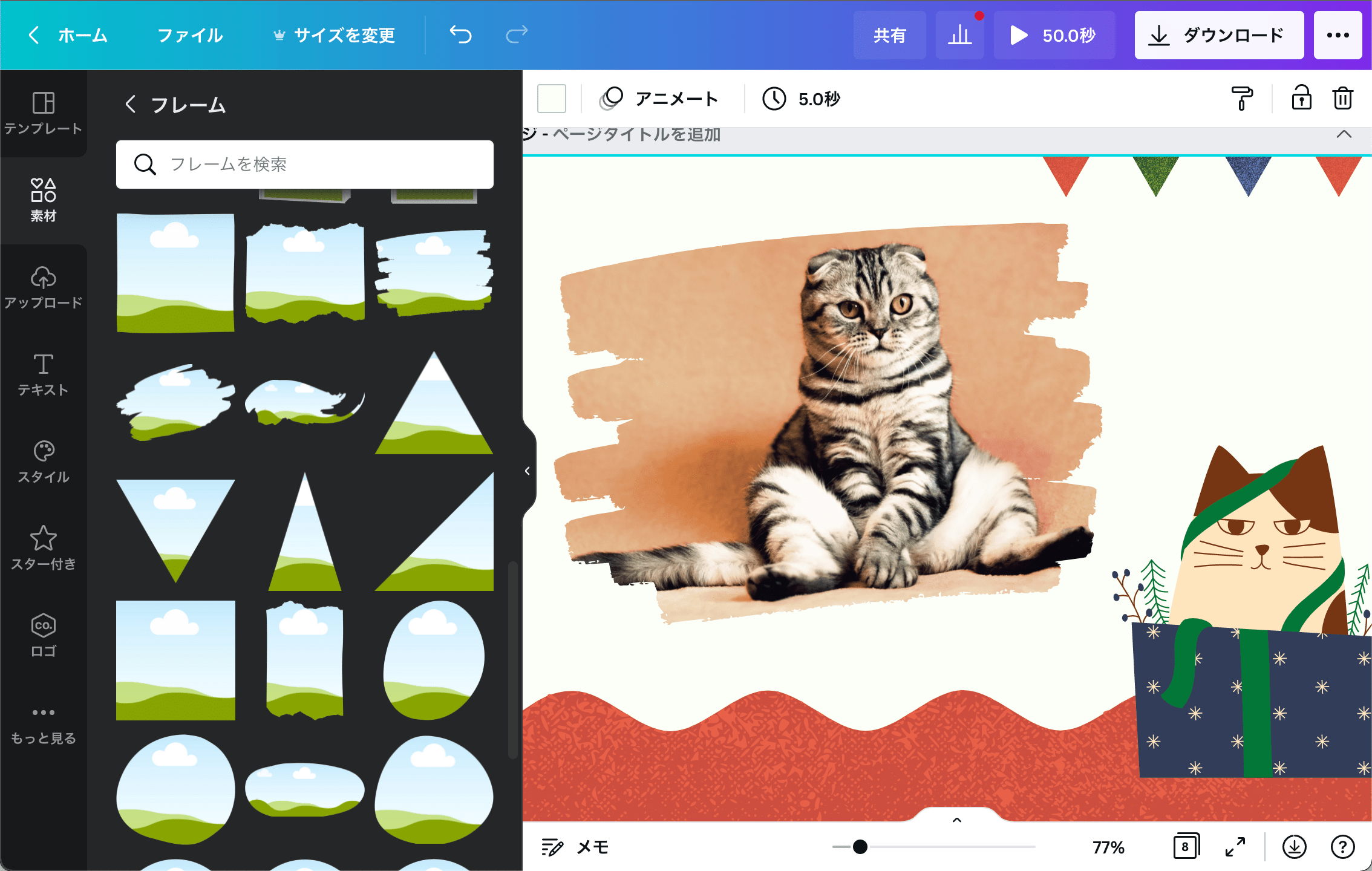
Canvaでお気に入り登録する方法
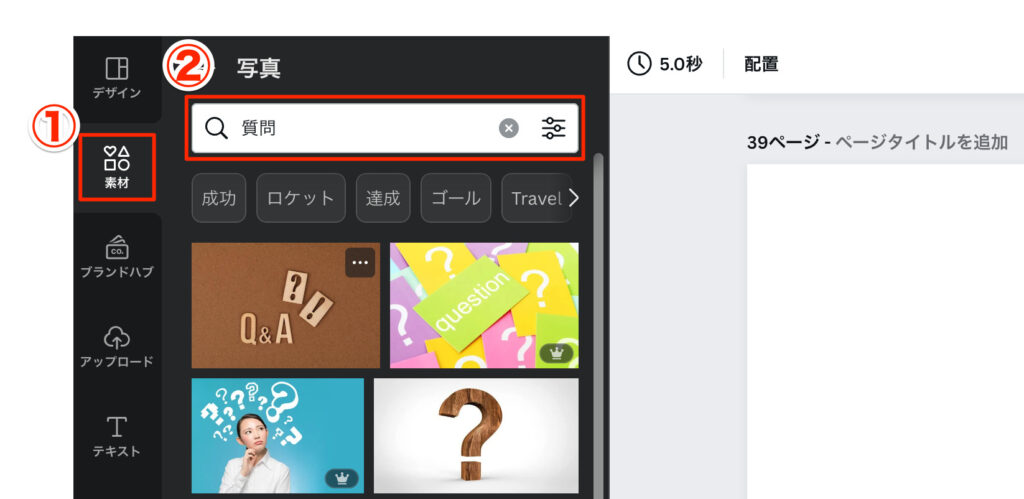
写真をお気に入りにしてみるため、「素材」をクリックして好きなキーワードで検索します。

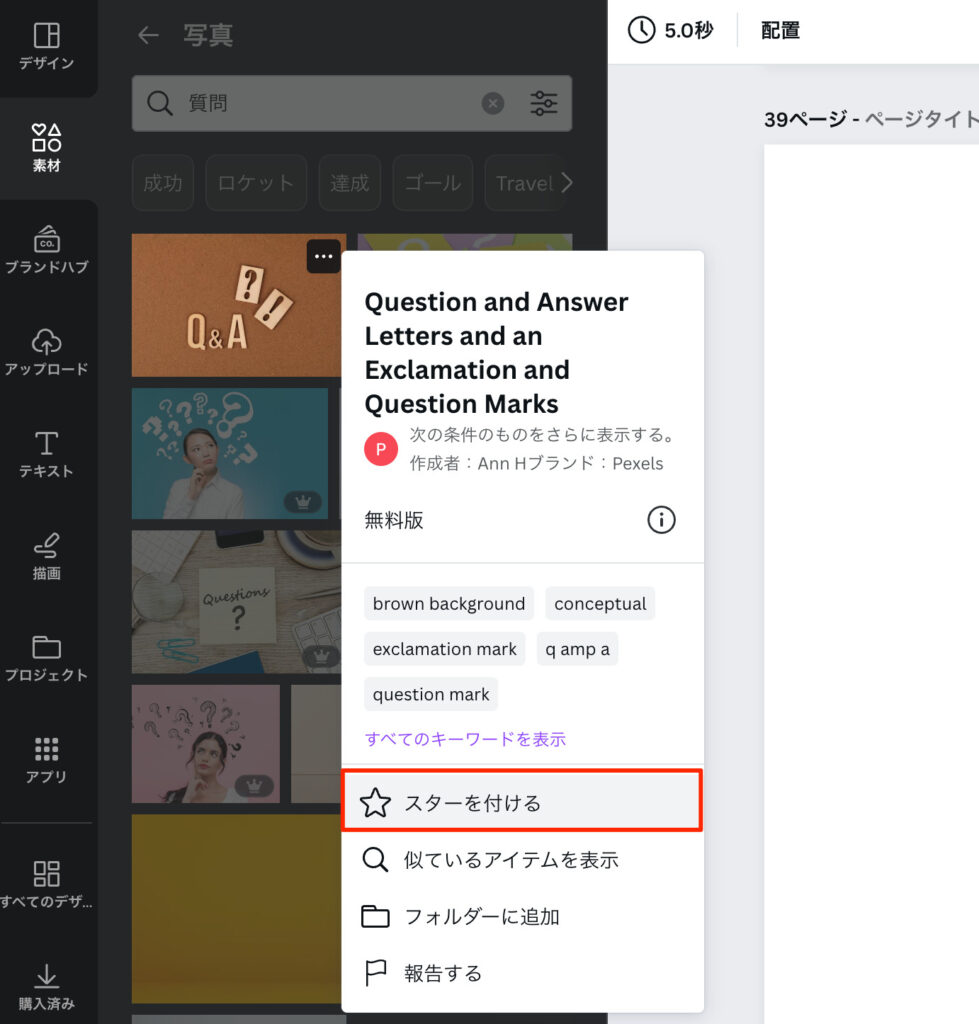
お気に入りにしたい画像を右クリックし、「スターを付ける」をクリックします。

これでお気に入り登録okです。
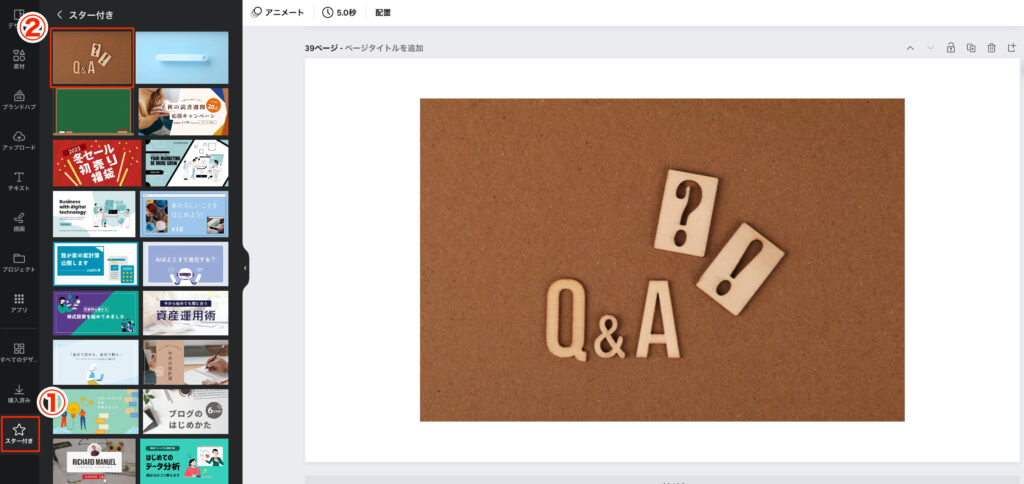
使いたい場合は、「スター付き」をクリックすると使えます。

※スター付き項目がないなら、「プロジェクト」を見るとあります。
作成する記事のキーワード
記事には、Google Chromeなどで検索するときに入れるキーワードを設定します。

そのため、記事に設定するキーワードを前もって複数準備しておきます。
基本、キーワードから記事を作成しますが、これは「上位表示しやすいキーワードで記事を作れる」「読者の悩みを解決しやすい記事が作れる」ためです。
キーワード選定するツールとしては、以下の2つがおすすめです。
キーワード選定する実際の手順は、以下の記事で紹介しています。

記事作成のテンプレート
記事を作成するにあたり、常に使う部分をテンプレート化して使いまわします。
私が記事作成する流れとしては、下のようになりますが、
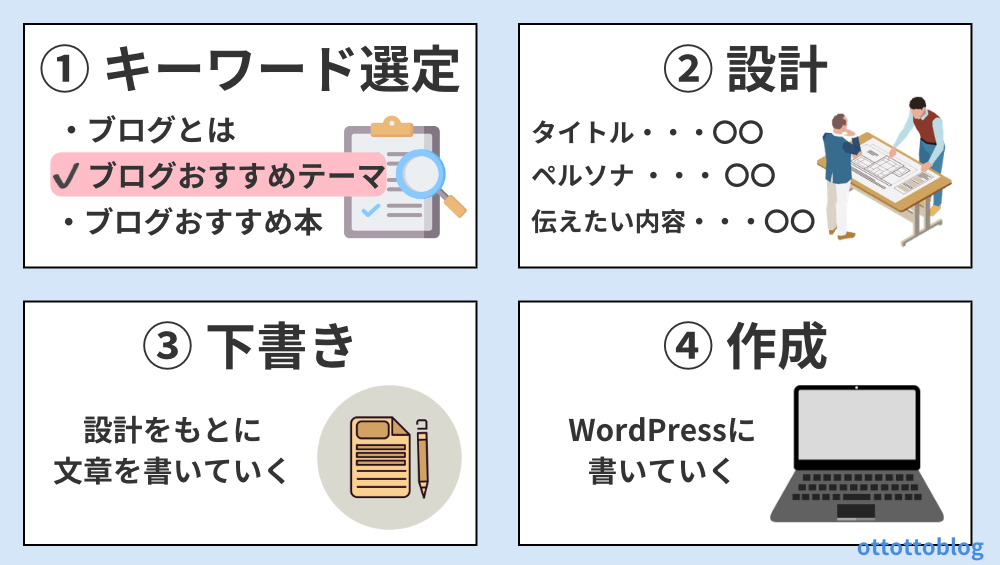
① キーワード選定 → ② 設計 → ③ 下書き → ④ 作成
「設計」と「下書き」でテンプレートを作成。

「設計」でのテンプレート
設計はキーワード選定でのキーワードをもとに、どういう記事を作成するかを書いていきます。
以下のことを順番に埋めていくと設計できます。
- 取って欲しい行動
- ペルソナ(読んで欲しいユーザー像)
- 素材
- タイトル(仮)、見出し(仮)、それぞれの見出しの素材、伝えたい内容
順番は一応なので、自分がやりやすい順番でも大丈夫です。
そして、設計や下書きをするなら『Notion』を使うと便利です。
Notionは高性能メモアプリで、「どの端末からでもアクセス可能」「情報をまとめやすい」ため、情報はすべてNotionに書いておくのをおすすめします。
住所やパスワードなどの大切な情報以外は、すべてNotionに書いているよ!
ここから設計で書くことをもう少し詳しく説明します。
①取って欲しい行動・・・記事を読んで、読者にどんな行動を取って欲しいかを書きます。
例:記事に満足してキラーページ(収益ページ)や他のページにアクセスしてほしい
:紹介した商品を購入してほしい
②ペルソナ(読んで欲しいユーザー像)・・・読んでもらいたい層を書きます。
ただ、年齢:〇〇、職業:〇〇、などと1から考えると時間がかかってしまうので、
- 書く記事に1番当てはまる実際に知っている人物
- 過去の解決したかった自分
に対して書くのがおすすめです。
ここで気をつけることは、その対象の1人に対してだけ書くことです。
万人に受ける内容にすると、逆に刺さらない内容になっちゃうよ
③素材・・・書く内容を箇条書きで出します。
例:「ブログを勉強する方法」
- 本
- YouTube
- Webサイト
- インプットも大切だけどアウトプットも大切
- 真似することが大切
- etc……
後で削るのは簡単なので、できるだけたくさん出すことが大切です。
④タイトル(仮)、見出し(仮)、それぞれの見出しの素材、伝えたい内容・・・先ほど出した素材をもとに、実際に書く内容を考えます。
- タイトル(仮)→ 仮のタイトル名を書く
- 見出し(仮)→ 仮の見出しを書く
- それぞれの見出しの素材 → ③で出した素材を項目ごとに分けたり、新しく追加する
- 伝えたい内容 → 項目ごとにどんなことを伝えたいのかを書く
タイトルを「【誰でも簡単】ブログのサムネイルの作り方」とした場合、以下のようになります。
| h2 | h3 | h4 | 素材 | 伝えたい内容 |
| サムネイルとは | ・サムネイルは記事内容を表した画像のこと | サムネイルがどんなものであるか | ||
| サムネイルがなぜ必要か | ・アクセス数に大きな影響があるから ・内容が一目でわかるため ・記事を読みたいと思わせるため | サムネイルがあるとアクセス数が増えるメリットがある | ||
| サムネイルの作り方 | ・サムネイルの作り方を紹介 | サムネイルを作る方法はいくつかあること | ||
| 方法①:オシャレな画像を使う | ・オシャレな画像を使ってサムネイルを作る ・サイトなら『O-DAN』や『いらすとや』がおすすめ | オシャレな画像だけでも最低限のサムネイルにはなる | ||
| 方法②:文字を付けたり装飾する | ・文字があると内容がよりわかりやすくなる ・装飾あるとよりオシャレになる | 文字や装飾があるとより価値のあるサムネイルになる | ||
| おすすめのサムネイルの作り方 | Canvaを使う | ・Canvaを使うのがお勧め ・Canvaはデザイン作成ツール ・画像や素材が使えて加工もできる ・無料プランと有料プランによって画像の数や機能が異なる | Canvaを使うと質の高いサムネイルが作れる | |
| Canvaの登録方法 | ・Canvaの公式サイトから登録できる | どうのようにCanvaに登録するか | ||
| Canvaを使った手順を解説 | ・テンプレートを使う ・良さそうなテンプレートを記事内容に合うように編集するのがおすすめ | どうやってCanvaを使ってサムネイルを作成するか | ||
| まとめ | (設計では書かなくても良い) |
「下書き」でのテンプレート
設計で作成したものを文章にしていきます。
下書きは一気に書き終えることが大切なため、わからないところは〇〇にしておいたり、わかりやすく書こうとせずに書きます。
下書きのテンプレートは以下の通りです。
- リード文
- 内容
- まとめ
記事は基本上の3つに分けることができるため、それぞれを埋めていきます。
- リード文 → 記事を読むことで何を知れるかを書く
- 内容 → 伝える情報を書く
- まとめ → 書いた情報をまとめる
そして、設計と下書きを合わせると以下のテンプレートとなります。
コピーして使ってね!僕はNotionにテンプレートを置いておいて、記事を作成することに貼り付けているよ。
(タイトル)
◉設計
●素材
●取って欲しい行動
●ペルソナ
●記事キーワード
●メモ
| h2 | h3 | h4 | 素材 | 伝えたい内容 |
|---|---|---|---|---|
◉下書き
●リード文
●内容
●まとめ
方法③:隙間時間を活用する

隙間時間を活用してブログ作業を行います。
移動時間や休憩時間など、探してみるとザラに1日1時間以上あります。
SNSやYouTubeでの情報収集も大切ですが、やはり記事数を増やしたいなら記事作成に時間を割くことが大切です。
まぁ質の高いアウトプットをするにはインプットも大切なので、割合はインプット3割、アウトプット7割にするのがおすすめです。
この割合が1番学習効果を高める割合なんだよ
そして、隙間時間の活用ならスマホを使って記事作成するのがおすすめです。
スマホなら基本、どこでも操作ができます。
ここでもNotionを使うと設計したり下書きができておすすめです。
 アヒルさん
アヒルさん時間があってもやらないことが多いから、隙間時間を活用して気づいたらブログ作業が進んでいるのいいね。
方法④:60点の記事を公開する

自分の中で60点のレベルに達したら記事を公開します。
質が高いほど良いですが、公開するまでに時間が多くかかってしまうため、ある程度の質になれば公開しましょう。
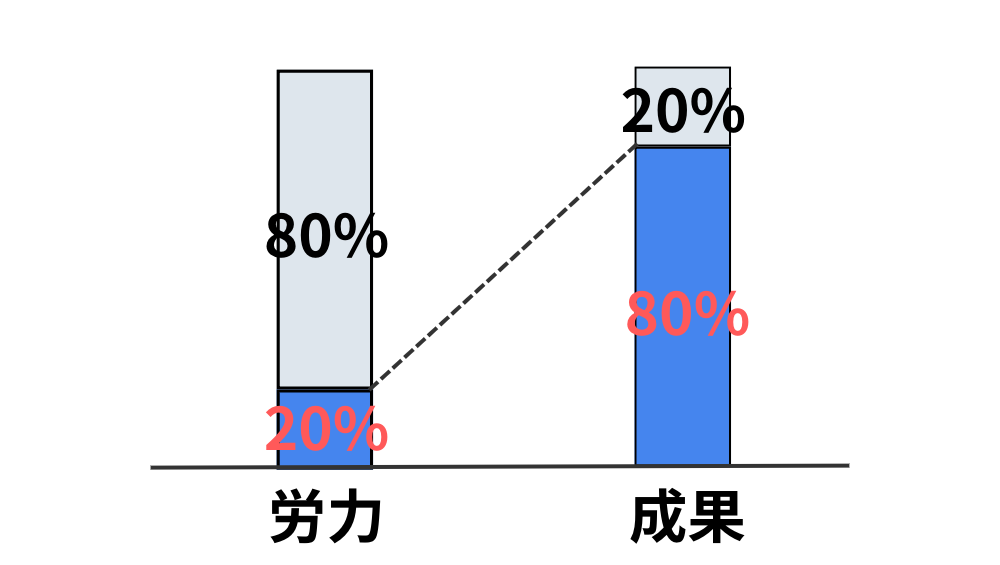
パレートの法則という、成果の80%は20%の労力で生み出されているという法則があるため、時間をかけるのはコストパフォーマンス的によくありません。

60点で公開することで記事作成スピードが格段と速くなります。
特にブログは後からリライトできるので、気にせず公開して大丈夫です。(というか、後で絶対にリライトします。)
3ヶ月前は60点の記事に10時間かかっていたのが、今なら8時間で60点の記事が作れるようになっていたりするよ!
あと、以下の2つを意識すると記事作成の時間を短縮できます。
- 良い言い回しにしようとしない
- デザインはシンプルにする
まずは内容が伝わりさえすればOKです。
まとめ:取り入れて記事作成を進めよう

今回は、気づいたら記事作成が進んでいる方法を4つ紹介しました。
- ブログを習慣化させる
- 準備をする
- 隙間時間を活用する
- 60点で記事を公開する
時間があまりない中でブログ記事をたくさん作ることは難しいです。
そこで、「どうすれば質の高い記事を速く作成できるか」を試行錯誤することが大切になってきます。
ぜひ今回紹介した方法を使ったり、自分でも考えてみて、ブログ運営を良い方に改善していってくれたらなと思います。
最後まで読んでいただきありがとうございました。
 アヒルさん
アヒルさんまずは真似てみるね!そしてドンドン改善していくよ!
まだブログを始めていない方は、以下の記事の手順を進めることで、今日からブログを始めることができます!
稼ぐブログにするにはサーバーとドメイン代がかかりますが、『ConoHa WING』を使用することで月1,000円ほどでブログ運営が可能です。
\ Webサーバー処理速度国内No.1 /
▼今回の記事を読んでくれた方は以下の記事もおすすめです!













コメント